Firefox offre molti strumenti utili per gli sviluppatori, incluse console Web e di errore integrate, nonché un ispettore del codice. Aveva anche Scratchpad, uno strumento che consente ai programmatori di giocare con il loro JavaScript ed eseguirlo direttamente da una finestra di Firefox. La semplice interfaccia di Scratchpad era abbastanza comoda per gli sviluppatori. Purtroppo non è più disponibile, ma ciò non significa che non puoi ancora scrivere e testare JavaScript multilinea in Firefox. Ti mostriamo come.
Scratchpad è stato rimosso con il lancio di Firefox 72. Di seguito è disponibile un'alternativa adatta per testare il codice JavaScript.
Utilizzo della modalità Editor della console Web di Firefox
Sebbene Scratchpad non sia più disponibile, Mozilla ha introdotto una modalità Editor della console Web con Firefox 71+. Questa è un'alternativa adatta per scrivere e testare JavaScript multilinea. Ecco come accedervi.
-
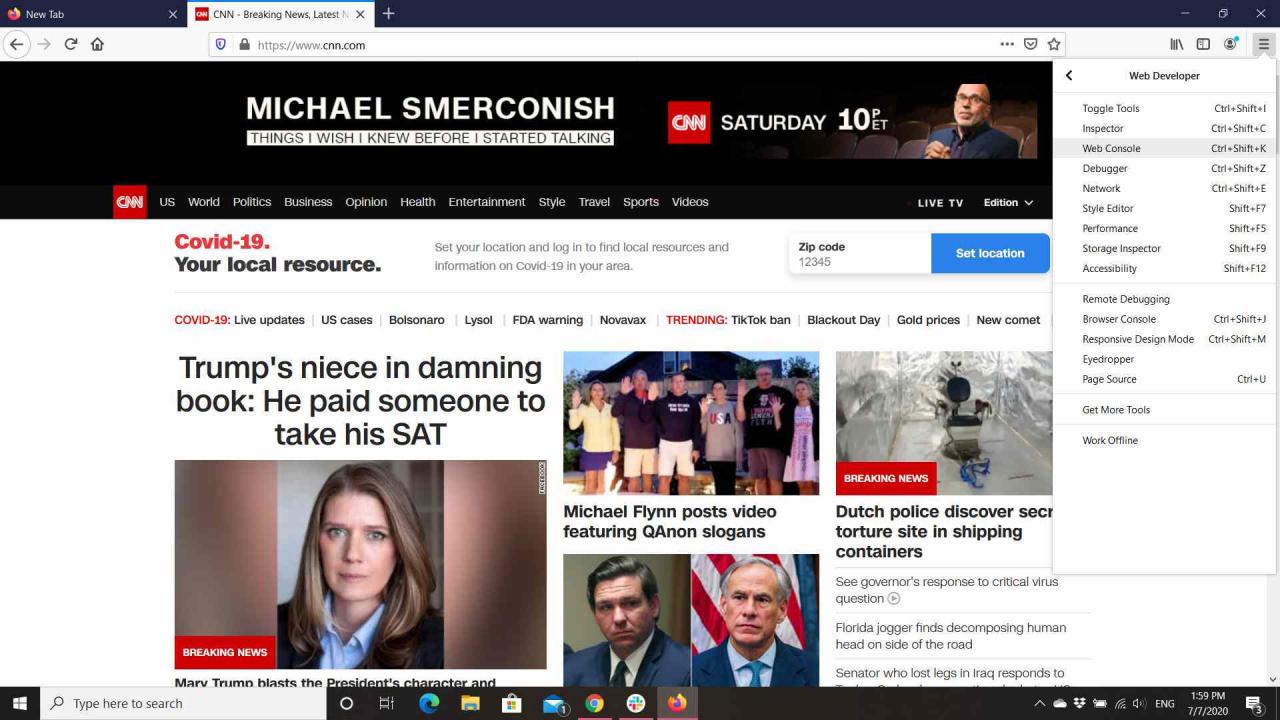
Apri il browser Firefox e apri il menu.
-
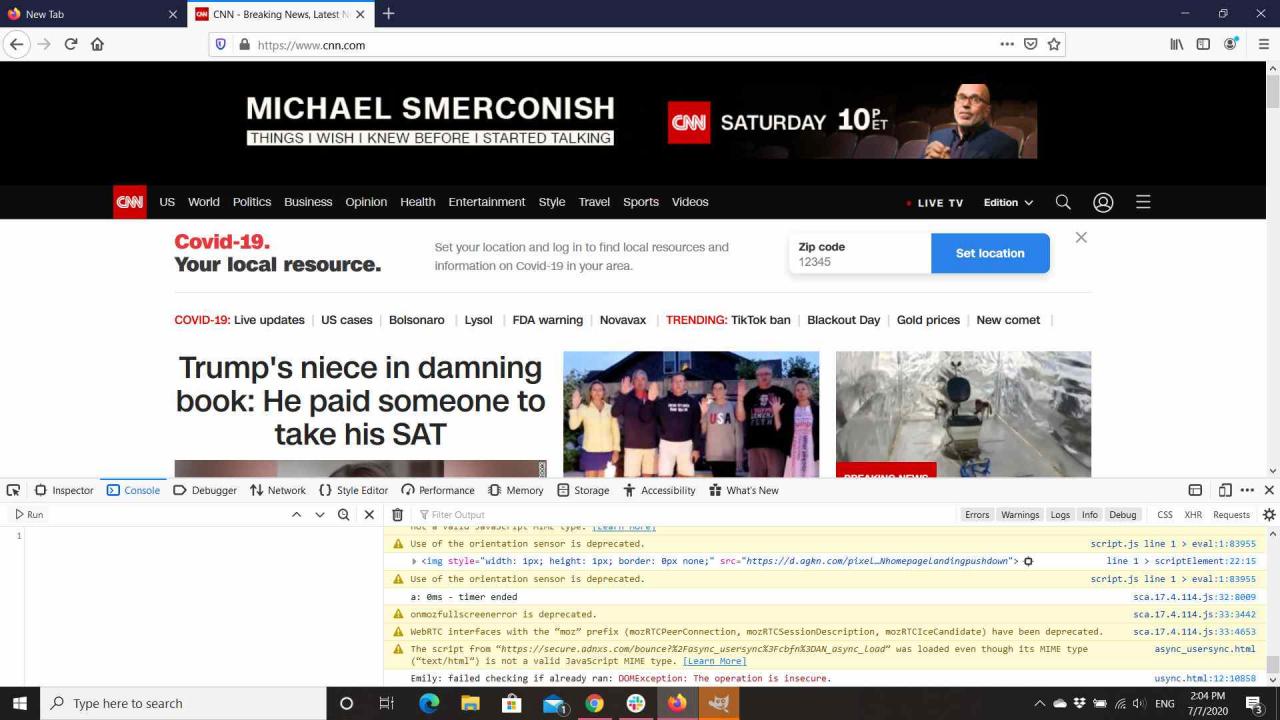
Seleziona Web Developer > Web Console. La console viene visualizzata nella parte inferiore dello schermo e mostra il codice della pagina Web corrente.
È inoltre possibile accedere alla console Web tramite la scorciatoia da tastiera CTRL + MAIUSC + K.

-
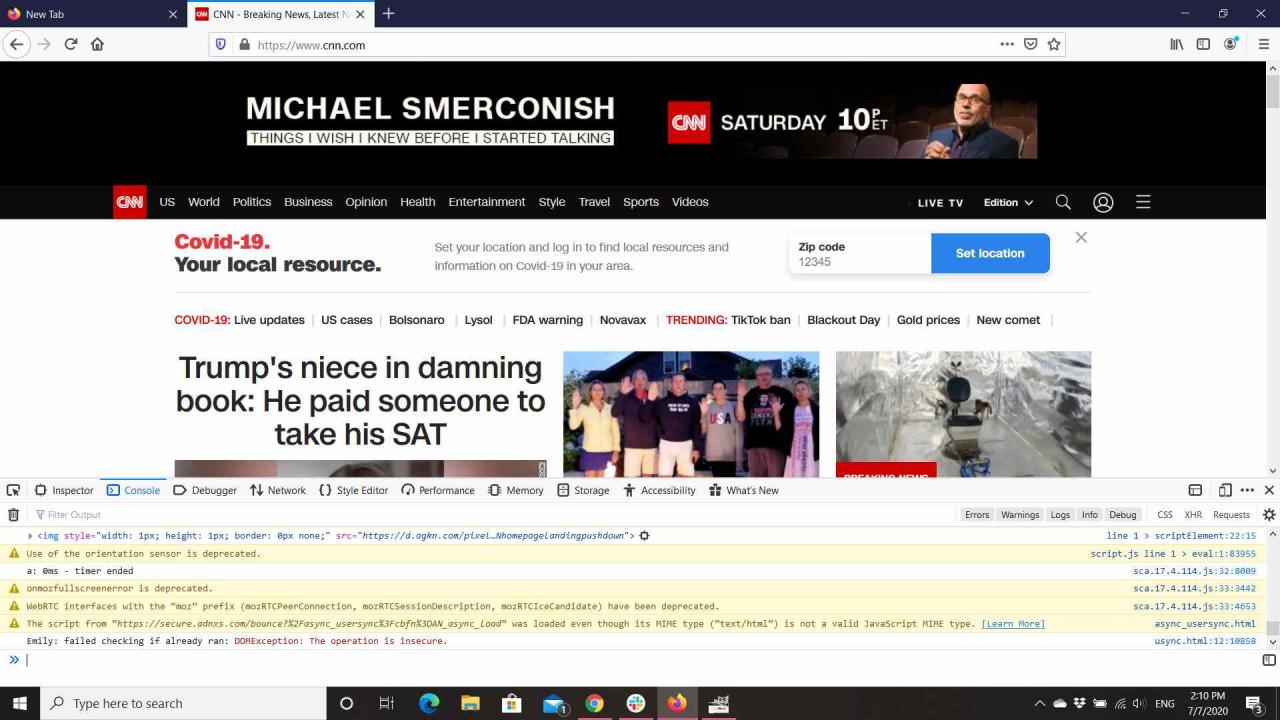
È ora possibile accedere alla modalità di modifica multilinea facendo clic sull'icona in basso a destra nella console.
È inoltre possibile accedere alla modifica su più righe tramite la scorciatoia da tastiera Ctrl + B (Cmd + B su macOS).

-
Digita il codice nell'editor. Uso entrare per aggiungere nuove righe o utilizzare CTRL + Invio per eseguirli.