GIMP è un software straordinariamente potente considerando che è gratuito. I web designer, in particolare, potrebbero essere grati per la sua capacità di produrre semplici GIF animate.
Le GIF animate sono semplici animazioni che vedrai su molte pagine web e, sebbene siano molto meno sofisticate delle animazioni Flash, sono molto semplici da produrre da chiunque abbia una conoscenza di base di GIMP.
I passaggi seguenti mostrano una semplice animazione delle dimensioni di un banner Web utilizzando un paio di elementi grafici di base, del testo e un logo.
Le istruzioni in questo articolo si applicano alla versione GIMP 2.10.12.
-
Apri un nuovo documento. In questo esempio, abbiamo selezionato il modello predefinito di Web banner mobile grande 320×100.
Per la tua animazione, puoi selezionare una dimensione preimpostata o impostare dimensioni personalizzate a seconda di come utilizzerai l'animazione finale.
Per questo tutorial, l'animazione sarà composta da sette fotogrammi e ogni fotogramma sarà rappresentato da un singolo livello, il che significa che il file GIMP finale avrà sette livelli, incluso lo sfondo. -
Imposta fotogramma uno. L'animazione inizierà con uno spazio vuoto, quindi nessuna modifica all'effettiva sfondo lo strato è necessario poiché è già bianco normale.
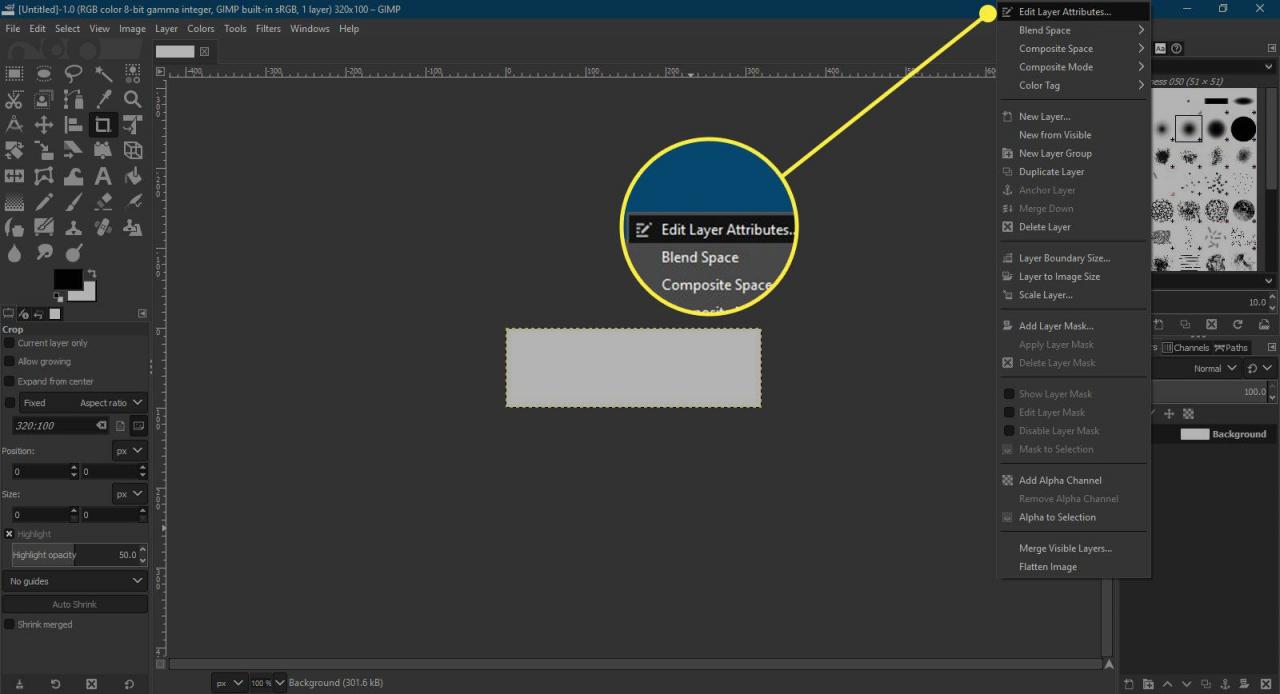
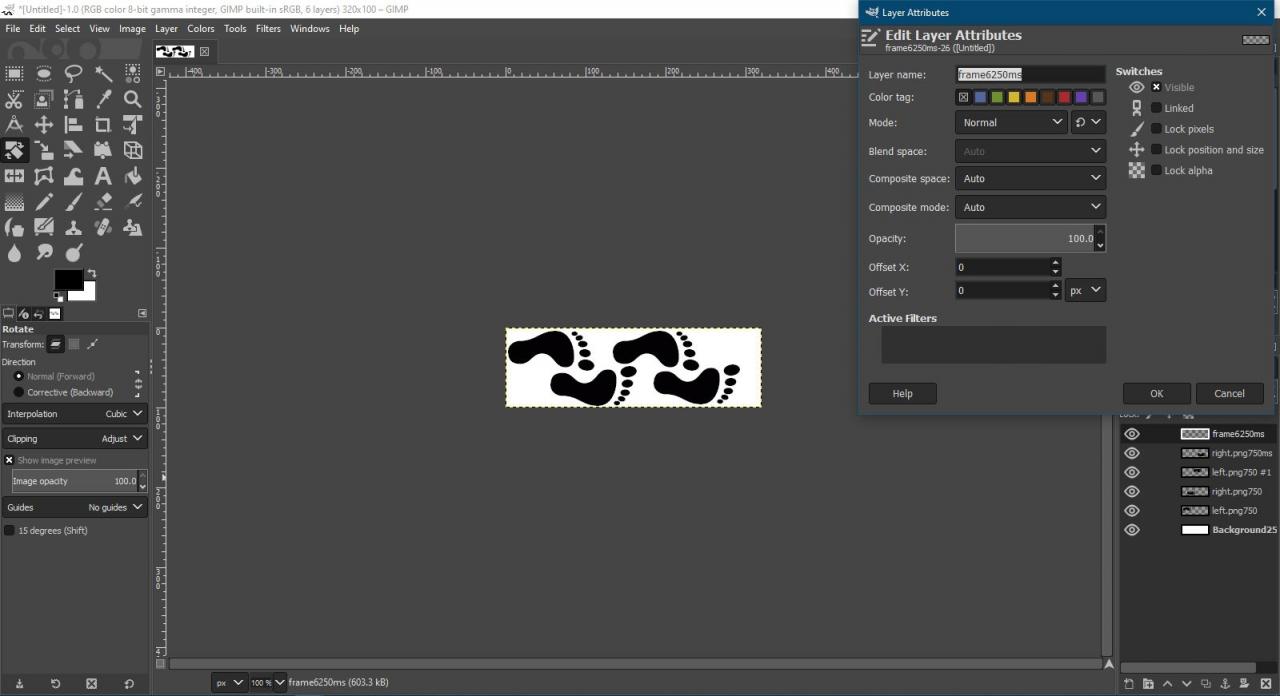
Tuttavia, una modifica al nome del livello nel file Livelli la tavolozza è necessaria. Fare clic con il pulsante destro del mouse sul file sfondo livello nella tavolozza e selezionare Modifica attributi di livello.

-
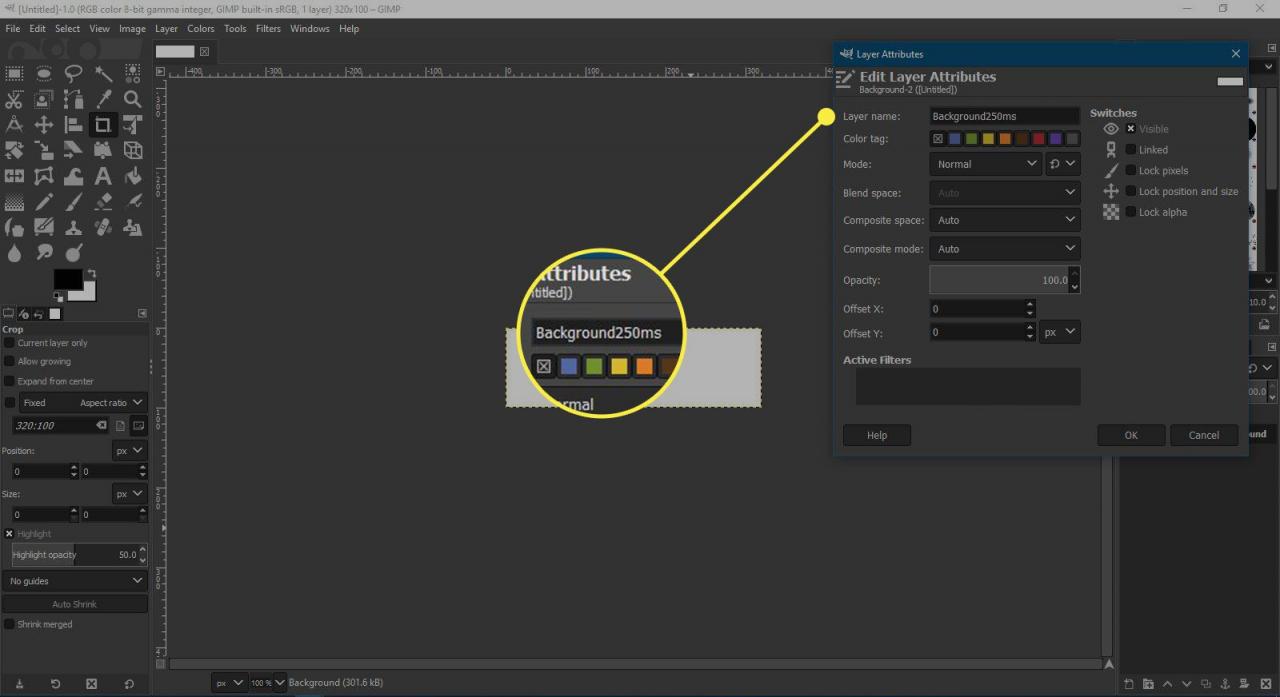
Nel Modifica attributi di livello finestra di dialogo che si apre, aggiungi (250ms) alla fine del nome del livello. Questo imposta la quantità di tempo che questo fotogramma verrà visualizzato nell'animazione. La ms sta per millisecondi e ogni millisecondo è un millesimo di secondo. Questo primo fotogramma verrà visualizzato per un quarto di secondo.

-
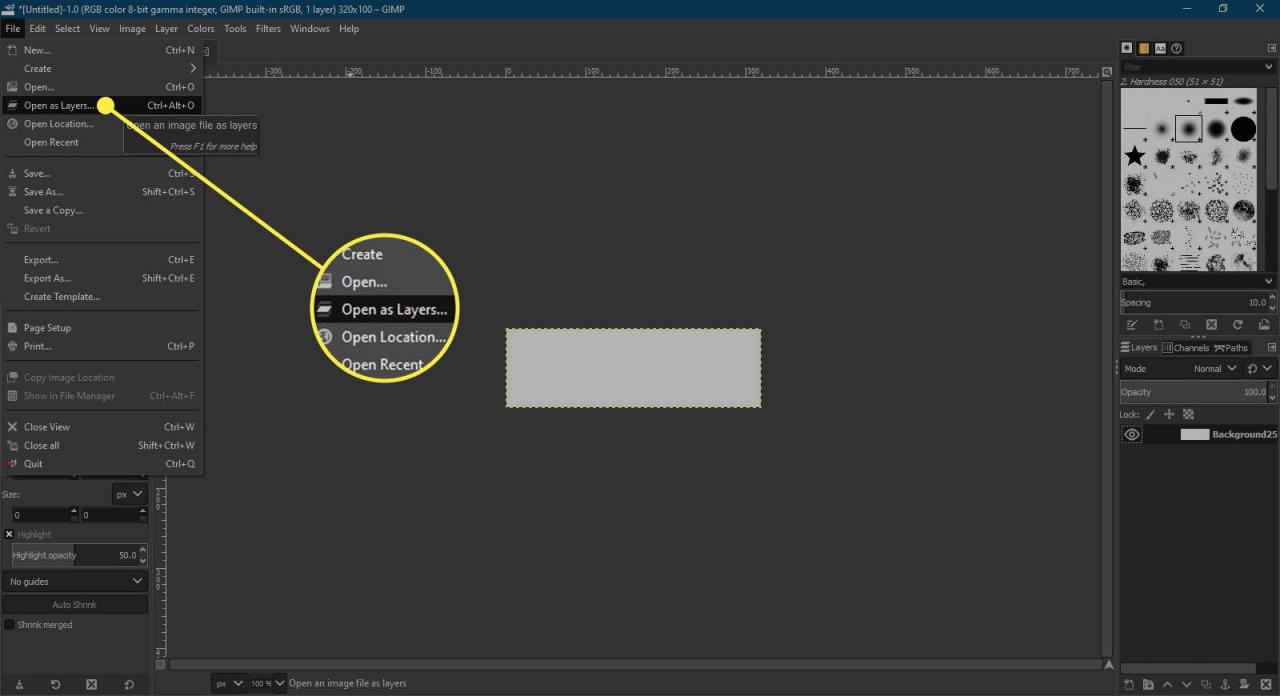
Imposta fotogramma due. Per il tutorial, viene utilizzata un'immagine dell'impronta per questo frame. Vai a Compila il > Apri come livelli e seleziona il file grafico. In questo modo l'impronta viene posizionata su un nuovo livello che può essere posizionato come richiesto utilizzando il Strumento Sposta.

-
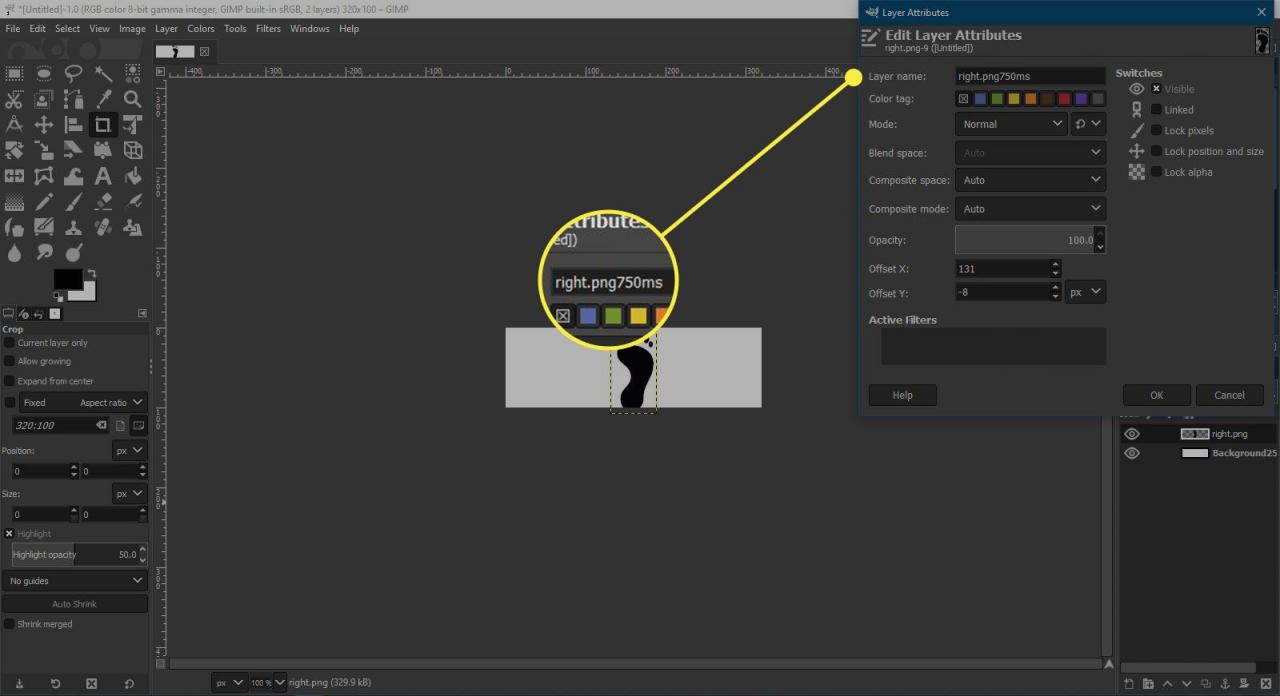
Come con il livello di sfondo, questo nuovo livello deve essere rinominato per assegnare il tempo di visualizzazione per il fotogramma. In questo caso, 750 ms.
Nel Livelli tavolozza, l'anteprima del nuovo livello sembra mostrare uno sfondo nero attorno all'immagine, ma in realtà quest'area è trasparente.

-
Impostare i fotogrammi tre, quattro e cinque. I prossimi tre fotogrammi sono più impronte che cammineranno sul banner. Questi vengono inseriti allo stesso modo del fotogramma due, utilizzando la stessa grafica e un'altra grafica per l'altro piede. Come prima, il tempo è impostato su 750 ms per ogni fotogramma.
Ciascuno dei livelli dell'impronta necessita di uno sfondo bianco in modo che sia sempre visibile un solo fotogramma – attualmente, ognuno ha uno sfondo trasparente. Possiamo farlo creando un nuovo livello immediatamente sotto un livello di impronta, riempiendo il nuovo livello di bianco e quindi facendo clic con il pulsante destro del mouse sul livello di impronta e facendo clic su Unisci.
-
Imposta fotogramma sei. Questo frame è solo un frame vuoto riempito di bianco che darà l'aspetto dell'impronta finale che scompare prima che appaia il frame finale. Abbiamo chiamato questo livello Interval e abbiamo scelto di avere questo display per soli 250 ms.
Non è necessario assegnare un nome ai livelli, ma può rendere più facile lavorare con i file a più livelli.

-
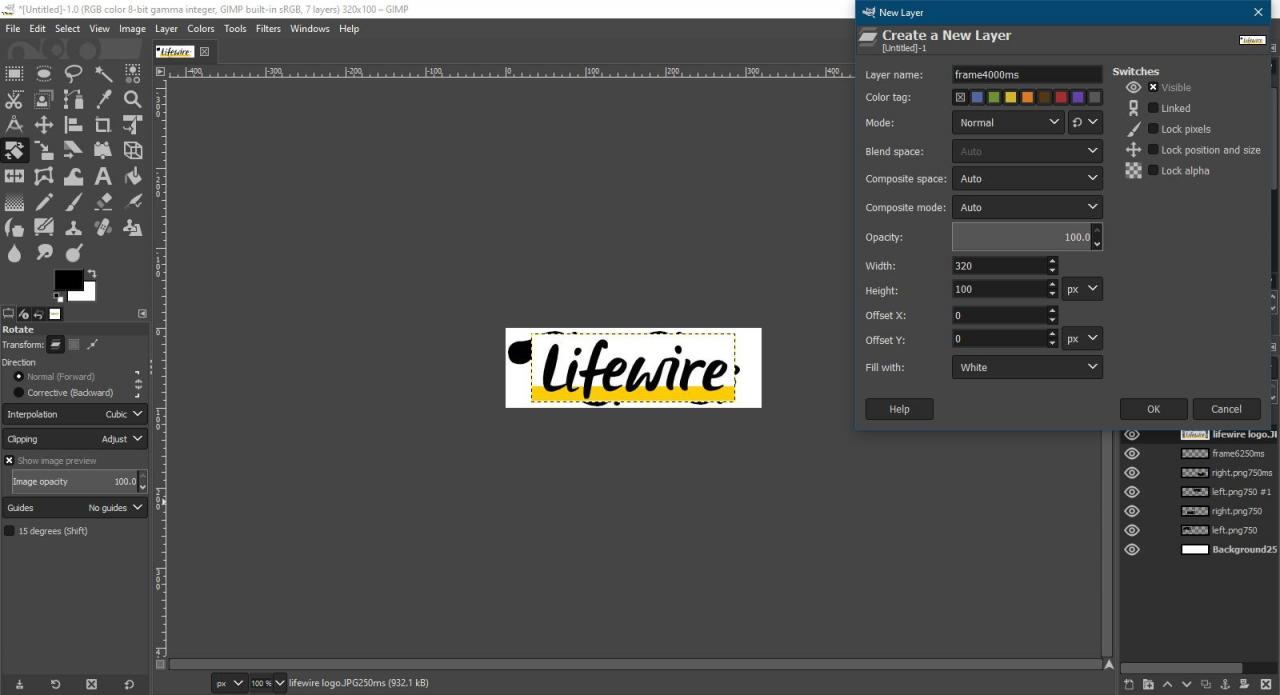
Imposta fotogramma sette. Questo è il frame finale e mostra del testo insieme al logo Lifewire.com. Il primo passo qui è aggiungere un altro livello con uno sfondo bianco.

-
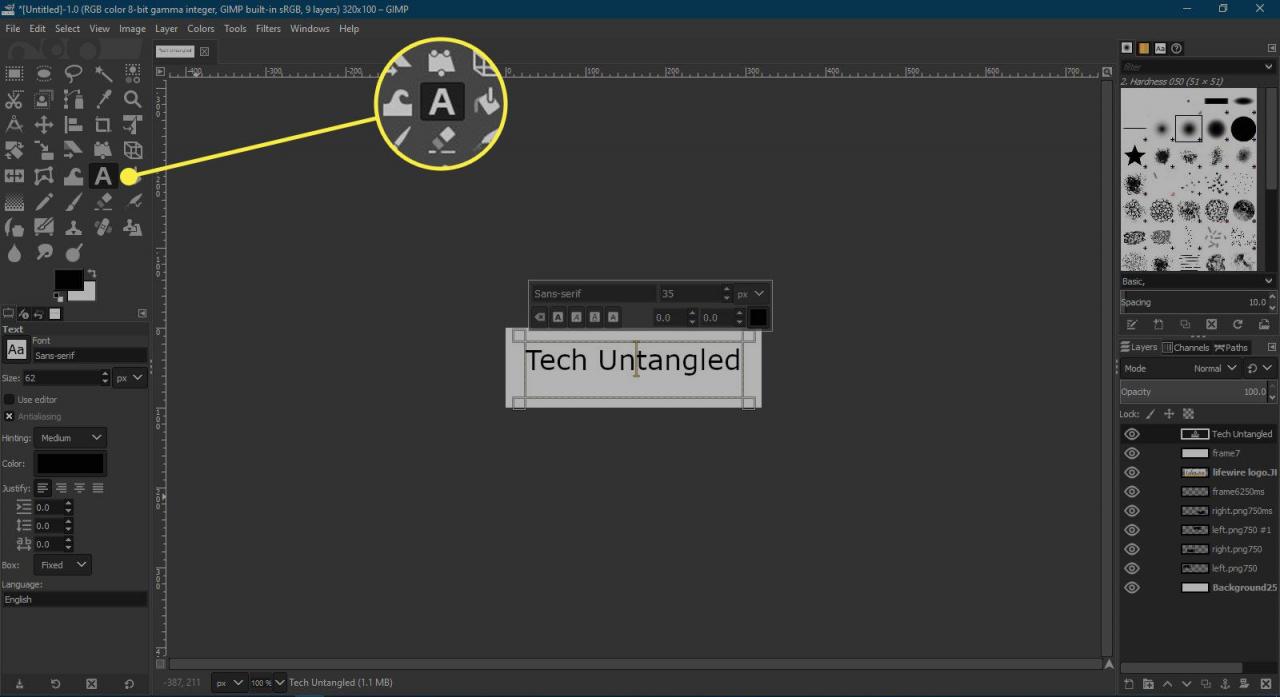
Quindi, usa il Strumento di testo per aggiungere il testo. Questo viene applicato a un nuovo livello, ma ci occuperemo di quello una volta aggiunto il logo o la nuova immagine, cosa che può essere eseguita nello stesso modo in cui la grafica dell'impronta è stata aggiunta in precedenza.

-
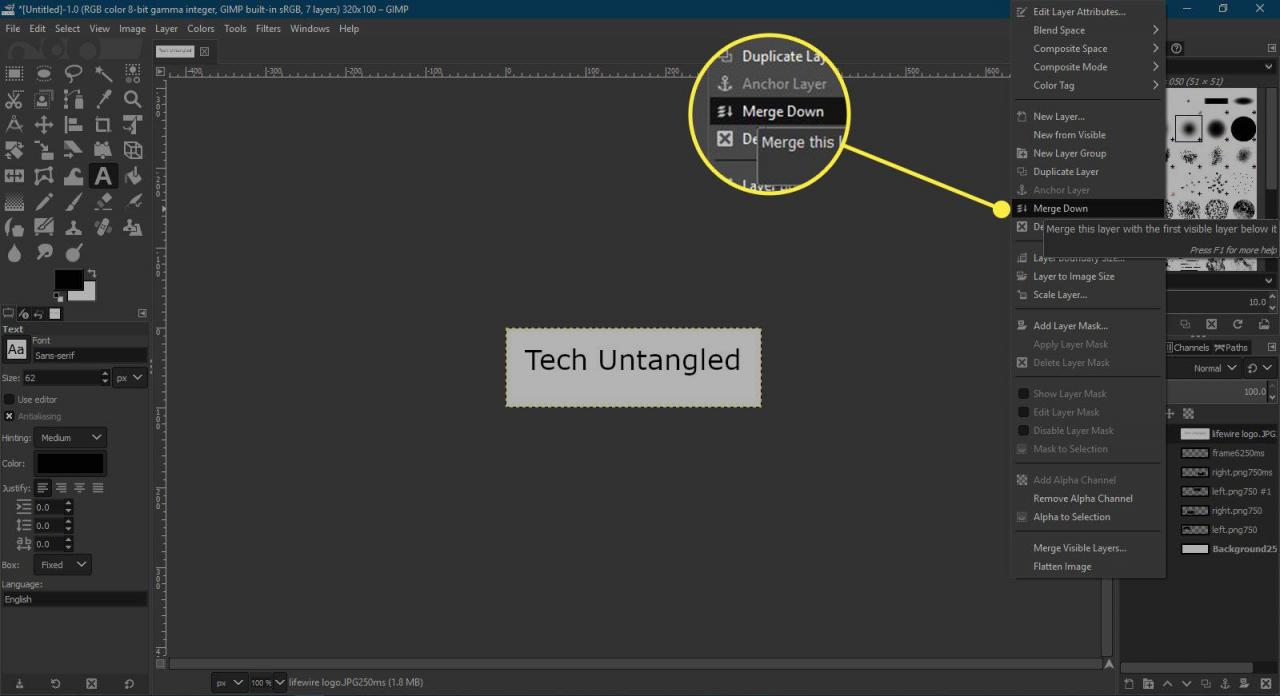
Quando li abbiamo disposti come desiderato, possiamo usare Unisci per combinare il logo e i livelli di testo e quindi unire quel livello combinato con il livello bianco aggiunto in precedenza. Questo produce un singolo livello che formerà il fotogramma finale e abbiamo scelto di visualizzarlo per 4000 ms.

-
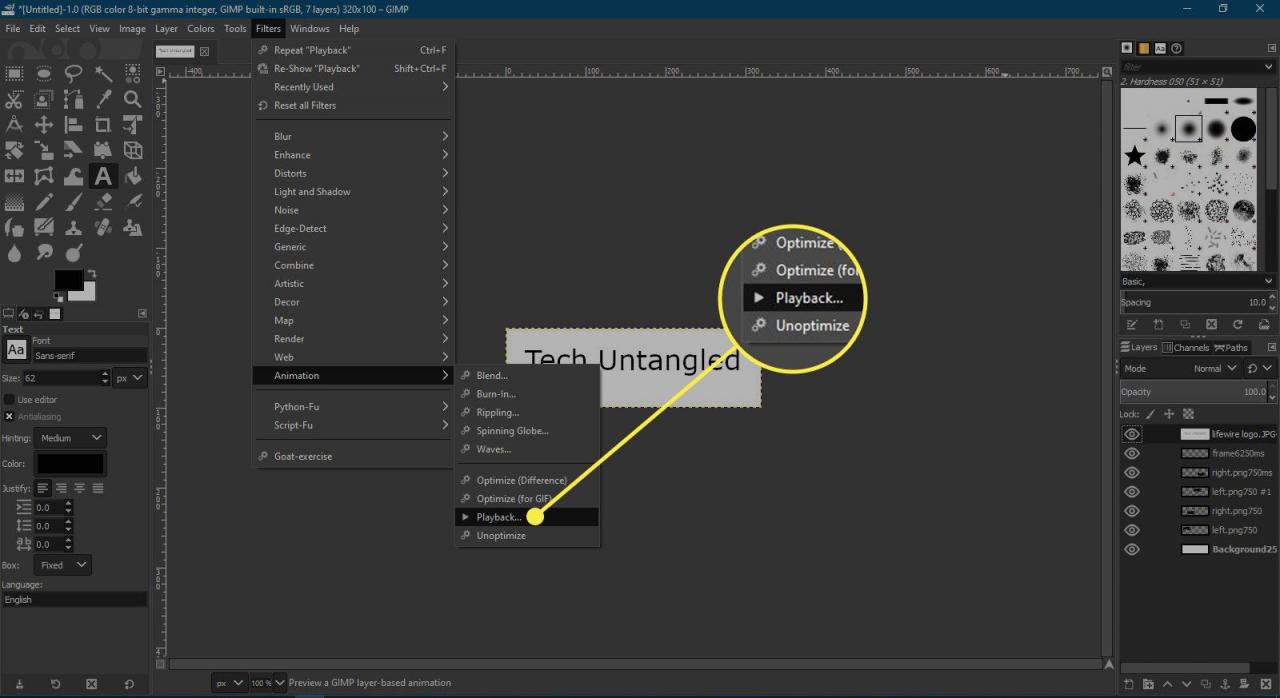
Anteprima dell'animazione. Prima di salvare la GIF animata, GIMP ha la possibilità di visualizzarne l'anteprima in azione andando su Filtri > Animazione > Riproduzione. Si apre una finestra di dialogo di anteprima con pulsanti autoesplicativi per riprodurre l'animazione. Se qualcosa non sembra corretto, a questo punto può essere modificato. Altrimenti, può essere salvato come GIF animata.
La sequenza di animazione è impostata nell'ordine in cui i livelli sono impilati nel file Livelli tavolozza, partendo dallo sfondo o dal livello più basso e procedendo verso l'alto. Se l'animazione viene riprodotta fuori sequenza, sarà necessario regolare l'ordine dei livelli, facendo clic su un livello per selezionarlo e utilizzando le frecce su e giù nella barra inferiore della palette Livelli per modificarne la posizione.

-
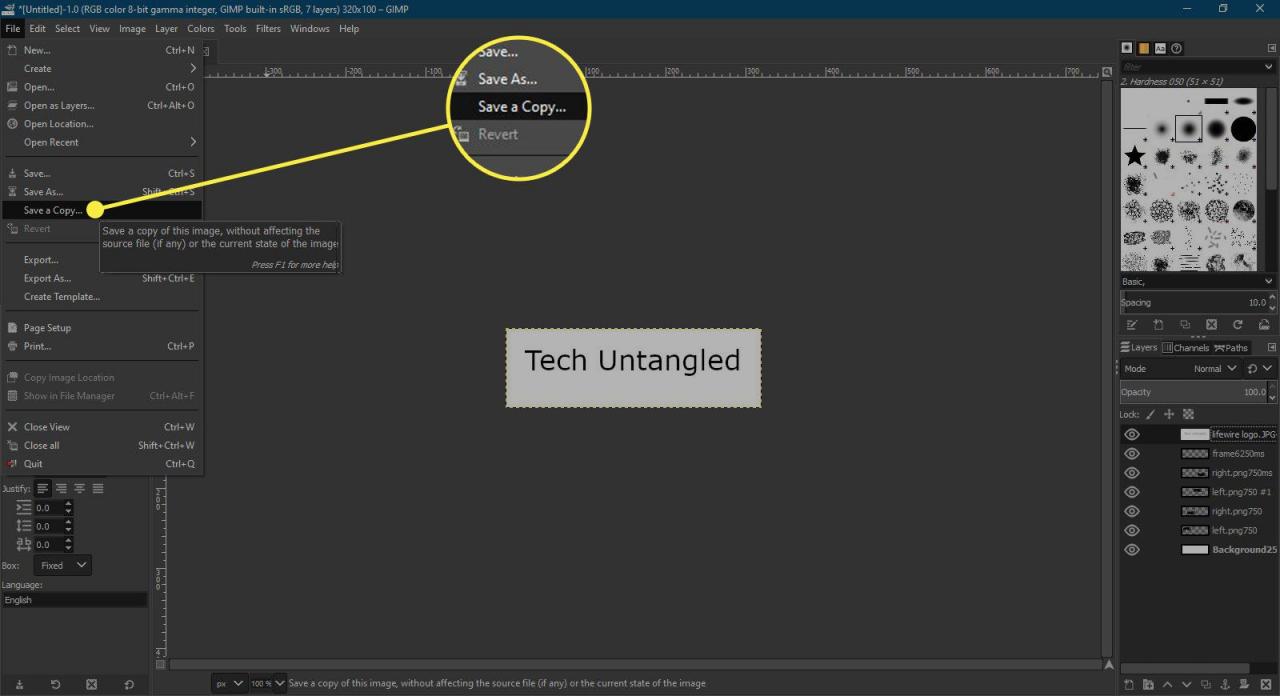
Salva la GIF animata. Il salvataggio di una GIF animata è un esercizio piuttosto semplice. Per prima cosa, vai a Compila il > Salva una copia e assegna al tuo file un nome pertinente e seleziona dove vuoi salvare il tuo file.

-
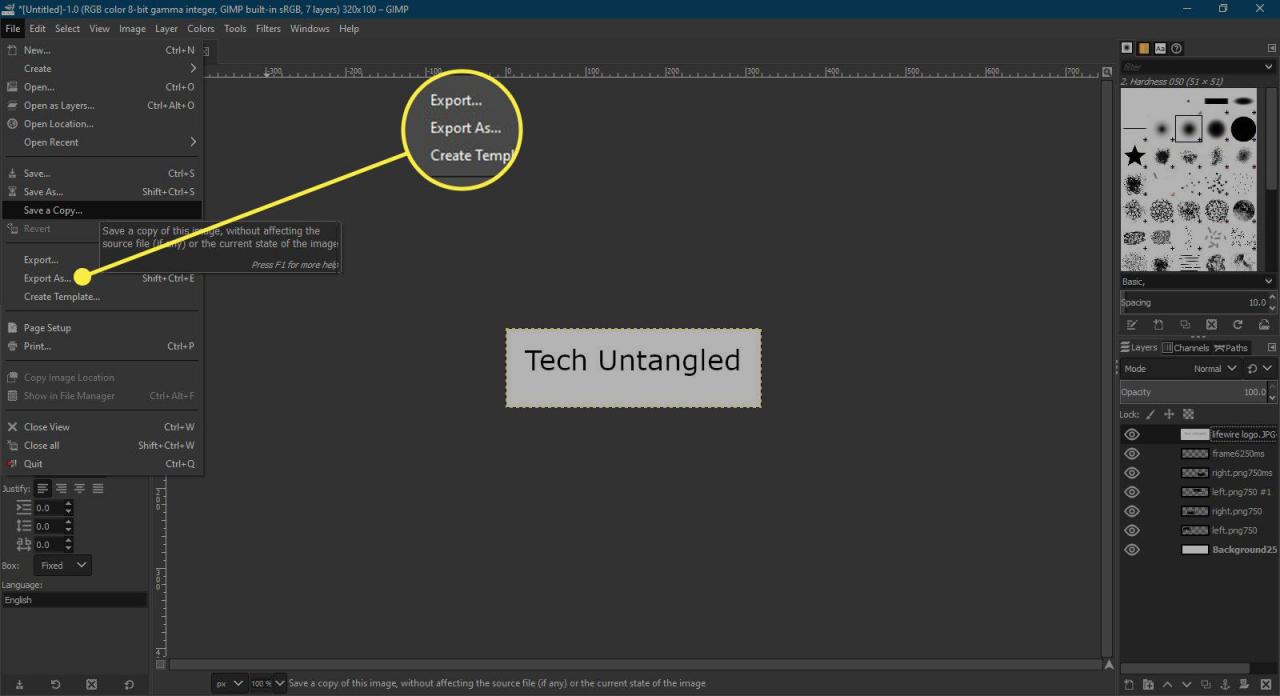
Avanti, vai a Compila il > Esporta come per salvarlo come GIF animata.

-
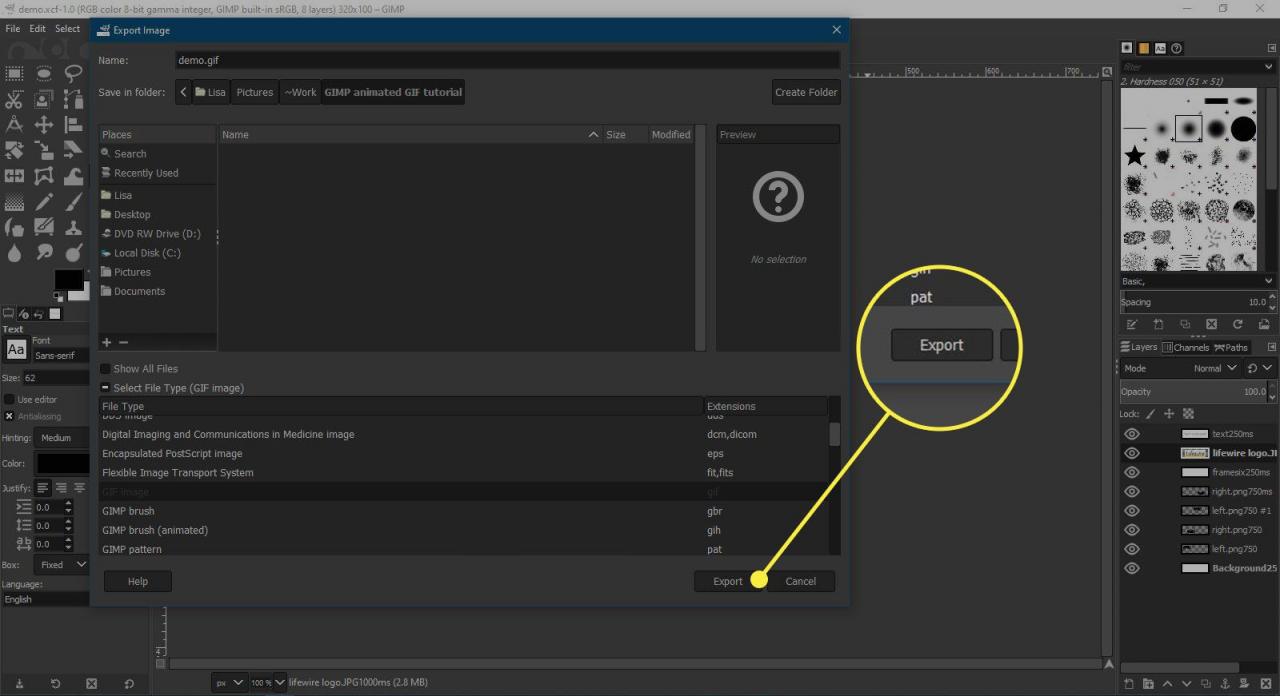
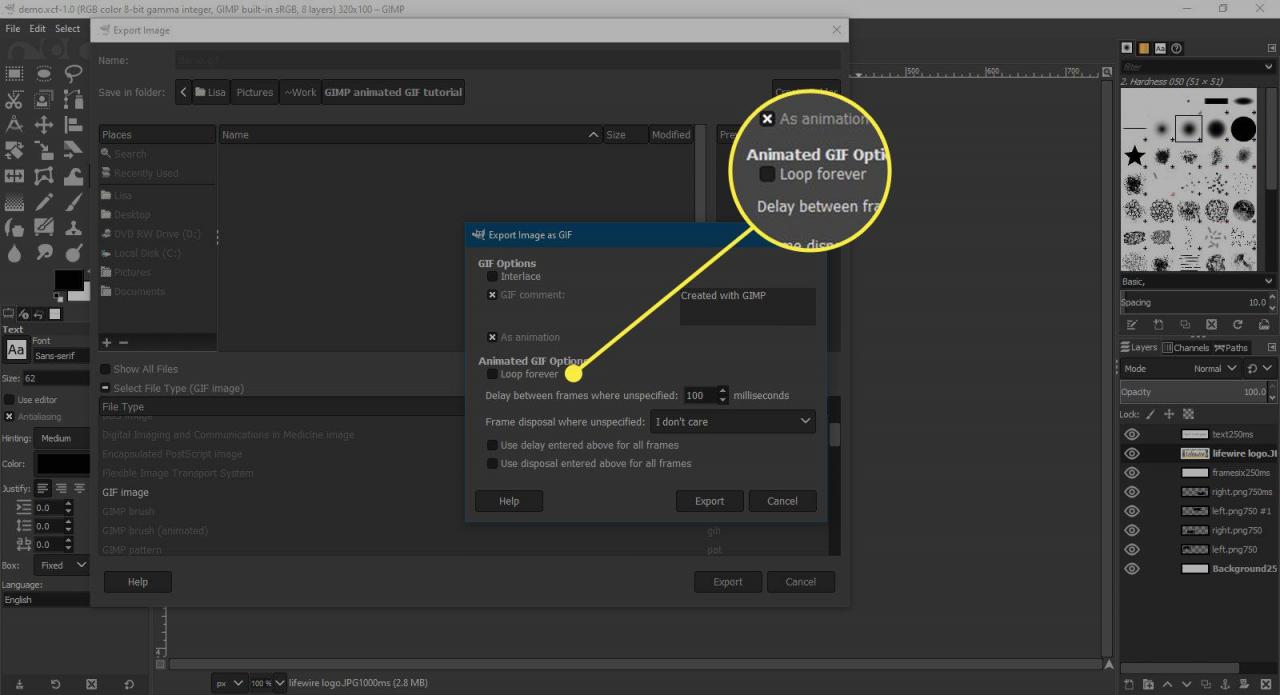
Nel Esporta immagine finestra di dialogo che si apre, selezionare Seleziona il tipo di file e scorri fino all'immagine GIF e selezionala, quindi seleziona Esportare. Se ricevi un avviso relativo ai livelli che si estendono oltre i bordi effettivi dell'immagine, seleziona il file raccolto pulsante.

-
Questo ora porterà al Salva come GIF dialogo con una sezione di Opzioni GIF animate. Puoi lasciarli ai valori predefiniti, anche se se vuoi che l'animazione venga riprodotta una sola volta, dovresti deselezionare Loop per sempre.

-
Ora puoi condividere la tua GIF animata.
Conclusione
I passaggi mostrati qui ti daranno gli strumenti di base per produrre le tue animazioni semplici, utilizzando diversi grafici e dimensioni del documento. Sebbene il risultato finale sia piuttosto semplice in termini di animazione, è un processo molto semplice che chiunque abbia una conoscenza di base di GIMP può ottenere.