Che tu sia un neofita del web o un esperto veterano , potra’ esserti utile il saper visualizzare il codice HTML nelle diverse pagine web. La maggior parte dei browser ti consente di visualizzare facilmente il source code; Chrome non è diverso dagli altri.
Visualizzare il codice sorgente di un sito è uno dei modi più semplici per impararne il linguaggio e iniziare a utilizzare cosi’ codici o tecniche specifiche nel tuo lavoro. Oltre a leggere libri di web design o partecipare a conferenze professionali, la visualizzazione del codice sorgente di un sito è un ottimo modo per i principianti per avvicinarsi all’HTML.
Visualizza il codice sorgente in Chrome
Allora come si visualizza il codice sorgente di un sito web? Ecco le istruzioni passo passo per farlo utilizzando il browser Google Chrome.
-
Aprire il Browser web di Google Chrome (se non hai installato Google Chrome, il download e’ gratuito).
-
Andare sulla pagina web che desideri esaminare.
-
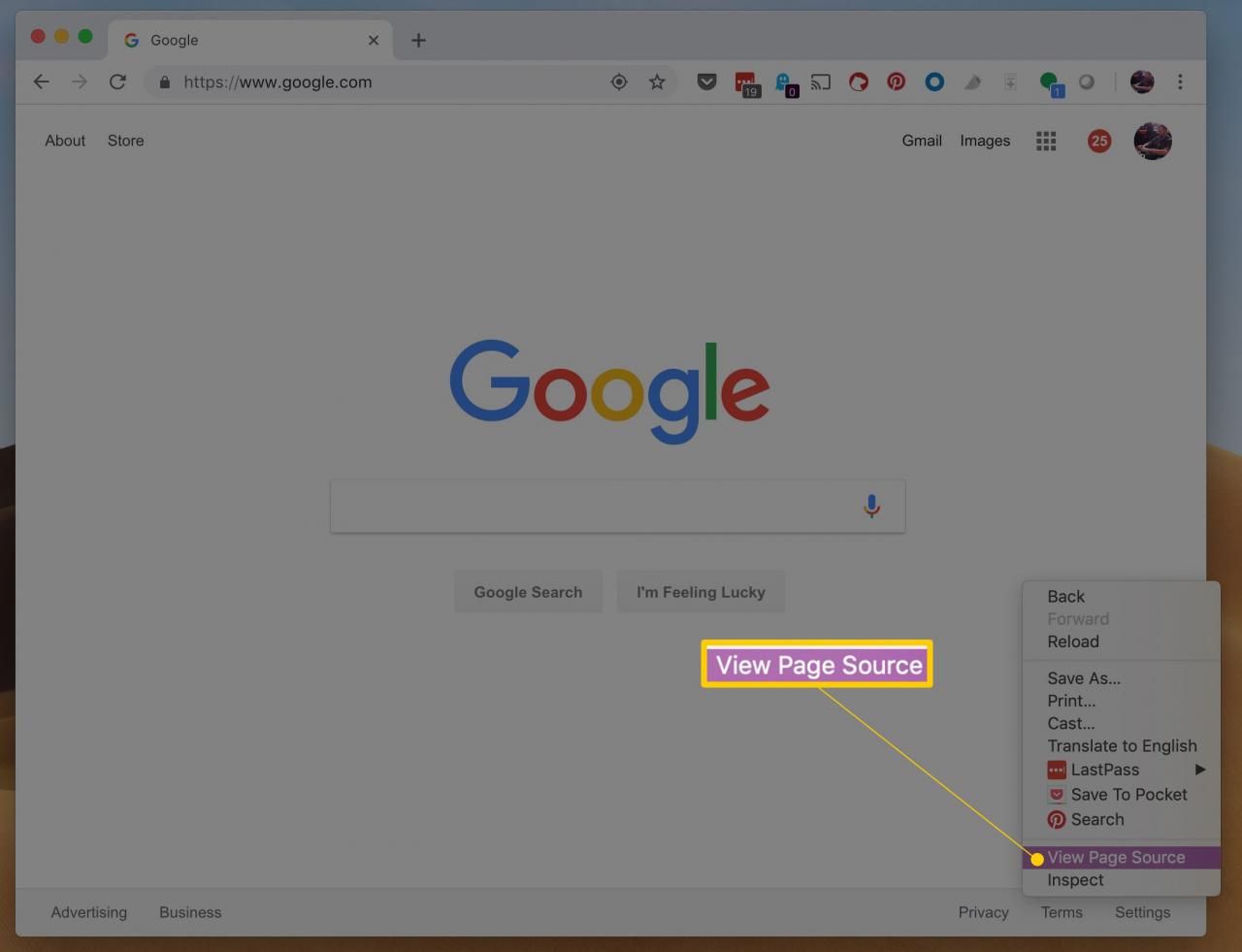
Fare clic sulla pagina e guardare il menu che apparira’. Da li’, fare clic su Visualizza la fonte della pagina.

- Il codice sorgente di quella pagina verrà ora visualizzato come una nuova scheda nel browser.
-
In alternativa, puoi anche utilizzare le scorciatoie da tastiera di CTRL + U sul PC per aprire una finestra con il codice sorgente del sito. Su un Mac, questa scorciatoia è Comando + Opzione + U.
Utilizza gli strumenti per sviluppatori di Chrome
Oltre alla semplice possibilita’ di visualizzazione la fonte della pagina offerta da Google Chrome, potrai anche sfruttare i loro eccellenti strumenti per sviluppatori per andare ancora più a fondo. Questi strumenti ti permetteranno non solo di vedere l’HTML, ma anche il CSS che si applica agli elementi di visualizzazione nel documento HTML.
Per utilizzare gli strumenti per sviluppatori di Chrome:
-
apri Google Chrome.
-
Navigare sulla pagina web che desideri esaminare.
-
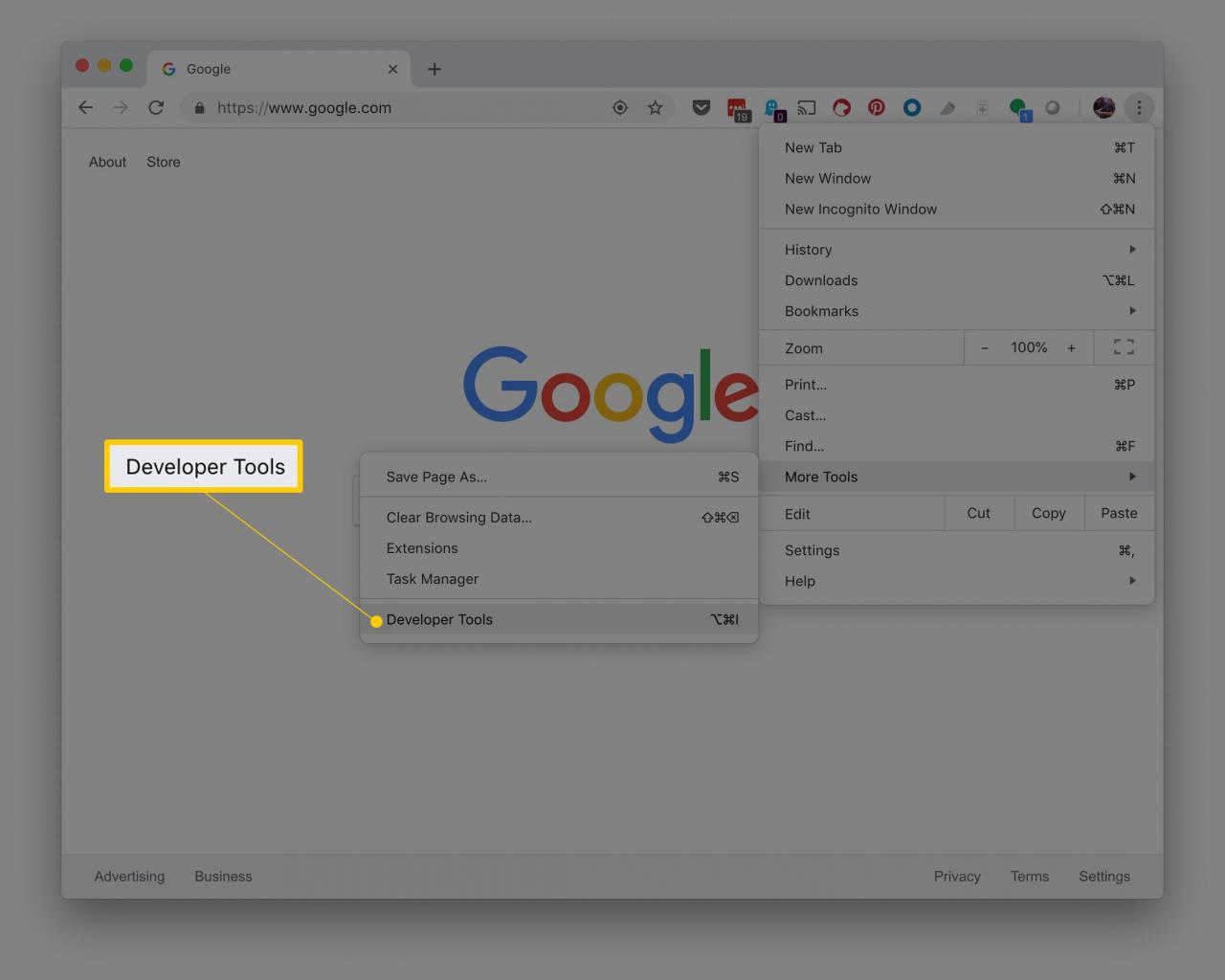
Selezionare il menu a tre punti nell’angolo in alto a destra della finestra del browser.
-
Dal menu, passare il mouse sopra Altri strumenti e quindi scegliere Strumenti di sviluppo dal menu che apparira’.

- Si aprirà una finestra con il codice sorgente HTML a sinistra del riquadro e il relativo CSS a destra.
-
In alternativa, se clicchi con il pulsante destro del mouse un elemento nella pagina web e selezioni Ispezionare dal menu che ne apparira’, sara’ possibile visualizzare gli strumenti per sviluppatori di Chrome che evidenzieranno la parte specifica che hai scelto dell’HTML con il CSS corrispondente a destra. Potrebbe essere molto utile se vorrai approfondire una parte di sito in particolare.
La visualizzazione del codice sorgente è legale?
Nel corso degli anni, molti nuovi web designer si sono chiesti se sia opportuno visualizzare il codice sorgente di un sito e utilizzarlo per la loro formazione e, in ultima analisi, per il loro lavoro . Sebbene copiare il codice di un sito e spacciarlo come tuo su un altro non sia una maniera d’uso accettabile, utilizzare quel codice invece come un punto di partenza su cui imparare ed improntare un tuo percorso personale è in realtà un’ ottima idea che ha anche favorito l’enorme crescita in questo settore.
Come accennato all’inizio di questo articolo, sarebbe difficile trovare un professionista del web di oggi che non abbia imparato qualcosa visualizzando la fonte di un altro sito! Sì, vedere il codice sorgente di un sito è legale. Anche usare quel codice come risorsa per creare qualcosa di simile è possibile. Usare un codice preesistente e farlo passare per tuo potrebbe essere invece l’inizio di alcuni problemi.
Alla fine, i professionisti del web imparano gli uni dagli altri e spesso si migliorano vedendo il lavoro altrui da cui traggono ispirazione, quindi non esitate a visualizzare il codice sorgente di un sito e utilizzarlo come strumento di apprendimento.
Più che solo HTML
Una cosa da ricordare è che i file sorgente possono essere molto complicati (e più complesso è il sito web che stai visualizzando, più è probabile che sia complesso il codice del sito). Oltre alla struttura HTML che compone la pagina, ci saranno anche CSS (fogli a cascata) a racchiudere l’aspetto visivo di quel sito. Inoltre, molti siti Web oggi includeranno file di script inclusi nell’HTML.
Sara’ quindi probabile che siano inclusi più file di script; ognuno ad alimentare i diversi aspetti del sito. Senza dubbi, il codice sorgente di un sito potrebbe sembrare di difficile apprendimento, soprattutto se sei un neofita. Non frustrarti se non riesci a capire immediatamente cosa sta succedendo in quel sito. La visualizzazione del codice HTML è solo il primo passaggio di un processo. Con un po ‘di esperienza, inizierai a capire meglio come tutti questi pezzi si incastrano per creare il sito web che vedi nel browser. Man mano che acquisirai familiarità con il codice, sarai in grado di imparare di più da esso e tutto sembrerà meno scoraggiante.