Oltre alla maggior parte dei produttori di browser che si concentrano sull'utente quotidiano che cerca di navigare sul Web, si rivolgono anche agli sviluppatori web, ai progettisti e ai professionisti del controllo qualità che aiutano a creare le app e i siti a cui questi utenti accedono integrando potenti strumenti direttamente nei browser loro stessi.
Sono finiti i giorni in cui gli unici strumenti di programmazione e test presenti all'interno di un browser consentivano di visualizzare il codice sorgente di una pagina e nulla più. I browser odierni ti consentono di fare un tuffo molto più profondo facendo cose come l'esecuzione e il debug di snippet JavaScript, l'ispezione e la modifica di elementi DOM, il monitoraggio del traffico di rete in tempo reale durante il caricamento dell'app o della pagina per identificare i colli di bottiglia, l'analisi delle prestazioni CSS, assicurando che il tuo codice sia non utilizzare troppa memoria o troppi cicli di CPU e molto altro ancora.
Dal punto di vista del test, puoi riprodurre il modo in cui un'app o una pagina web verrà visualizzata in browser diversi e su diversi dispositivi e piattaforme attraverso la magia del design reattivo e dei simulatori integrati. La parte migliore è che puoi fare tutto questo senza dover lasciare il tuo browser!
I tutorial di seguito illustrano come accedere a questi strumenti per sviluppatori in diversi browser Web popolari.
Google Chrome
Gli strumenti per sviluppatori di Chrome ti consentono di modificare ed eseguire il debug del codice, controllare i singoli componenti per esporre problemi di prestazioni, simulare diversi schermi dei dispositivi, inclusi quelli con Android o iOS, ed eseguire molte altre utili funzioni.
-
Seleziona Chrome's menu principale, contrassegnato da tre linee orizzontali e situato nell'angolo superiore destro del browser.
-
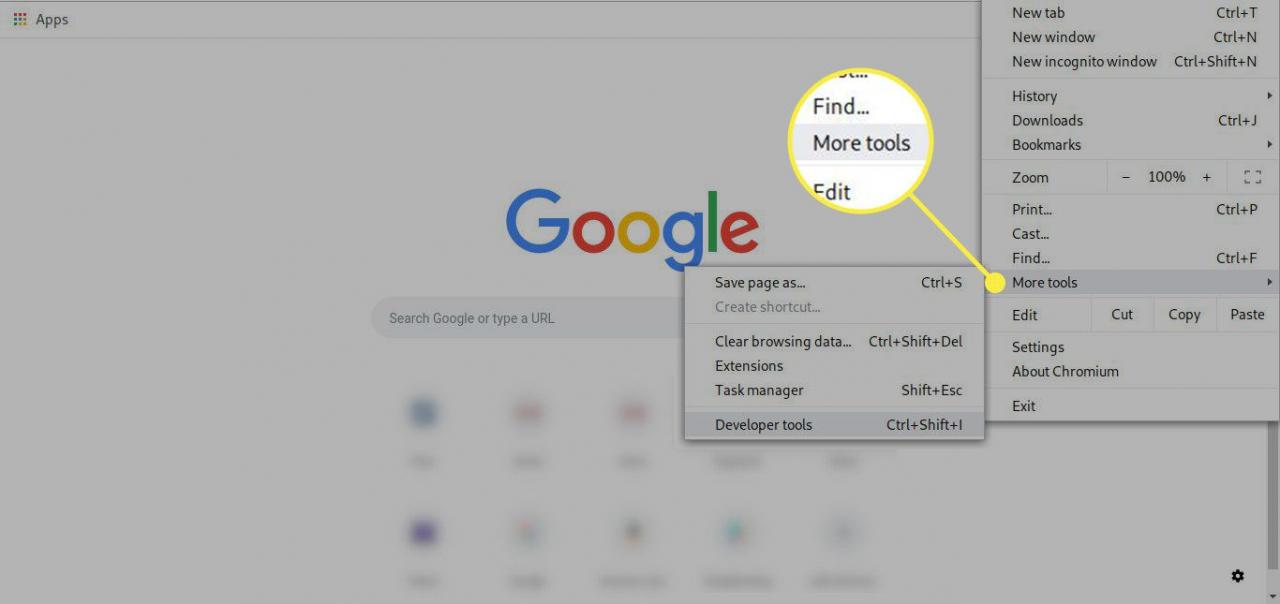
Quando viene visualizzato il menu a discesa, posiziona il cursore del mouse sul file Altri strumenti opzione.

-
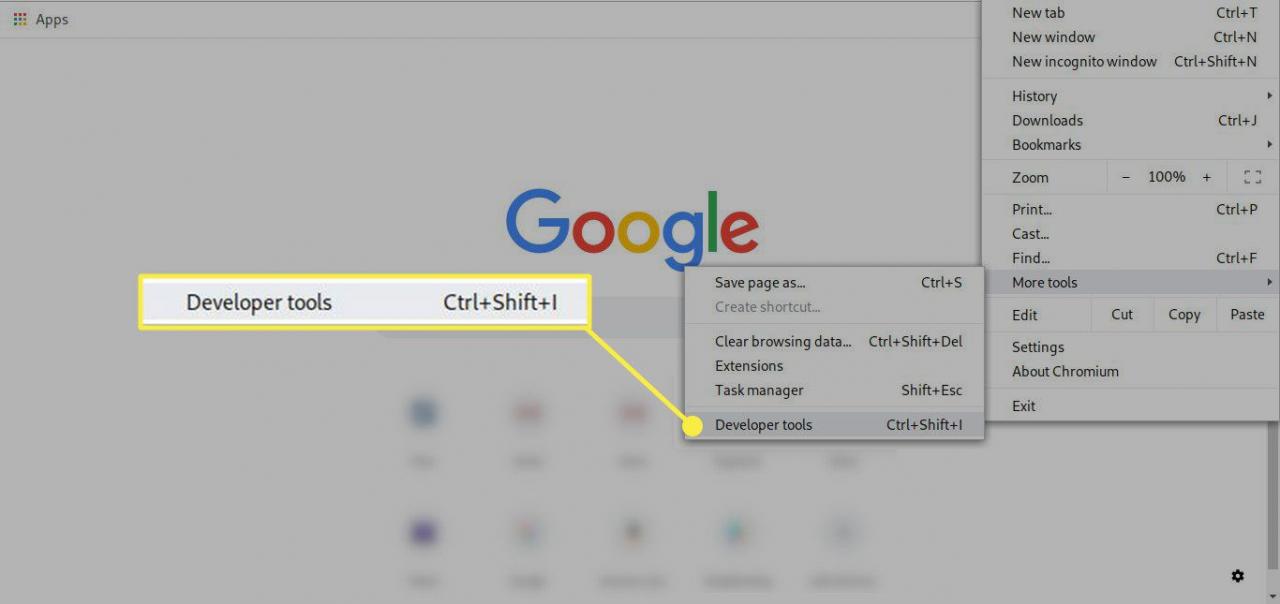
Ora dovrebbe apparire un sottomenu. Seleziona l'opzione etichettata Strumenti di sviluppo. Puoi anche utilizzare la seguente scorciatoia da tastiera al posto di questa voce di menu: Chrome OS / Windows (CTRL + MAIUSC + I), Mac OS X (ALT (OPZIONE) + COMANDO + I)

-
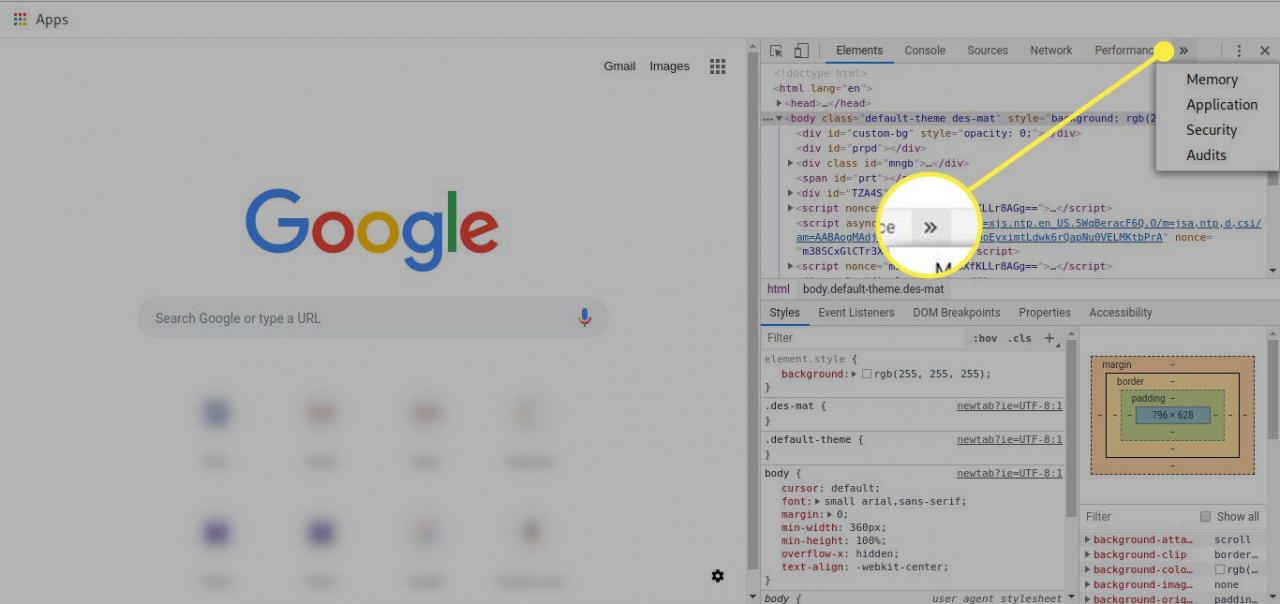
L'interfaccia degli strumenti per sviluppatori di Chrome dovrebbe ora essere visualizzata, come mostrato in questa schermata di esempio. A seconda della tua versione di Chrome, il layout iniziale che vedi potrebbe essere leggermente diverso da quello presentato qui. L'hub principale degli strumenti di sviluppo, generalmente situato nella parte inferiore o destra dello schermo, contiene le seguenti schede.
-
Oltre a queste sezioni, puoi anche accedere ai seguenti strumenti tramite il >> icona, situata a destra del file Prestazione scheda.
- Memoria: Monitorare e registrare l'utilizzo della memoria su una pagina web. Puoi vedere quanto è pesante il JavaScript sul tuo sito.
- Sicurezza: Evidenzia i problemi del certificato e altri problemi relativi alla sicurezza con la pagina o l'applicazione attiva.
- Domanda: Ispeziona le risorse utilizzate da un'applicazione web. Ottieni un'analisi completa di ciò che viene utilizzato.
- Audit: Offre modi per ottimizzare il tempo di caricamento di una pagina o di un'applicazione e le prestazioni generali.

-
Modalità dispositivo consente di visualizzare la pagina attiva in un simulatore che la rende quasi esattamente come apparirebbe su uno degli oltre una dozzina di dispositivi, inclusi diversi modelli Android e iOS ben noti come iPad, iPhone e Samsung Galaxy. Hai anche la possibilità di emulare risoluzioni dello schermo personalizzate per soddisfare le tue particolari esigenze di sviluppo o test.
Per attivare Modalità dispositivo acceso e spento, selezionare il file icona del telefono cellulare situato direttamente a sinistra del Elementi scheda.

-
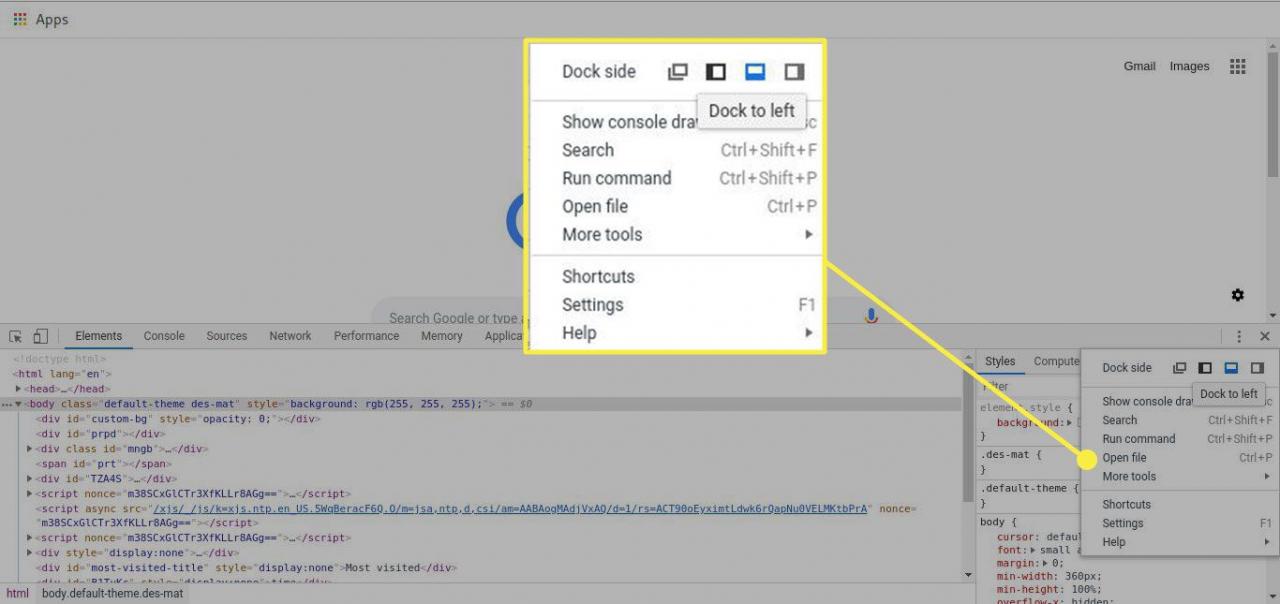
Puoi anche personalizzare l'aspetto dei tuoi strumenti di sviluppo selezionando prima il file pulsante del menu rappresentato da tre punti posizionati verticalmente e si trova all'estrema destra delle suddette linguette.
Da questo menu a discesa, puoi riposizionare il dock, mostrare o nascondere diversi strumenti e avviare elementi più avanzati come un ispettore dispositivi. Scoprirai che l'interfaccia stessa degli strumenti di sviluppo è altamente personalizzabile tramite le impostazioni trovate in questa sezione.

Mozilla Firefox
La sezione per gli sviluppatori web di Firefox include strumenti per designer, sviluppatori e tester come un editor di stile e un contagocce con targeting per pixel.
-
Seleziona Firefox menu principale, rappresentato da tre linee orizzontali e situato nell'angolo in alto a destra della finestra del browser.
-
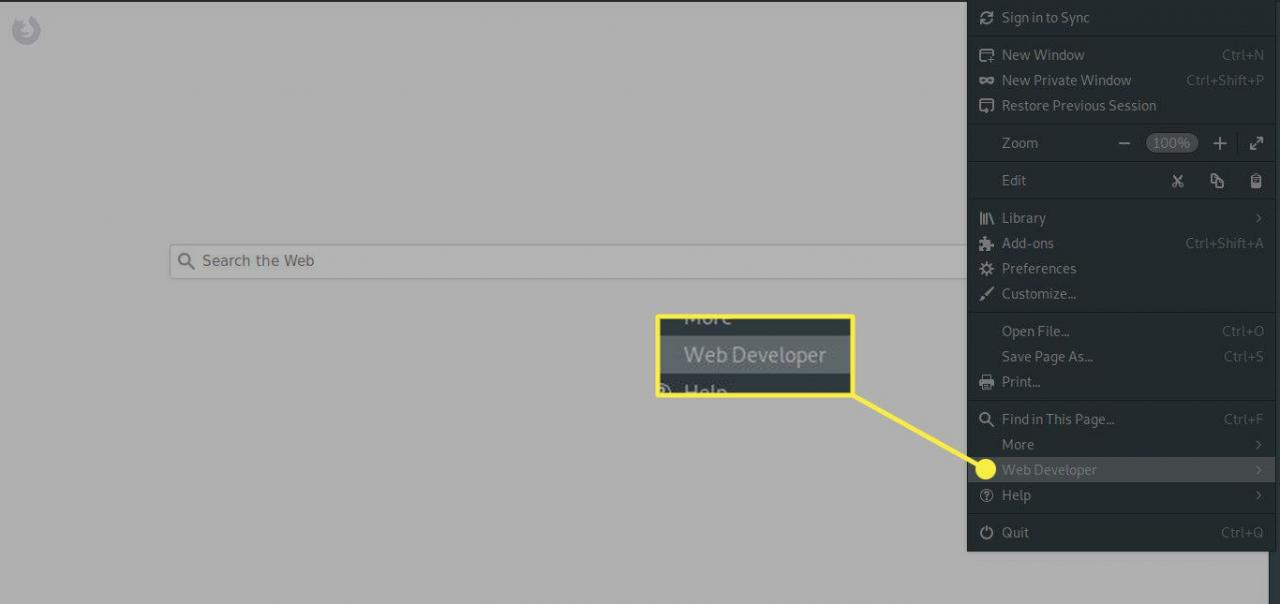
Quando viene visualizzato il menu a discesa, selezionare Web Developer.

-
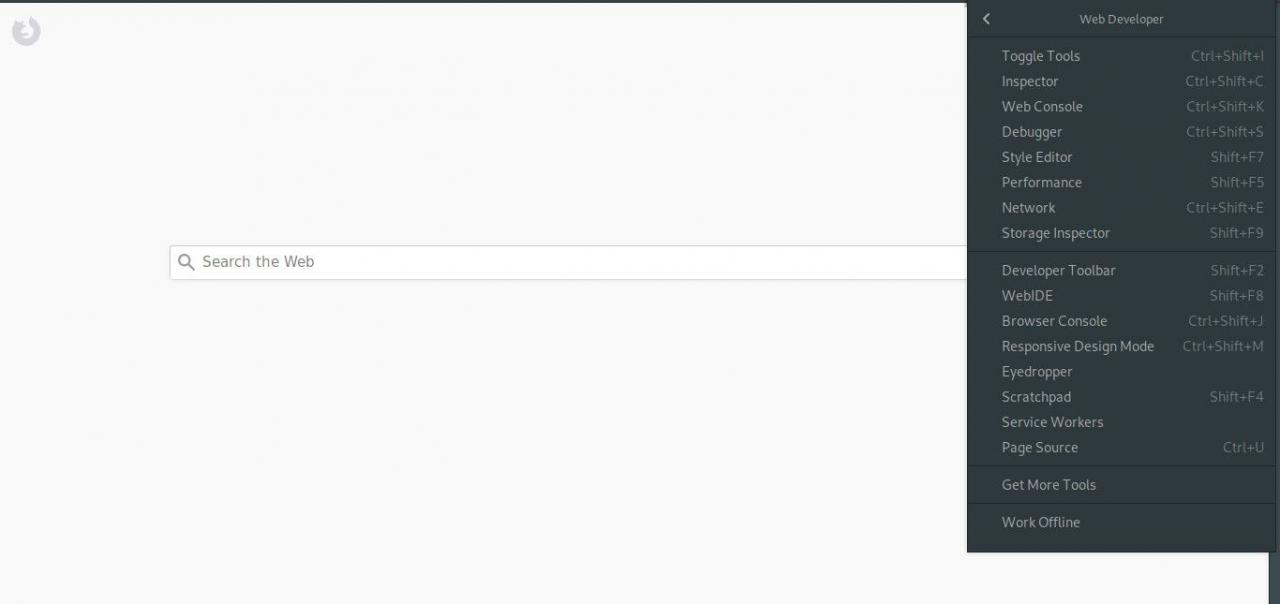
Lo Menu sviluppatore web dovrebbe ora essere visualizzato, contenente le seguenti opzioni. Noterai che alla maggior parte delle voci di menu sono associate scorciatoie da tastiera.
- Attiva / disattiva strumenti: Mostra o nasconde l'interfaccia degli strumenti di sviluppo, generalmente posizionata nella parte inferiore della finestra del browser. Scorciatoia da tastiera: Mac OS X (ALT (OPZIONE) + COMANDO + I), Finestre (CTRL + MAIUSC + I)
- Ispettore: Consente di ispezionare e / o modificare il codice CSS e HTML sulla pagina attiva e su un dispositivo portatile tramite debug remoto. Scorciatoia da tastiera: Mac OS X (ALT (OPZIONE) + COMANDO + C), Finestre (CTRL + MAIUSC + C)
- Web Console: Consente di eseguire espressioni JavaScript all'interno della pagina attiva e di rivedere una serie diversificata di dati registrati, inclusi avvisi di sicurezza, richieste di rete, messaggi CSS e altro. Scorciatoia da tastiera: Mac OS X (ALT (OPZIONE) + COMANDO + K), Finestre (CTRL + MAIUSC + K)
- Debugger: JavaScript Debugger ti consente di individuare e correggere i difetti impostando punti di interruzione, ispezionando i nodi DOM, black boxing fonti esterne e molto altro. Come nel caso di Inspector, questa funzione supporta anche il debug remoto. Scorciatoia da tastiera: Mac OS X (ALT (OPZIONE) + COMANDO + S), Finestre (CTRL + MAIUSC + S)
- Editor di stili: Consente di creare nuovi fogli di stile e di incorporarli nella pagina Web attiva oppure di modificare fogli esistenti e di testare il modo in cui le modifiche vengono visualizzate in un browser con un solo clic. Scorciatoia da tastiera: Mac OS X, Windows (MAIUSC + F7)
- Prestazione: Fornisce un'analisi dettagliata delle prestazioni di rete della pagina attiva, dei dati sulla frequenza dei fotogrammi, del tempo e dello stato di esecuzione di JavaScript, del lampeggiamento della vernice e molto altro. Scorciatoia da tastiera: Mac OS X, Windows (MAIUSC + F5)
- rete: Elenca ogni richiesta di rete avviata dal browser insieme al metodo, al dominio di origine, al tipo, alle dimensioni e al tempo trascorso corrispondenti. Scorciatoia da tastiera: Mac OS X (ALT (OPZIONE) + COMANDO + Q), Finestre (CTRL + MAIUSC + Q)
- Ispettore di archiviazione: Dai un'occhiata alla cache e ai cookie memorizzati da un sito web. Scorciatoia da tastiera: (MAIUSC + F9)
- Barra degli strumenti per sviluppatori: Apre un interprete della riga di comando interattivo. accedere Aiuto nell'interprete per un elenco di tutti i comandi disponibili e la loro sintassi corretta. Scorciatoia da tastiera: Mac OS X, Windows (MAIUSC + F2)
- WebIDE: Fornisce la possibilità di creare ed eseguire app Web tramite un dispositivo effettivo che esegue Firefox OS o tramite Firefox OS Simulator. Scorciatoia da tastiera: Mac OS X, Windows (MAIUSC + F8)
- Console del browser: Fornisce le stesse funzionalità della console Web (vedere sopra). Tuttavia, tutti i dati restituiti riguardano l'intera applicazione Firefox (comprese le estensioni e le funzioni a livello di browser) e non solo la pagina web attiva. Scorciatoia da tastiera: Mac OS X (MAIUSC + COMANDO + J), Finestre (CTRL + MAIUSC + J)
- Visualizzazione responsive design: Consente di visualizzare immediatamente una pagina Web in diverse risoluzioni, layout e dimensioni dello schermo per simulare più dispositivi, inclusi tablet e smartphone. Scorciatoia da tastiera: Mac OS X (ALT (OPZIONE) + COMANDO + M), Finestre (CTRL + MAIUSC + M)
- contagocce: Visualizza il codice colore esadecimale per i pixel selezionati individualmente.
- Appunti: Scratchpad ti consente di scrivere, modificare, integrare ed eseguire frammenti di codice JavaScript da una finestra pop-out di Firefox. Apri un documento JavaScript interattivo che ti consenta di scrivere codice e testarlo su un sito web. Scorciatoia da tastiera: (MAIUSC + F4)
- Lavoratori del servizio: Esegui il debug dei lavoratori del servizio nella tua applicazione web. Ottieni informazioni dettagliate sulle loro prestazioni ed errori.
- Origine pagina: Lo strumento di sviluppo basato su browser originale, questa opzione visualizza semplicemente il codice sorgente disponibile per la pagina attiva. Scorciatoia da tastiera: Mac OS X (COMANDO + U), Finestre (CTRL + U)
- Ottieni più strumenti: Apre il file Casella degli strumenti per sviluppatori web raccolta sul sito ufficiale di Mozilla, contenente una dozzina di estensioni popolari come Firebug e Greasemonkey.

Microsoft Edge / Internet Explorer
Comunemente indicato come il Strumenti per sviluppatori F12, un omaggio alla scorciatoia da tastiera che ha lanciato l'interfaccia dalle versioni precedenti di Internet Explorer, il set di strumenti di sviluppo in IE11 e Microsoft Edge ha fatto molta strada sin dal suo inizio offrendo un gruppo molto utile di monitor, debugger, emulatori e altro ancora compilatori al volo.
-
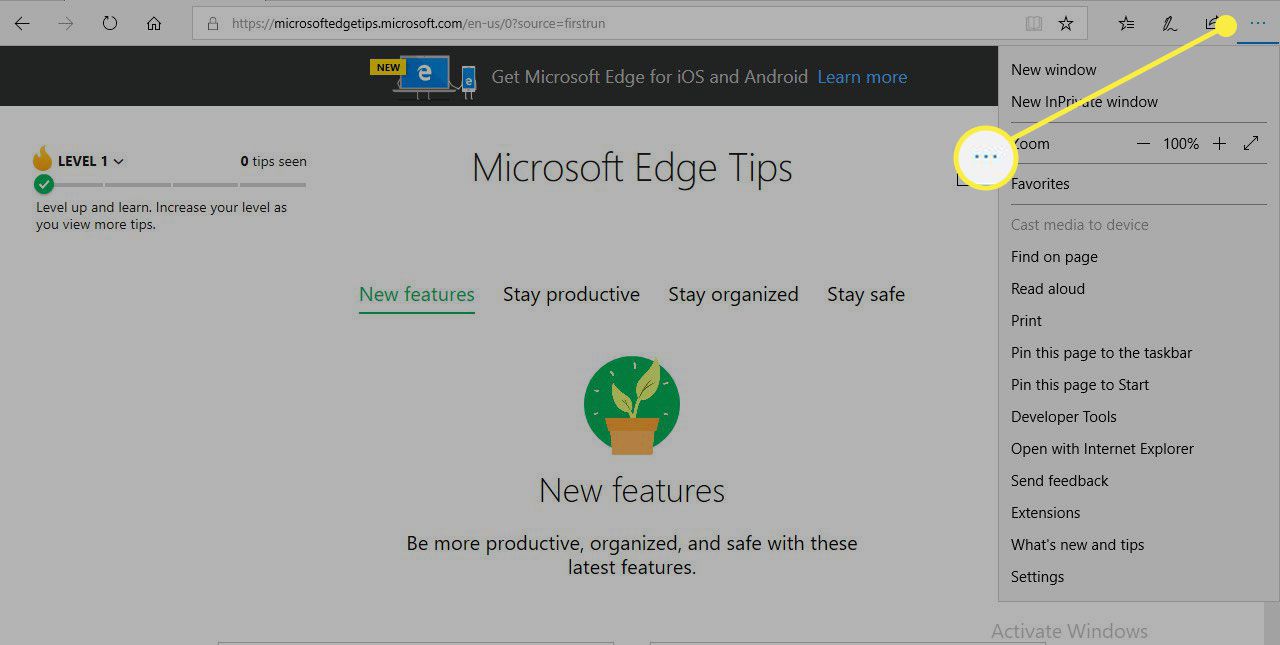
Seleziona Altre azioni, rappresentato da tre punti e situato nell'angolo in alto a destra della finestra del browser.

-
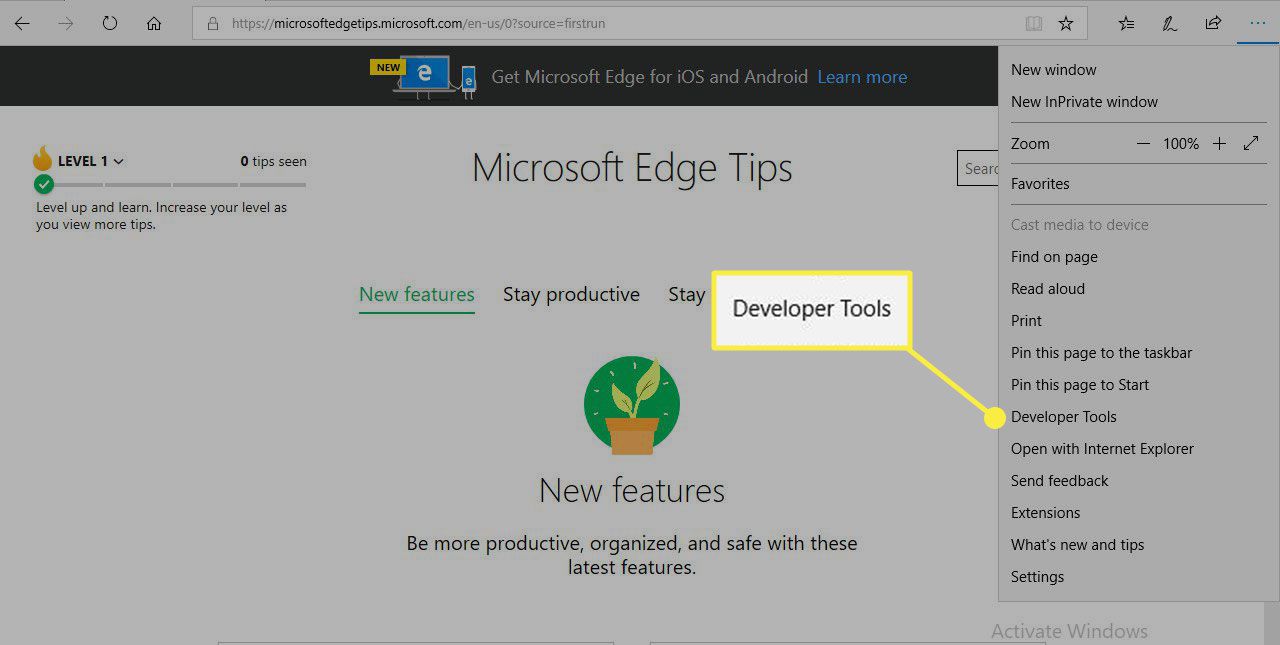
Quando viene visualizzato il menu a discesa, selezionare l'opzione etichettata Strumenti di sviluppo.

-
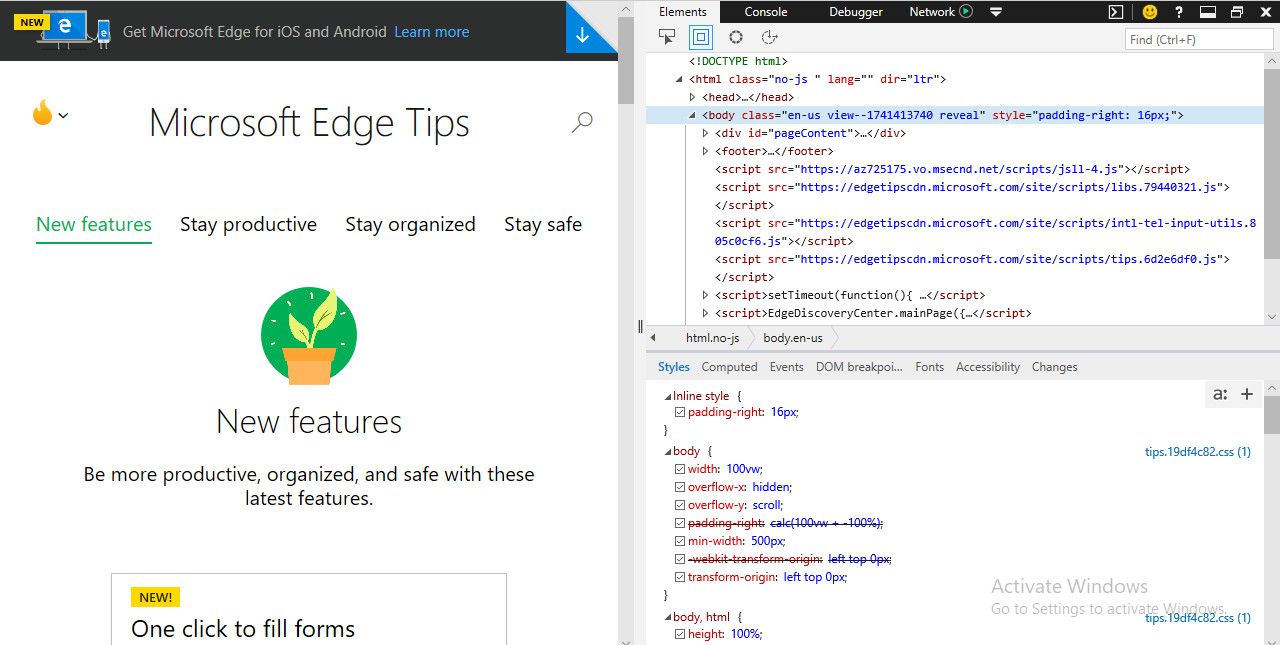
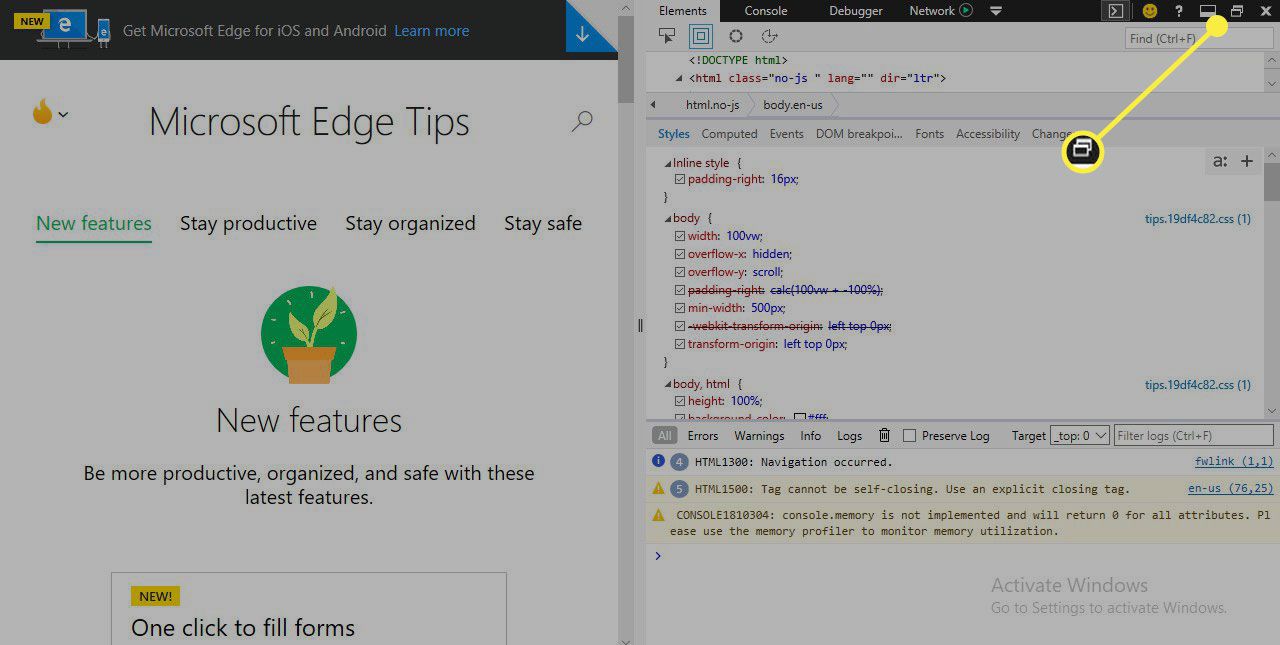
L'interfaccia di sviluppo dovrebbe ora essere visualizzata, in genere nella parte inferiore della finestra del browser. Sono disponibili i seguenti strumenti, ciascuno accessibile facendo clic sulla rispettiva intestazione della scheda o utilizzando la scorciatoia da tastiera associata.

- DOM Explorer: Consente di modificare fogli di stile e HTML nella pagina attiva, visualizzando i risultati modificati man mano che si procede. Utilizza la funzionalità IntelliSense per il completamento automatico del codice, ove applicabile. Scorciatoia da tastiera: (CTRL + 1)
- consolle: Offre la possibilità di inviare informazioni di debug inclusi contatori, timer, tracce e messaggi personalizzati tramite un'API integrata. Inoltre, consente di iniettare codice in una pagina Web attiva e modificare i valori assegnati alle singole variabili in tempo reale. Scorciatoia da tastiera: (CTRL + 2)
- Debugger: Consente di impostare punti di interruzione e di eseguire il debug del codice durante l'esecuzione, riga per riga, se necessario. Scorciatoia da tastiera: (CTRL + 3)
- rete: Elenca ogni richiesta di rete avviata dal browser durante il caricamento e l'esecuzione della pagina, inclusi i dettagli del protocollo, il tipo di contenuto, l'utilizzo della larghezza di banda e molto altro. Scorciatoia da tastiera: (CTRL + 4)
- Prestazione: Dettagli sulla frequenza dei fotogrammi, sull'utilizzo della CPU e altre metriche relative alle prestazioni per aiutarti ad accelerare i tempi di caricamento della pagina e altre attività. Scorciatoia da tastiera: (CTRL + 5)
- Memoria: Aiuta a isolare e correggere potenziali perdite di memoria nella pagina Web corrente visualizzando una sequenza temporale di utilizzo della memoria insieme a istantanee da diversi intervalli di tempo. Scorciatoia da tastiera: (CTRL + 6)
- Emulazione: Mostra come la pagina attiva verrà visualizzata in varie risoluzioni e dimensioni dello schermo, emulando smartphone, tablet e altri dispositivi. Fornisce inoltre la possibilità di modificare l'agente utente e l'orientamento della pagina, nonché di simulare diverse geolocalizzazione inserendo latitudine e longitudine. Scorciatoia da tastiera: (CTRL + 7)
-
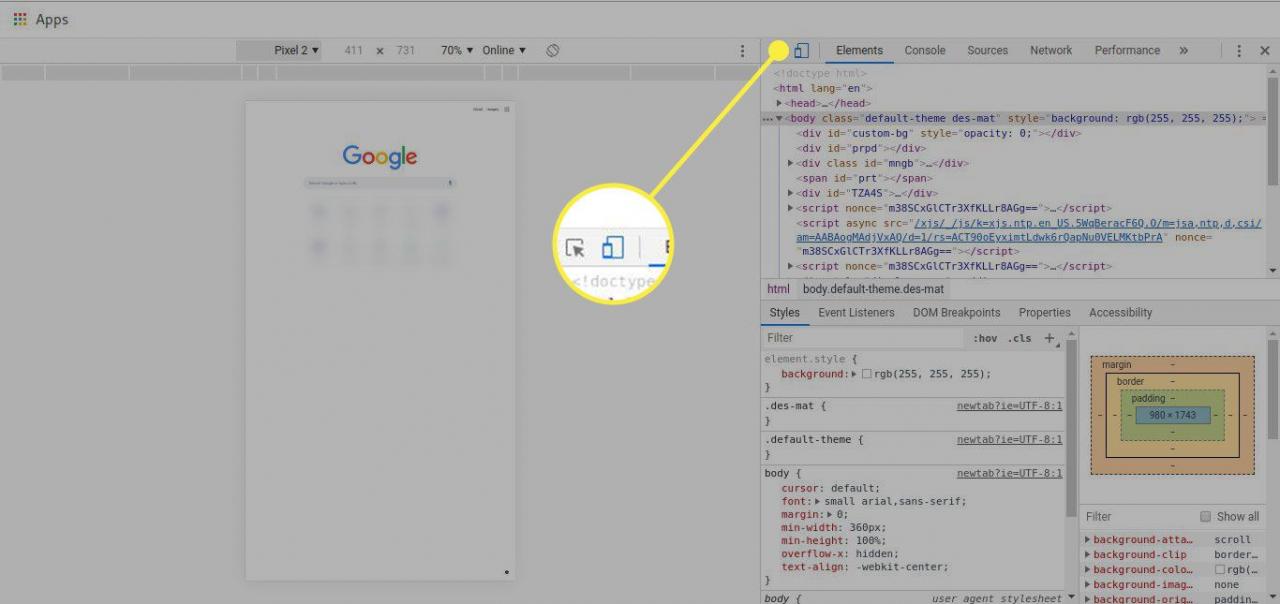
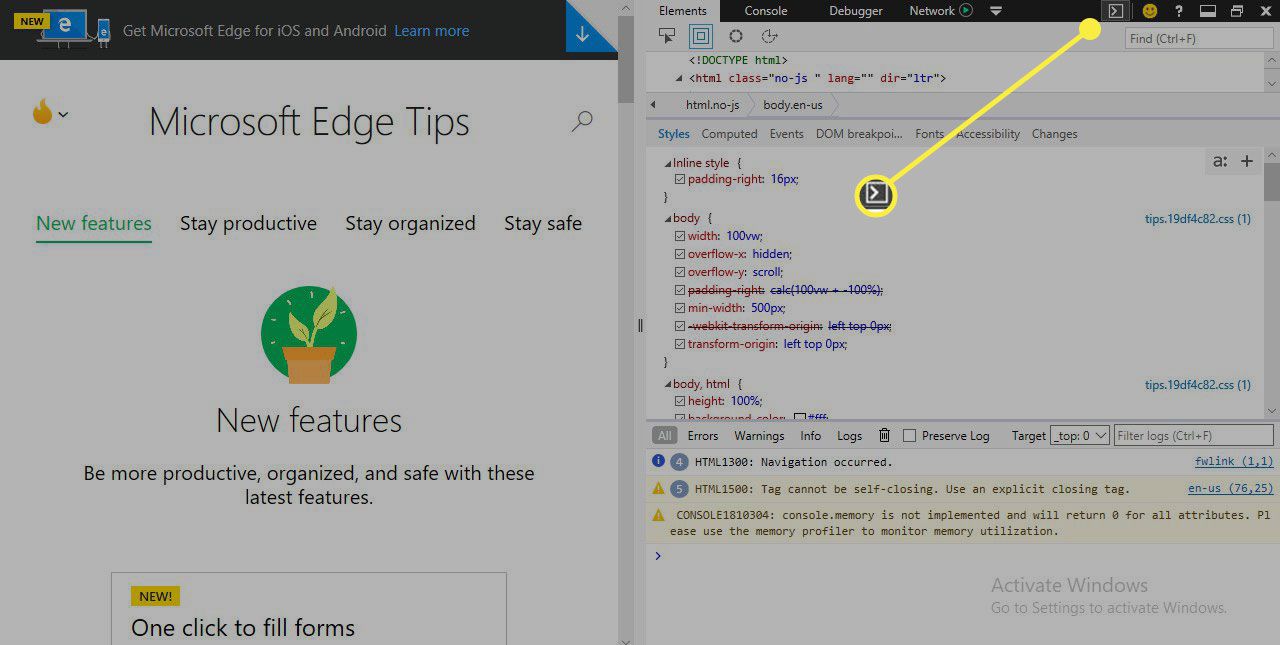
Per visualizzare il file consolle mentre all'interno di uno qualsiasi degli altri strumenti premere il pulsante pulsante quadrato con una parentesi quadra destra al suo interno, situata nell'angolo in alto a destra dell'interfaccia degli strumenti di sviluppo.

-
Per sganciare l'interfaccia degli strumenti per sviluppatori in modo che diventi una finestra separata, seleziona il file due rettangoli a cascata oppure utilizza la seguente scorciatoia da tastiera: CTRL + P. È possibile riportare gli strumenti nella loro posizione originale premendo CTRL + P una seconda volta.

Apple Safari (solo OS X)
Il set di strumenti di sviluppo diversificato di Safari riflette la vasta comunità di sviluppatori che utilizza un Mac per le proprie esigenze di progettazione e programmazione. Oltre a una potente console e alle tradizionali funzionalità di registrazione e debug, vengono forniti anche una modalità di progettazione reattiva di facile utilizzo e uno strumento per creare le proprie estensioni del browser.
-
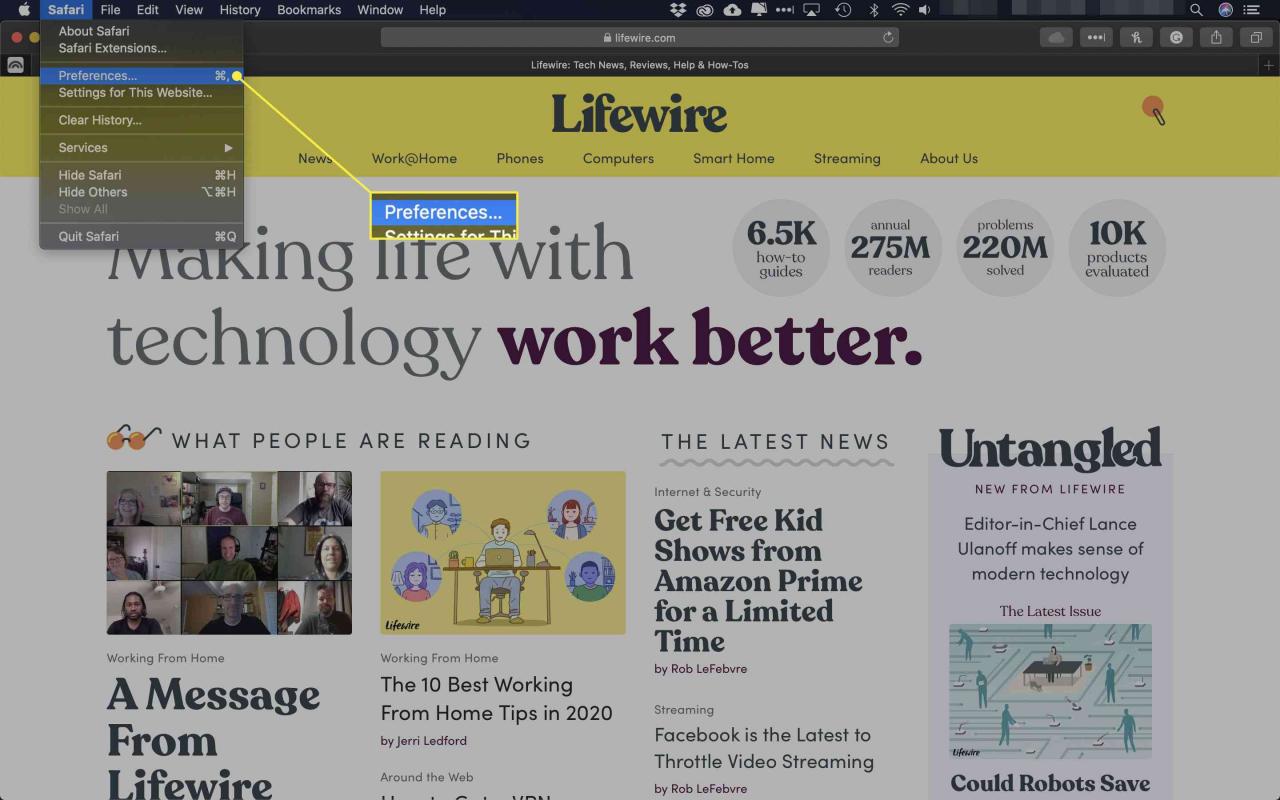
Seleziona Safari nel menu del browser, situato nella parte superiore dello schermo. Quando viene visualizzato il menu a discesa, selezionare Preferenze. È inoltre possibile utilizzare la seguente scorciatoia da tastiera al posto di questa voce di menu: COMANDO + COMMA(,)

-
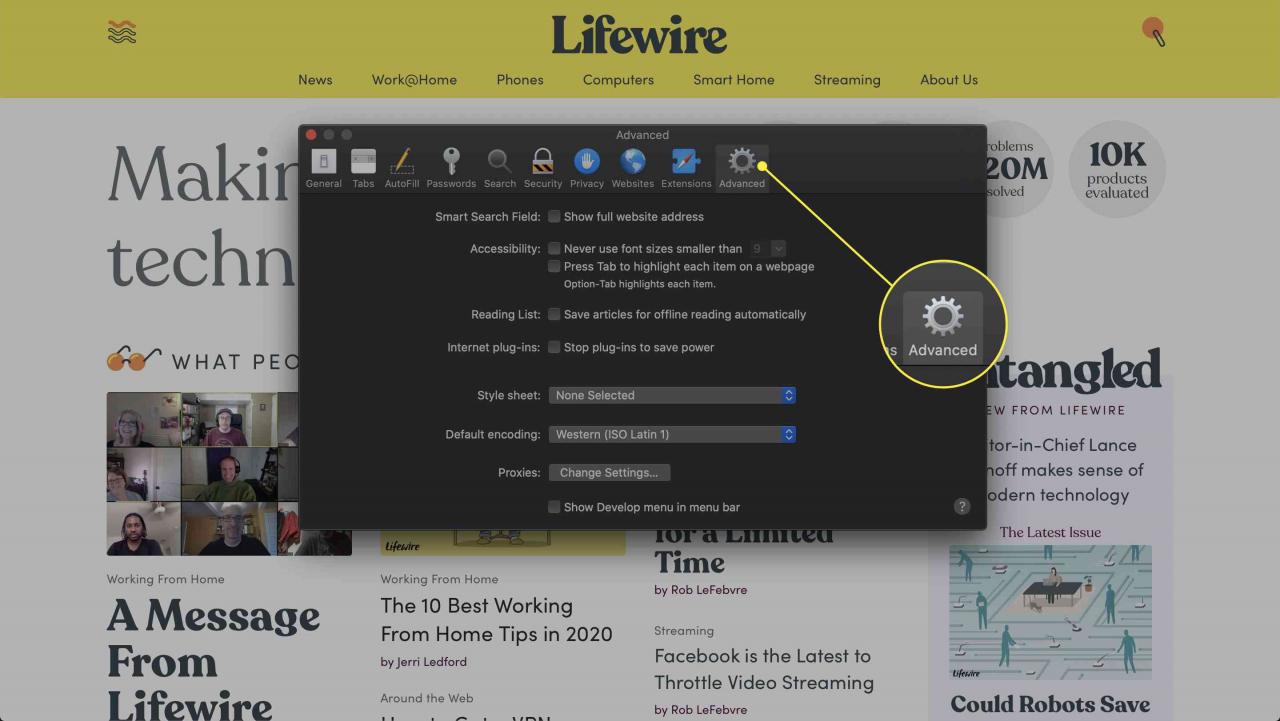
Safari Preferenze ora dovrebbe essere visualizzata l'interfaccia, sovrapposta alla finestra del browser. Seleziona il Icona avanzata, che si trova all'estrema destra dell'intestazione.

-
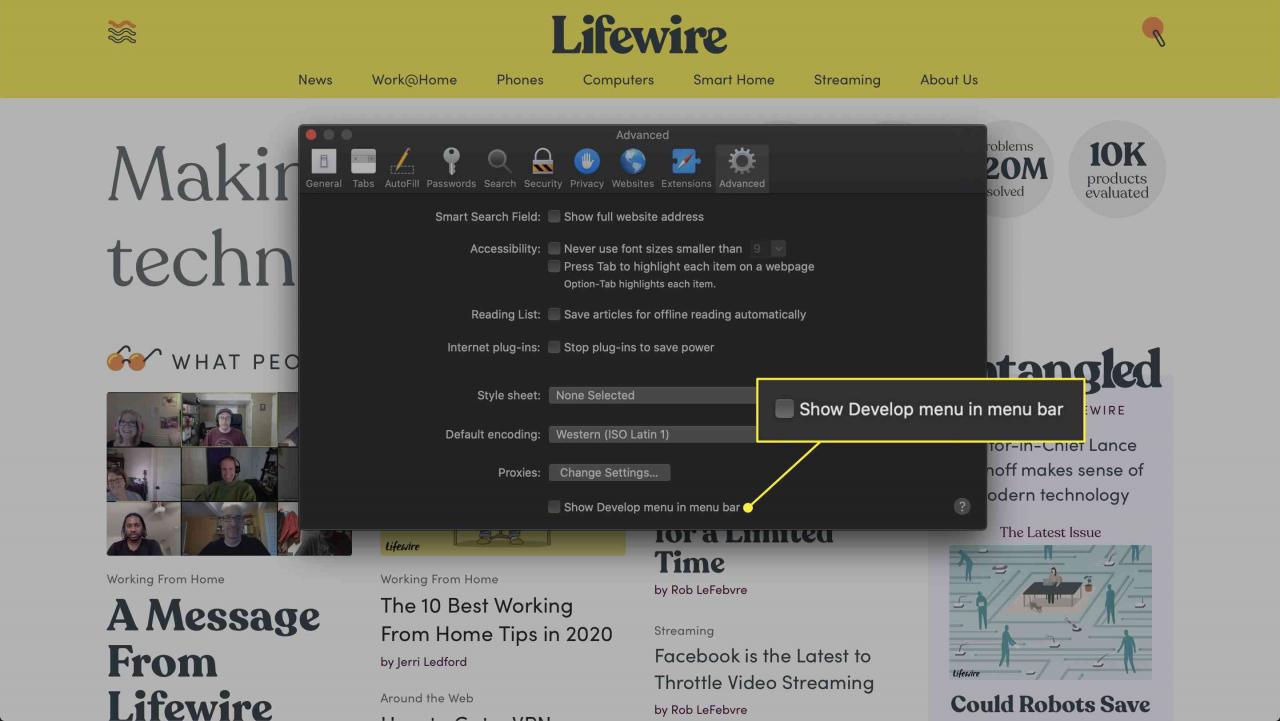
Lo Avanzate le preferenze dovrebbero ora essere visibili. In fondo a questa schermata c'è un'opzione etichettata Mostra menu Sviluppo nella barra dei menu, accompagnato da una casella di controllo. Se nella casella non è visualizzato alcun segno di spunta, fare clic su di esso una volta per posizionarlo.

-
Chiudi il Preferenze interfaccia.
-
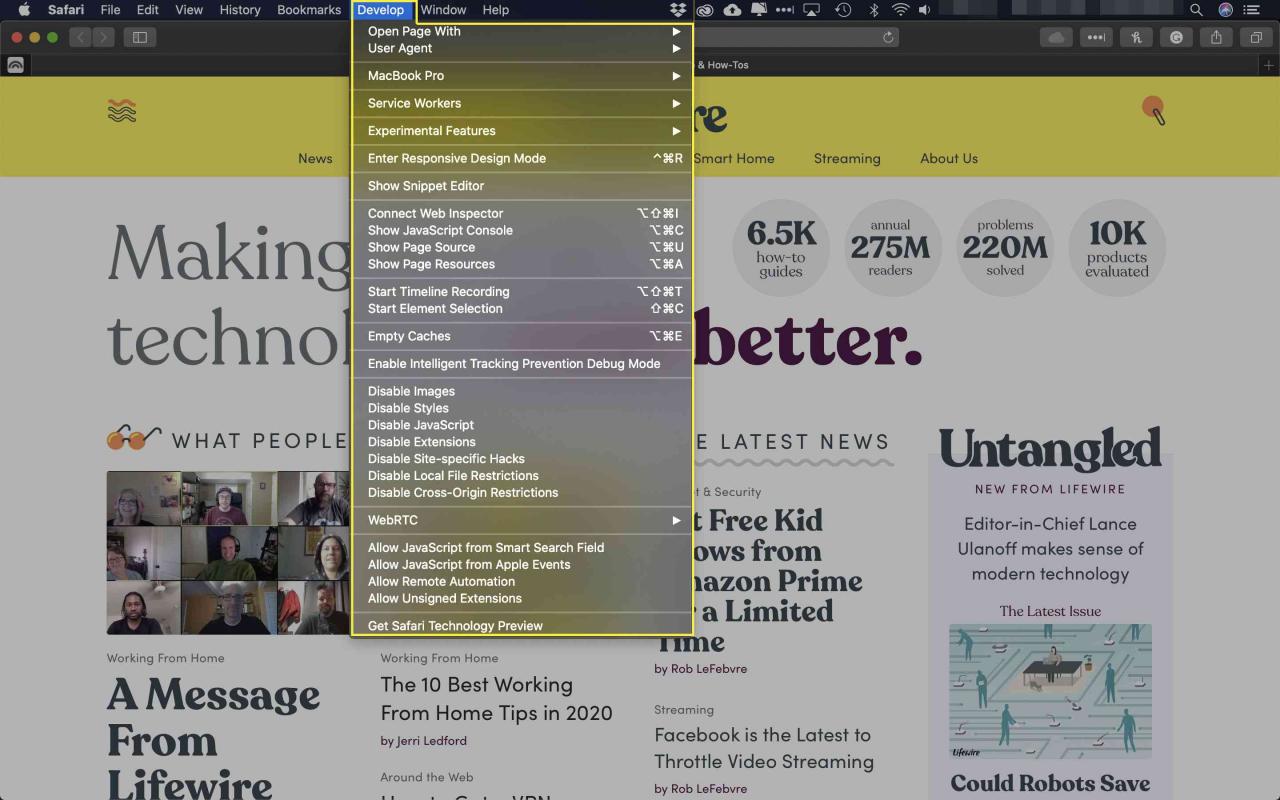
Ora dovresti notare una nuova opzione nel menu del browser denominata Sviluppo, situato tra Segnalibri e finestra. Fare clic su questa voce di menu. Ora dovrebbe essere visualizzato un menu a discesa contenente le seguenti opzioni.
- Apri pagina con: Consente di aprire la pagina Web attiva in uno degli altri browser attualmente installati sul Mac.
- user Agent: Consente di selezionare tra oltre una dozzina di valori di user agent predefiniti, comprese diverse versioni di Chrome, Firefox e Internet Explorer, oltre a definire la propria stringa personalizzata.
- Entra in modalità responsive design: Visualizza la pagina corrente come apparirebbe su vari dispositivi e con diverse risoluzioni dello schermo.
- Mostra Web Inspector: Avvia l'interfaccia principale per gli strumenti di sviluppo di Safari, generalmente posizionata nella parte inferiore della schermata del browser e contenente le seguenti sezioni: Elementi, Rete, Risorse, Linee temporali, Debugger, Archiviazione, Console.
- Mostra console degli errori: Avvia anche l'interfaccia degli strumenti di sviluppo, direttamente in Scheda Console che visualizza errori, avvisi e altri dati di registro ricercabili.
- Mostra sorgente pagina: Apre il file Scheda Risorse, che visualizza il codice sorgente per la pagina attiva classificata dal documento.
- Mostra risorse della pagina: Esegue la stessa funzione dell'opzione Mostra origine pagina.
- Mostra l'editor degli snippet: Apre una nuova finestra in cui è possibile inserire codice CSS e HTML, visualizzandone l'output al volo.
- Mostra Extension Builder: Offre la possibilità di creare o modificare estensioni Safari con CSS, HTML e JavaScript.
- Mostra registrazione timeline: Apre la scheda Timeline e inizia a visualizzare le richieste di rete, il layout e le informazioni di rendering, nonché l'esecuzione di JavaScript in tempo reale.
- Cache vuote: Elimina l'intera cache attualmente archiviata sul disco rigido.
- Disabilita cache: Interrompe la memorizzazione nella cache di Safari in modo che tutto il contenuto venga recuperato dal server a ogni caricamento della pagina.
- Disabilita immagini: Impedisce il rendering delle immagini su tutte le pagine web.
- Disabilita gli stili: Ignora le proprietà CSS quando viene caricata una pagina.
- Disabilita JavaScript: Limita l'esecuzione di JavaScript su tutte le pagine.
- Disabilita estensioni: Impedisce l'esecuzione nel browser di tutte le estensioni installate.
- Disabilita gli hack specifici del sito: Se Safari è stato modificato per gestire in modo esplicito problemi specifici della pagina web attiva, questa opzione bloccherà tali modifiche in modo che la pagina venga caricata come avrebbe fatto prima dell'introduzione di queste modifiche.
- Disabilita le restrizioni sui file locali: Consente al browser di accedere ai file sui dischi locali, azione limitata per impostazione predefinita per motivi di sicurezza.
- Disabilita le restrizioni tra le origini: Queste restrizioni vengono applicate per impostazione predefinita per prevenire XSS e altri potenziali pericoli. Tuttavia, spesso devono essere temporaneamente disabilitati per scopi di sviluppo.
- Consenti JavaScript dal campo di ricerca intelligente: Quando abilitato, offre la possibilità di inserire URL con javascript: incorporato direttamente nella barra degli indirizzi.
- Considera i certificati SHA-1 come non sicuri: I certificati SSL che utilizzano l'algoritmo SHA-1 sono ampiamente considerati obsoleti e vulnerabili.