I siti web sono costituiti da righe di codice che si trasformano in pagine con immagini, video, caratteri e altre funzionalità. Per modificare uno di questi elementi o vedere in cosa consiste, bisogna trovare la riga di codice che lo controlla. A tale scopo, è utile utilizzare uno strumento di ispezione degli elementi. Non è necessario scaricarlo da internet o installare un componente aggiuntivo per il browser Web preferito, bensì è possibile fare clic con il pulsante destro del mouse sull’elemento della pagina, quindi selezionare Ispezionare o Ispeziona elemento. Tuttavia, la modalità di accesso a questo strumento varia a seconda del browser.
In questo articolo, l’azione premi il pulsante destro del mouse fa riferimento all’azione del mouse su un PC Windows e all’azione Control + clic su un Mac.
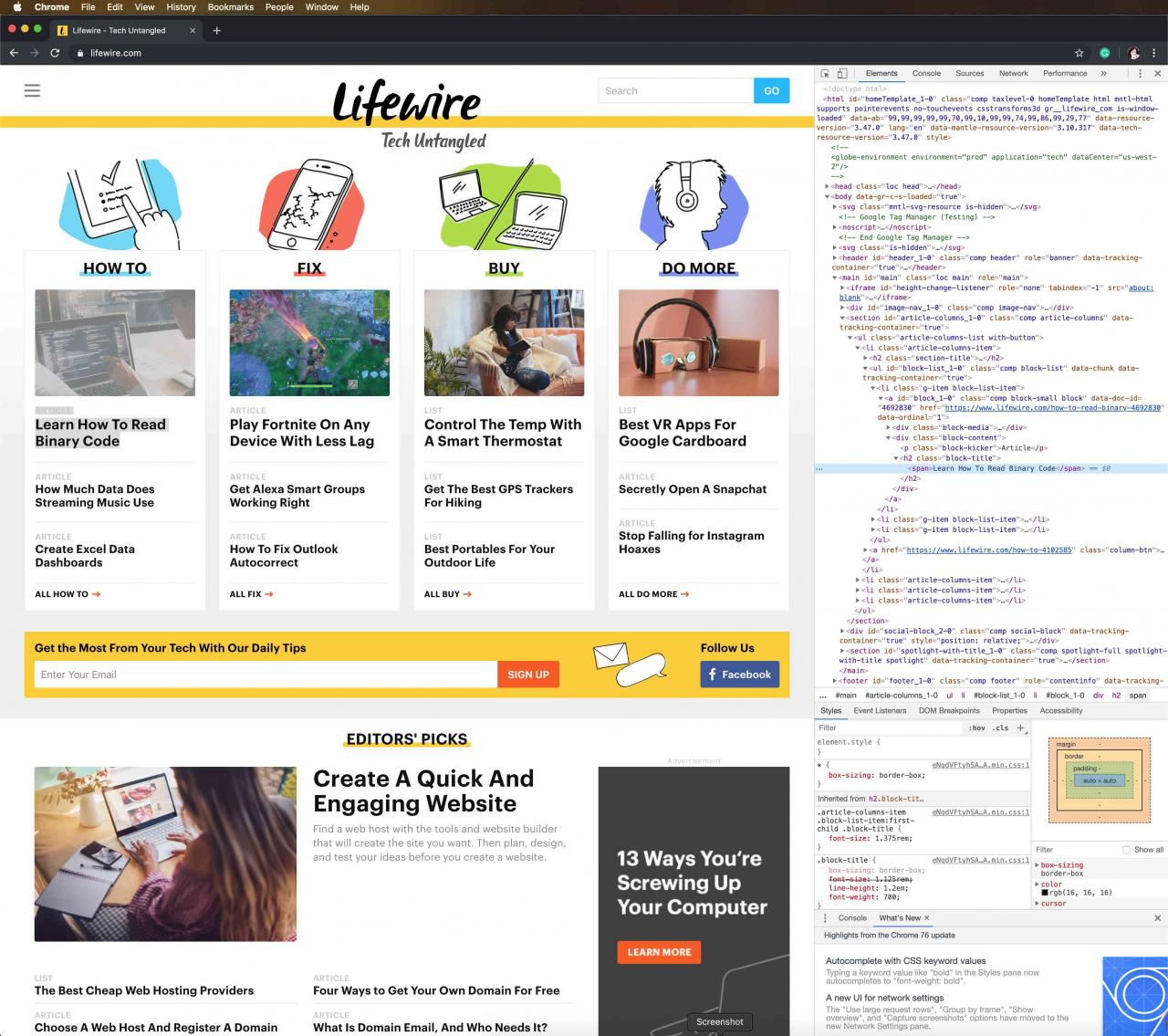
Ispeziona gli elementi in Google Chrome
In Google Chrome, esistono due modi per ispezionare una pagina web utilizzando gli strumenti Chrome DevTools incorporati nel browser:
- Fai clic con il pulsante destro del mouse su un elemento nella pagina o su un’area vuota, quindi seleziona Ispezionare.
- Vai sul menu Chrome, quindi seleziona Più strumenti > Strumenti di sviluppo.

Utilizza Chrome DevTools per copiare o modificare il markup HTML (Hypertext Markup Language) e per nascondere o eliminare elementi finché la pagina non viene ricaricata.
Quando Chrome DevTools si apre a lato della pagina, è possibile cambiarne la posizione, farlo uscire dalla pagina, cercare i file di pagina, selezionare gli elementi dalla pagina per ispezionarli meglio, copiare i file e gli URL e personalizzare le impostazioni.
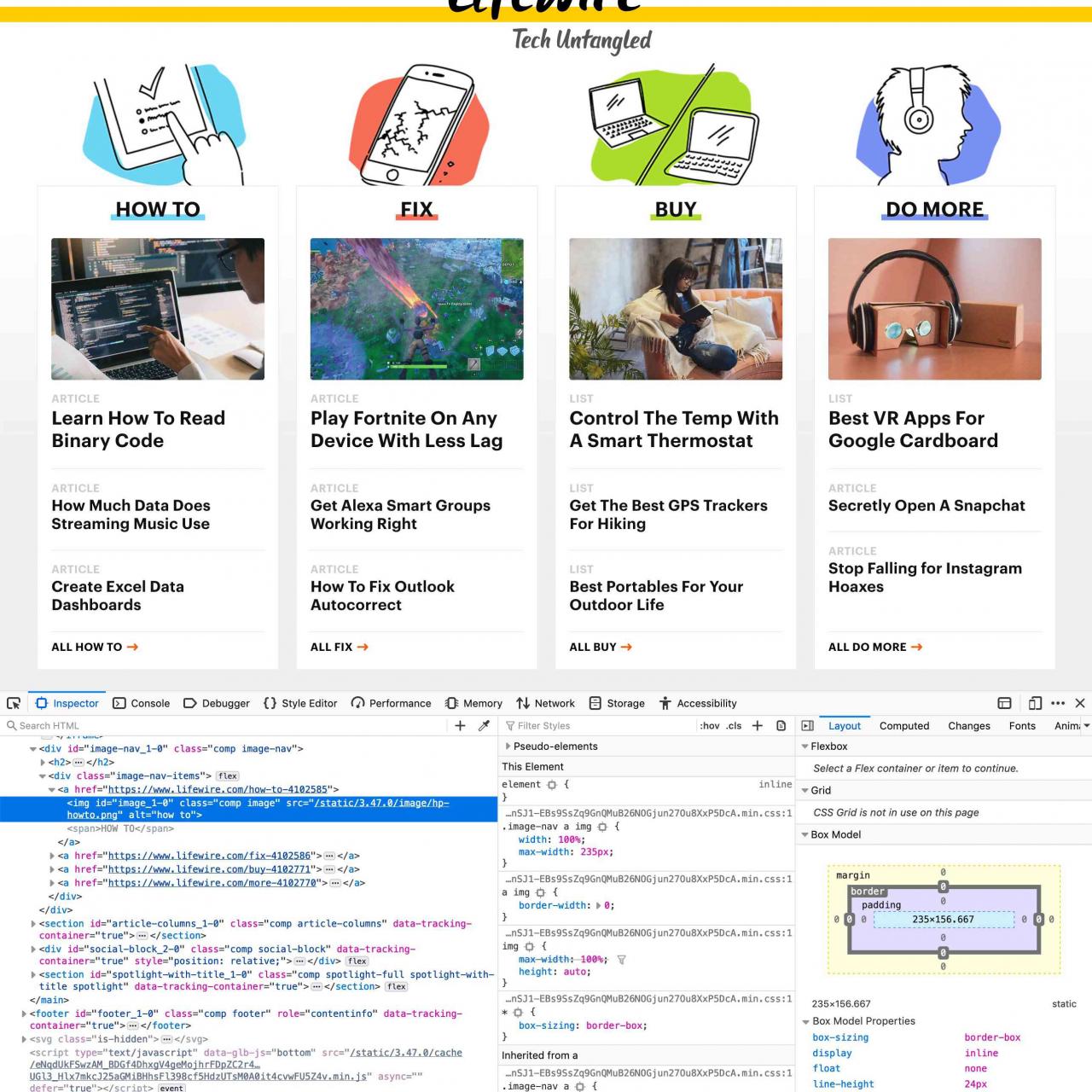
Ispeziona gli elementi in Mozilla Firefox
In Mozilla Firefox, esistono due modi per aprire Inspector, lo strumento di ispezione:
- Fai clic con il pulsante destro del mouse su un elemento della pagina Web, quindi seleziona Ispeziona elemento.
- Dalla barra menu di Firefox, seleziona Strumenti > Web Developer > Inspector.

Quando sposti il cursore sugli elementi in Firefox, Inspector trova automaticamente le informazioni sul codice sorgente. Quando si seleziona un elemento, la ricerca si interrompe ed è possibile esaminare l’elemento dalla finestra Impostazioni.
Fai clic con il pulsante destro del mouse su un elemento per trovare i controlli supportati. Utilizza i controlli per modificare la pagina come markup HTML, copiare o incolla il markup HTML interno o esterno, mostrare le proprietà DOM (Document Object Model), acquisire uno screenshot o eliminare il nodo, applicare nuovi attributi, vedere il Cascading Style Sheets (CSS) e altro ancora.
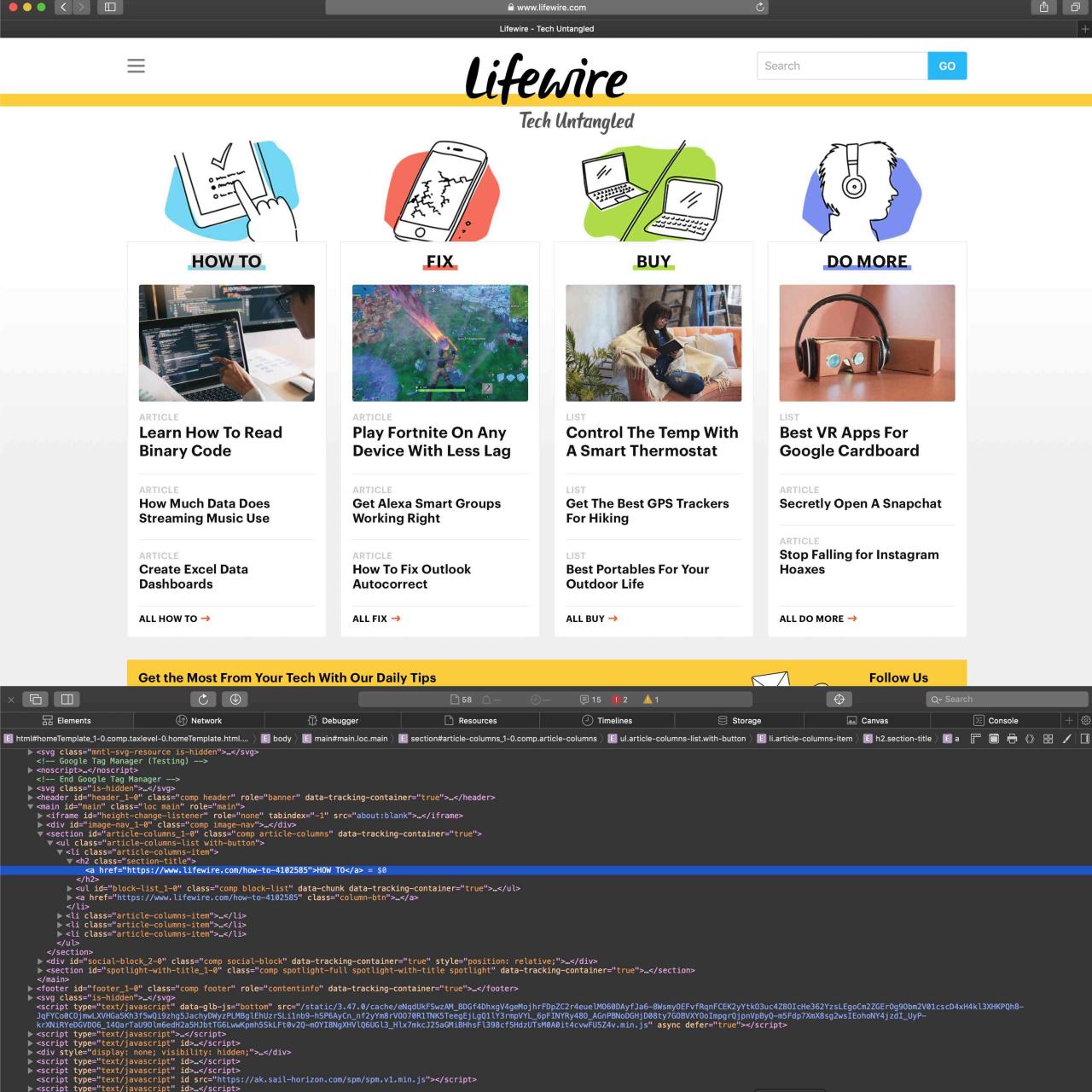
Ispeziona gli elementi in Safari
Esistono un paio di modi per esaminare gli elementi web in Safari:
- Fai clic con il pulsante destro del mouse su qualsiasi elemento o area su una pagina Web, quindi seleziona Ispeziona elemento.
- Vai al menu Sviluppo, quindi seleziona Mostra Web Inspector.

Se non visualizzi il menu Sviluppo, vai sul menu Safari e seleziona Preferenze. Sulla scheda Avanzate, seleziona Mostra il menu Sviluppo nella barra dei menu.
Seleziona i singoli elementi sulla pagina web per vedere il markup di quella sezione.
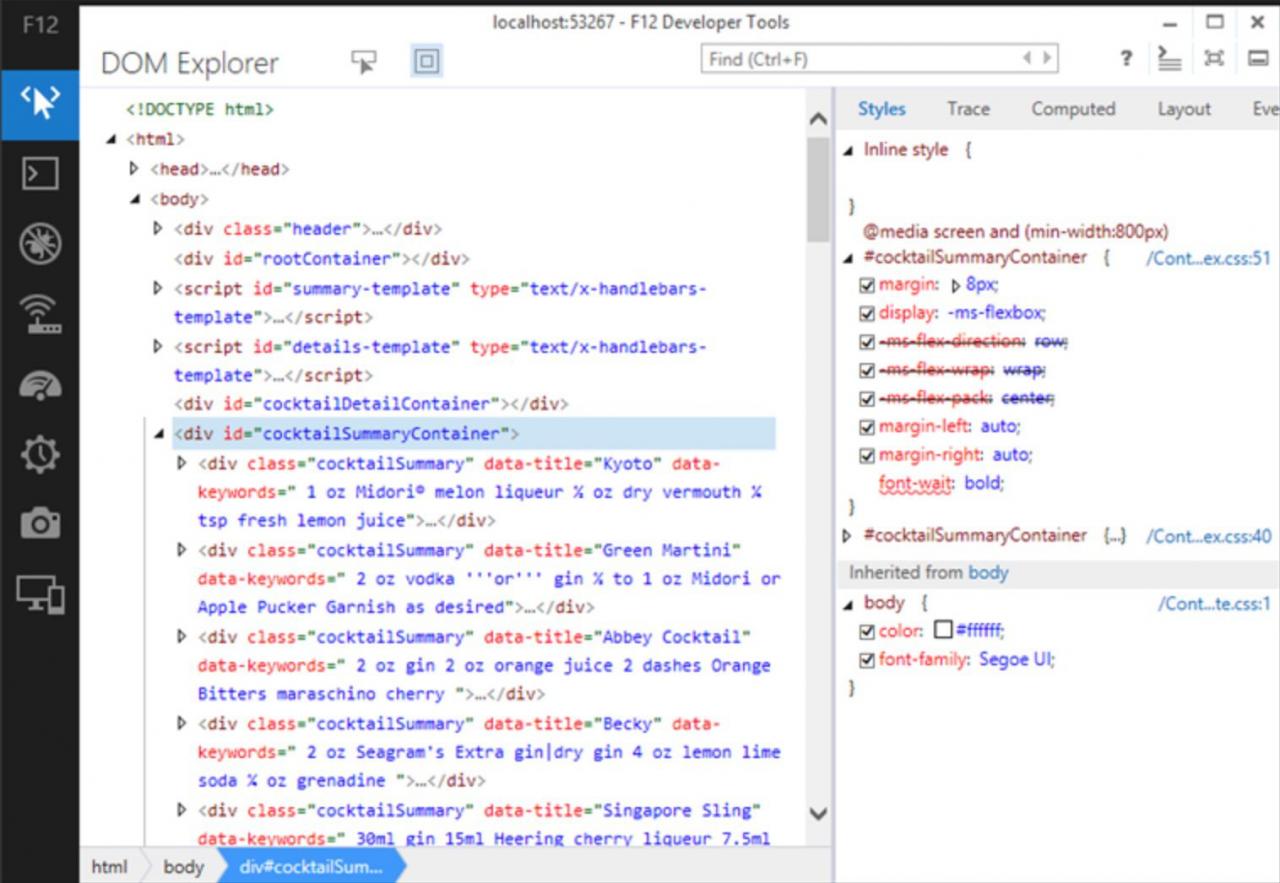
Ispeziona gli elementi in Internet Explorer
Uno strumento analogo di ispezione degli elementi, a cui si accede abilitando gli strumenti per sviluppatori, è disponibile anche in Internet Explorer. Per abilitare gli strumenti per sviluppatori, premi F12, oppure vai sul menu Strumenti e seleziona Strumenti di sviluppo.
Per visualizzare il menu Strumenti, premi Alt + X.
Per esaminare gli elementi su una pagina web, fai clic con il pulsante destro del mouse sulla pagina, quindi seleziona Ispeziona elemento. Dallo strumento Seleziona elemento di Internet Explorer, seleziona qualsiasi elemento della pagina per visualizzare il markup HTML o CSS. Puoi anche disabilitare o abilitare l’evidenziazione degli elementi durante la navigazione in DOM Explorer.

Come per gli altri strumenti di ispezione degli elementi, puoi utilizzare Internet Explorer per tagliare, copiare e incollare elementi, nonché per modificare il markup HTML, aggiungere attributi, copiare elementi con stili allegati e altro ancora.
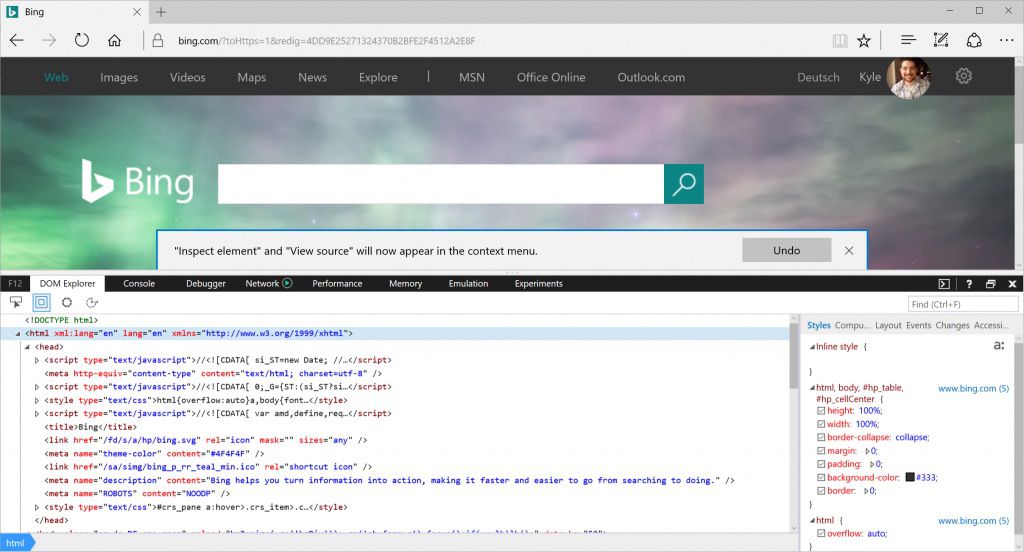
Ispeziona gli elementi in Microsoft Edge
Prima di poter ispezionare gli elementi in Microsoft Edge, è necessario abilitare l’ispezione. Esistono due modi farlo:
- Vai alla barra degli indirizzi e inserisci about:flags. Nella finestra di dialogo, seleziona la voce Mostra sorgente e ispeziona elemento dal menu.
- Premi F12, quindi seleziona DOM Explorer.
Per ispezionare un elemento, fai clic con il pulsante destro del mouse su una pagina Web, quindi seleziona Ispeziona elemento.