Sebbene i browser web interpretino i file Hypertext Markup Language e Cascading Style Sheets che fanno apparire il web così com'è, un hotkey o un tweak URL costringe i browser a visualizzare non la pagina web renderizzata, ma il codice sorgente di quella pagina, in una nuova scheda o finestra . Sebbene la maggior parte delle persone abbia raramente bisogno di esaminare il codice sorgente, gli sviluppatori utilizzano questa prospettiva per risolvere incongruenze di layout o per correggere bug su un sito web.

Getty Images (Logovski # 465458409)
Come visualizzare l'origine in un browser desktop
Per tutti i principali browser desktop — Google Chrome, Microsoft Edge, Mozilla Firefox, Opera, Vivaldi — premere Ctrl + U per aprire una nuova scheda che mostra il codice HTML grezzo della pagina in cui ti trovi. Su un Mac, premi Cmd + Opzione + U or Cmd + U in Firefox.

Passaggi per visualizzare il codice sorgente di un sito web in Google Chrome
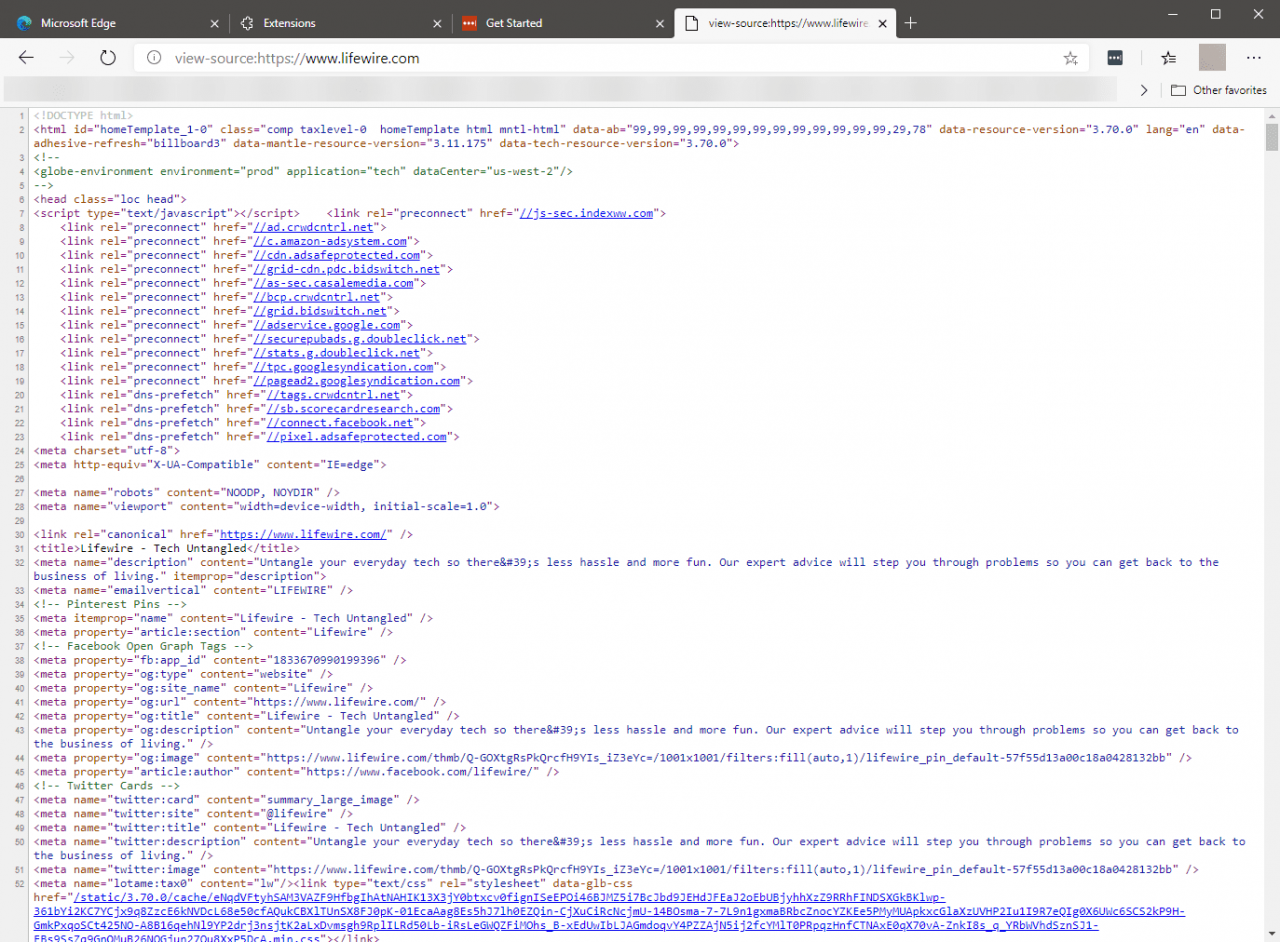
In alternativa, tutti i browser desktop supportano un tweak specifico per l'URL. Anteponi il testo vedi la fonte: all'URL per aprire la pagina in modalità Sorgente. Ad esempio, digita view-source: https: //www.lifewire.com per visualizzare il codice sorgente dietro la pagina di destinazione principale di Lifewire.
Preferisci un mouse o devi modificare l'HTML al volo? Tutti i principali browser supportano un file Visualizza sorgente comando da qualche parte all'interno della sua struttura di menu e supportano anche una modalità sviluppatore (denominata in vari modi e lanciata in vari modi) che consente di modificare in tempo reale il modo in cui viene eseguita una pagina in base alle modifiche apportate nell'interfaccia dello sviluppatore.
Come visualizzare l'origine su un browser mobile predefinito
Il browser Android di serie consente l'estensione vedi la fonte: Modifica URL. Su iOS, tuttavia, l'app Safari di serie non supporta questa funzione. Sulla piattaforma Apple, dovrai avviare un browser diverso o un'app per la visualizzazione del codice sorgente dall'App Store.
I singoli browser per dispositivi mobili installati dall'app store della piattaforma si comportano in modo diverso. Consultare la documentazione del browser per procedure specifiche.