È interessante come alcune cose si chiudano. Agli albori del Web, i browser scaricavano automaticamente collegamenti a file che non erano una pagina Web, come immagini, file PDF e documenti. Quindi, i browser sono diventati così avanzati che sono stati in grado di aprire quasi tutti i file in tempo reale. Ciò ha creato un problema per gli sviluppatori, però. Come forzeresti un browser a scaricare un file, invece di aprirlo? Un sacco di hack e soluzioni alternative sono spuntati per risolvere il problema, ma nessuno era una vera soluzione. Tutto è cambiato con HTML5 quando il Scarica attributo è stato presentato.
Ora, gli sviluppatori possono aggiungere uno speciale attributo di download ai loro tag di ancoraggio HTML per dire ai browser di trattare un collegamento come un download, piuttosto che aprire il file di destinazione. Esistono diversi modi in cui è possibile utilizzare l'attributo di download per controllare il modo in cui i browser gestiscono i collegamenti di download. Ancora meglio, tutti i browser moderni supportano l'attributo di download, quindi non dovresti vedere alcun problema di compatibilità o la necessità di un fallback.

Esistono diversi modi per gestire l'attributo di download. Ognuno ha il suo vantaggio e funzionano tutti senza problemi su browser diversi.
L'attributo di download normale
Il modo più semplice per utilizzare l'attributo di download è includerlo nella sua forma più semplice nei tag di ancoraggio. Non è necessario includere un nome file aggiuntivo o informazioni di supporto. Il risultato è questo:
<a href="/path/to/download.pdf" download> Scarica ora! </a>

Includendo "download" si dice a qualsiasi browser che legge la pagina di scaricare il collegamento di destinazione invece di aprirlo. In questo caso, il browser scaricherà il file esattamente com'è con lo stesso nome.

Modifica del nome del file
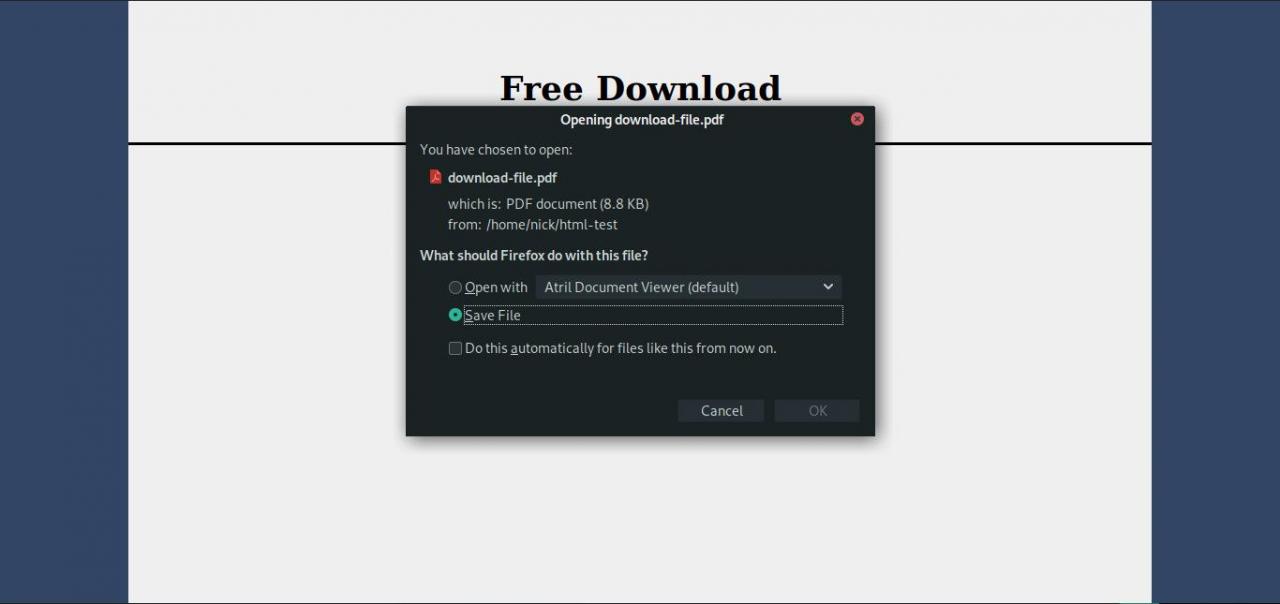
Cosa succede se vuoi effettivamente cambiare il nome. Ci sono molte occasioni in cui vorresti farlo. I nomi di file generati automaticamente sono un buon esempio. Di solito hanno nomi ridicolmente lunghi con stringhe di caratteri spazzatura. Non è l'esperienza che desideri per i tuoi visitatori. Puoi standardizzare le cose con l'attributo Download.
Per specificare un nome file, impostare l'attributo di download uguale ad esso. Escludi l'estensione del file. Il browser non può e non converte il tipo di file, quindi non ha senso provare.
<a href="/path/to/download.pdf" download="your-file"> Scarica ora! </a>
I tuoi visitatori scaricheranno il file come tuo-file.pdf.
Download di un'immagine
Insieme a questo, arriva un modo semplificato per consentire agli utenti di scaricare direttamente le immagini. Questo non è rivoluzionario e probabilmente puoi metterlo insieme da solo, ma puoi utilizzare l'attributo download per creare un collegamento immagine scaricabile.

Inizia impostando un'immagine come faresti normalmente sulla tua pagina. Questa, ovviamente, sarà l'immagine disponibile per il download.
<img src = "/ path / to / image.jpg" alt = "la mia immagine">
Quindi, incapsula il tutto in un tag di ancoraggio, collegandolo al percorso dell'immagine.
<a href="/path/to/image.jpg">
<img src = "/ path / to / image.jpg" alt = "la mia immagine">
</a>
Infine, aggiungi l'attributo download al tuo anchor tag. Puoi cambiare il nome della tua immagine se lo desideri.
<a href="/path/to/image.jpg" download="image-download">
<img src = "/ path / to / image.jpg" alt = "la mia immagine">
</a>

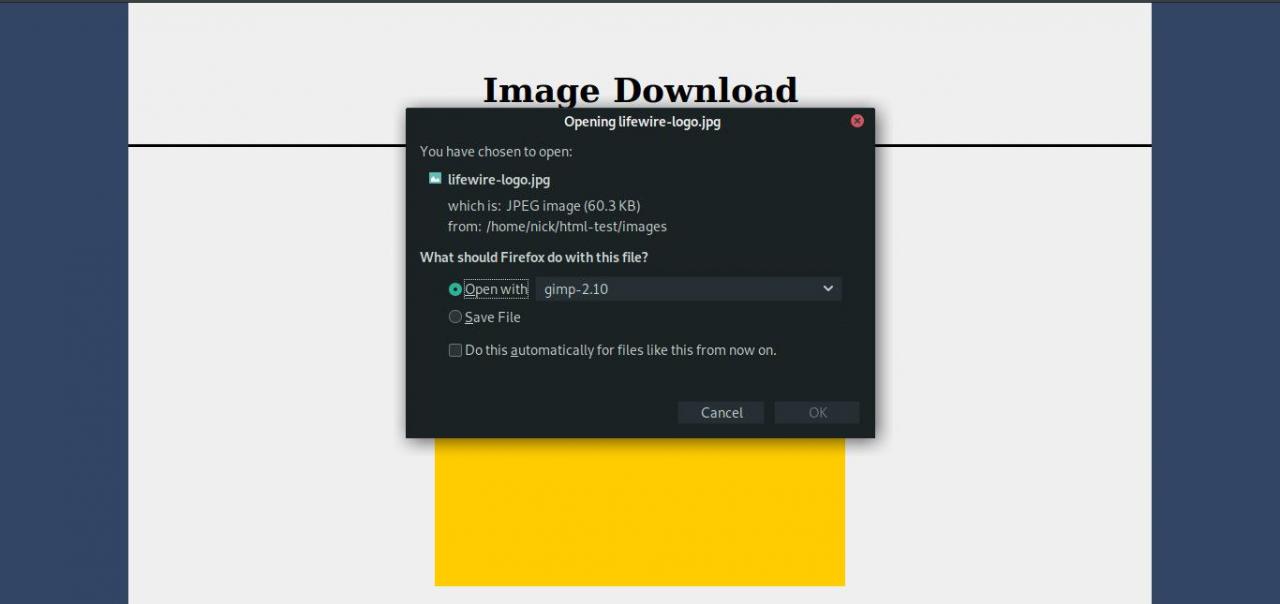
Ora, quando un visitatore fa clic sull'immagine, la scaricherà automaticamente direttamente dal tuo server. Non è necessario e potrebbe sembrare eccessivo per uno sviluppatore, ma quanti visitatori del sito penserebbero di fare clic con il pulsante destro del mouse su un'immagine per visualizzarla o scaricarla?