Safari offre una vasta gamma di funzioni speciali progettate per gli sviluppatori web, tutte raccolte in un menu Sviluppo che per impostazione predefinita non è visibile sulla barra dei menu. Il menu Sviluppo contiene le opzioni per cambiare l'agente utente, mostrare il Web Inspector e la Console degli errori, disabilitare JavaScript e disabilitare le cache di Safari. Anche se non sei uno sviluppatore, potresti trovare utili alcune di queste funzionalità.
Usare il menu Sviluppo è abbastanza facile, con ogni elemento nel menu relativo alla pagina o scheda di Safari attualmente caricata e in primo piano e quindi a qualsiasi pagina web caricata successivamente. L'eccezione è un comando, come Svuota cache, che ha un effetto globale su Safari.
Le informazioni in questo articolo si applicano alle versioni di Safari dalla 8 alla 12, sebbene gran parte di esse compaia anche nelle versioni precedenti del menu Sviluppo.
Visualizza il menu Sviluppo in Safari
Prima di poter utilizzare il menu Sviluppo, devi prima rendere visibile il menu nascosto. Questo è un compito facile, molto più semplice che rivelare il menu Debug che, prima di Safari 4, conteneva tutti i comandi che ora si trovano nel menu Sviluppo. Tuttavia, non pensare che il vecchio menu Debug non sia più rilevante; esiste ancora e contiene molti strumenti utili.
-
varo Safari dal Bacino o la cartella dell'applicazione Mac.

-
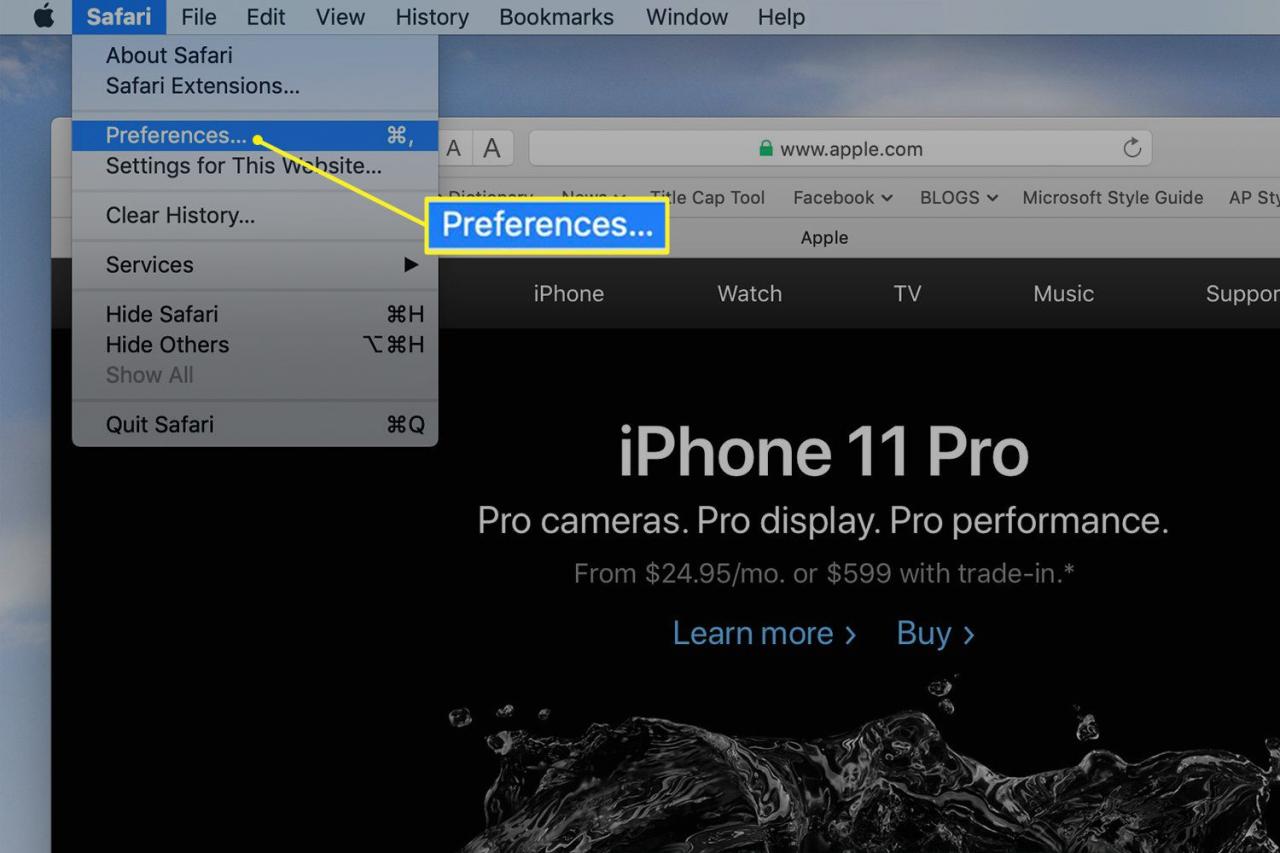
Apri le preferenze di Safari facendo clic Safari nella barra dei menu e selezionando Preferenze nel menu a discesa.

-
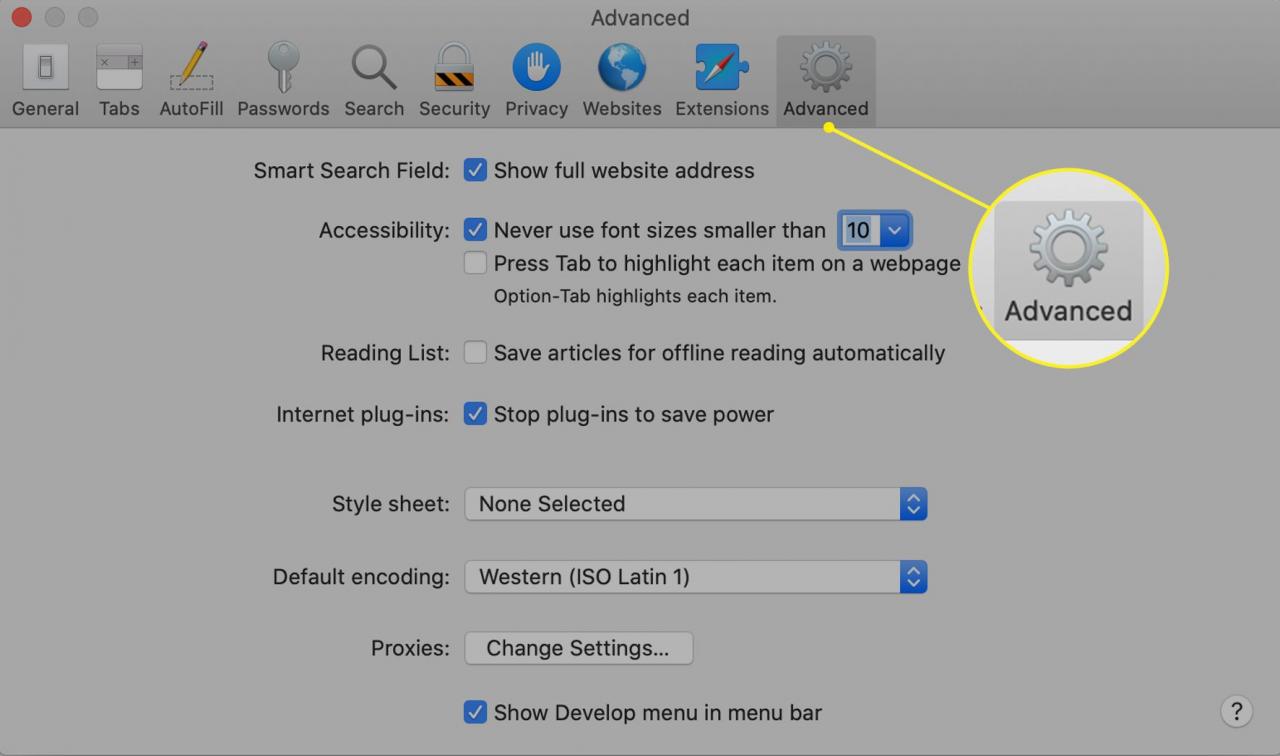
Clicca il Avanzate scheda nella schermata delle preferenze.

-
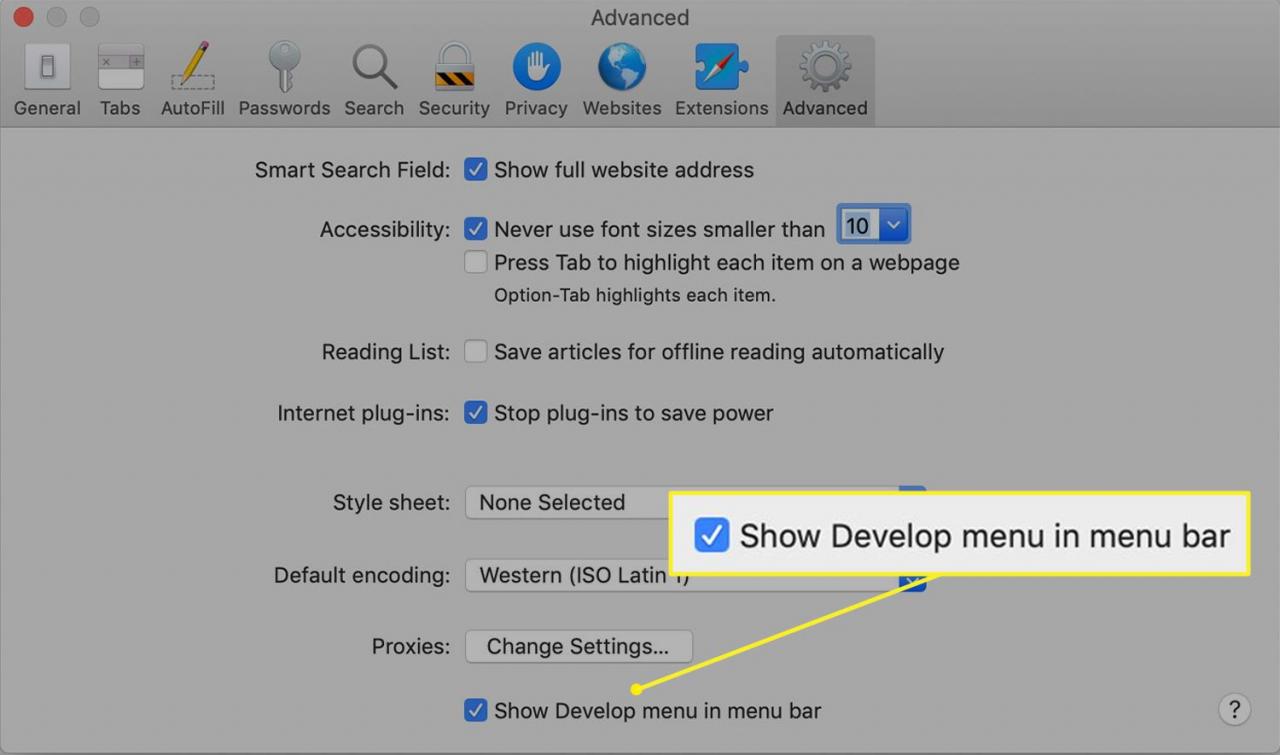
Metti un segno di spunta accanto a Mostra il menu Sviluppo nella barra dei menu.

Se desideri disabilitare il menu Sviluppatore, rimuovi il segno di spunta nel file Safari > Preferenze > Avanzate schermo.
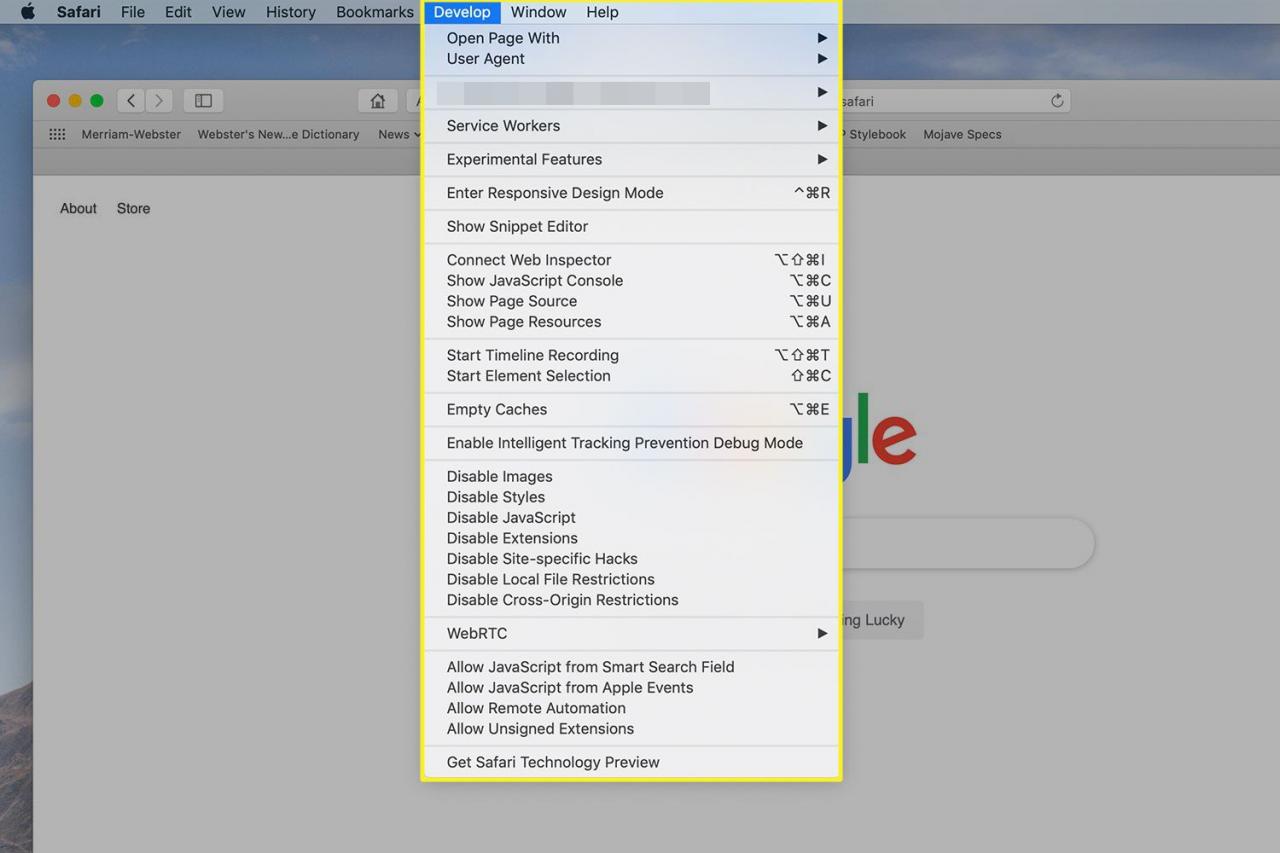
Utilizzo del menu Sviluppo
Il menu Sviluppo viene visualizzato sulla barra dei menu di Safari tra i segnalibri e le voci del menu Finestra. Il menu Sviluppo è particolarmente utile per gli sviluppatori web, ma anche gli utenti occasionali potrebbero trovarlo utile.

Alcune delle voci del menu Sviluppo che probabilmente troverai più utili includono:
- Apri pagina con: Consente di aprire la pagina Web corrente in qualsiasi browser installato sul Mac. Se visiti un sito Web che non funziona correttamente con Safari, utilizza questo comando per passare rapidamente alla stessa pagina Web in un altro browser.
- user Agent: L'agente utente è una stringa di testo che il browser invia al server web che ospita la pagina web. Se hai mai visitato una pagina web che proclamava che Safari non era supportato, è così che il sito sapeva quale browser stavi utilizzando. Nella maggior parte dei casi, non supportato è una sciocchezza e usando questa voce di menu, puoi cambiare l'agente utente per imitarne uno da un browser diverso. Potresti essere stupito di quante volte una pagina web che non funziona improvvisamente funziona, semplicemente cambiando l'agente utente.
- Cache vuote: Safari conserva una cache dei siti visitati di recente. I dati memorizzati in questa cache includono tutti gli elementi di una pagina, che possono essere utilizzati per eseguire rapidamente il rendering di un sito Web quando torni alla pagina. A volte la cache può essere vecchia o danneggiata, causando la visualizzazione errata di una pagina Web. Lo svuotamento della cache può risolvere questi problemi e può anche aiutare ad accelerare Safari.
La maggior parte delle restanti voci di menu sono probabilmente più utili per gli sviluppatori web, ma se sei interessato a come sono costruiti i siti web, le seguenti voci potrebbero essere di interesse:
- Mostra Web Inspector: Questo apre il Web Inspector nella parte inferiore della pagina corrente. Con il Web Inspector, puoi esaminare gli elementi che sono stati utilizzati per creare la pagina.
- Mostra sorgente pagina: Visualizza il codice HTML della pagina corrente.
- Mostra risorse della pagina: Questo apre la barra laterale di Resource Inspector nel Web Inspector. Fornisce un modo semplice per vedere quali immagini, script, fogli di stile e altri elementi vengono utilizzati nella pagina corrente.
- Avvia registrazione timeline: Se vuoi vedere come viene caricata ed eseguita una pagina web, prova il file Avvia registrazione timeline opzione. Questo crea un grafico che mostra l'attività di rete e come ogni elemento del sito viene caricato e utilizzato. È un display interessante, ma non dimenticare di disattivare la funzione selezionando Interrompi registrazione timeline. Altrimenti, stai utilizzando le risorse del tuo Mac per attività non produttive, a meno che tu non sia uno sviluppatore web.
- Entra in modalità responsive design: Un altro strumento per gli sviluppatori web è il simulatore integrato che ti permette di vedere in anteprima come apparirà la tua pagina web a diverse risoluzioni dello schermo o con diversi dispositivi, come l'iPad o l'iPhone. Basta caricare la pagina che ti interessa e selezionare Entra in modalità responsive design per visualizzare l'anteprima della pagina. Puoi provare il rendering della pagina utilizzando vari dispositivi o selezionare una risoluzione dello schermo da utilizzare. Quando hai finito, torna al menu Sviluppo e seleziona Esci dalla modalità di progettazione reattiva.
- Caratteristiche sperimentali: Se ti senti coraggioso, puoi provare alcune delle funzionalità che potrebbero trovare spazio nelle versioni future del browser Safari.
Con il menu Sviluppo visibile, dedica del tempo a provare le varie voci di menu. Probabilmente ti ritroverai con alcuni preferiti che utilizzerai spesso.