Le webcam non sono nuove su Internet e sono ancora incredibilmente popolari. È più facile che mai creare una pagina della webcam e costruire per diventare uno dei tanti siti di webcam disponibili. Tutto ciò di cui hai bisogno è un computer con una webcam, una connessione Internet e un server per ospitare il tuo sito. Anche la configurazione non richiede molto tempo.
Come impostare una webcam per il live streaming
Ecco come configurare una webcam per lavorare con il tuo sito web:
-
Scegli un servizio di hosting. Un host web è un server che noleggi su Internet per ospitare il tuo sito. Di solito sono poco costosi e non richiedono molta manutenzione. Puoi farlo praticamente con qualsiasi host web.
-
Collega la webcam al computer da cui desideri eseguire lo streaming. Usa il tuo desktop o un computer dedicato più piccolo, come un Raspberry Pi. Assicurati che la webcam sia collegata a un computer su cui siano installati i driver più recenti.
-
Scegli un lettore multimediale. VLC è un lettore multimediale open source gratuito e funziona su Windows, Mac e Linux. VLC è dotato di funzionalità di streaming integrate.

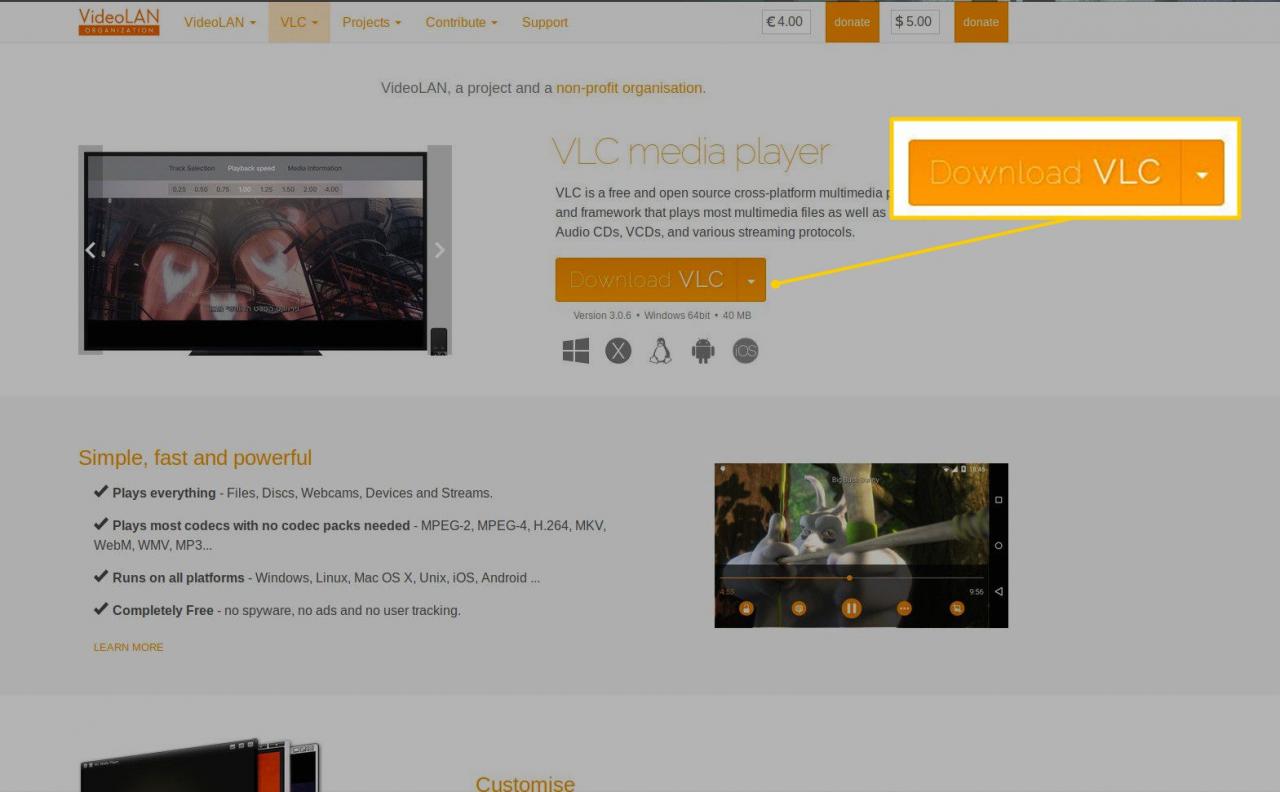
Vai alla pagina di download di VLC e scarica l'ultima versione del programma di installazione. Se usi Linux, VLC potrebbe essere trovato nei repository della tua distribuzione, quindi controlla prima lì.
-
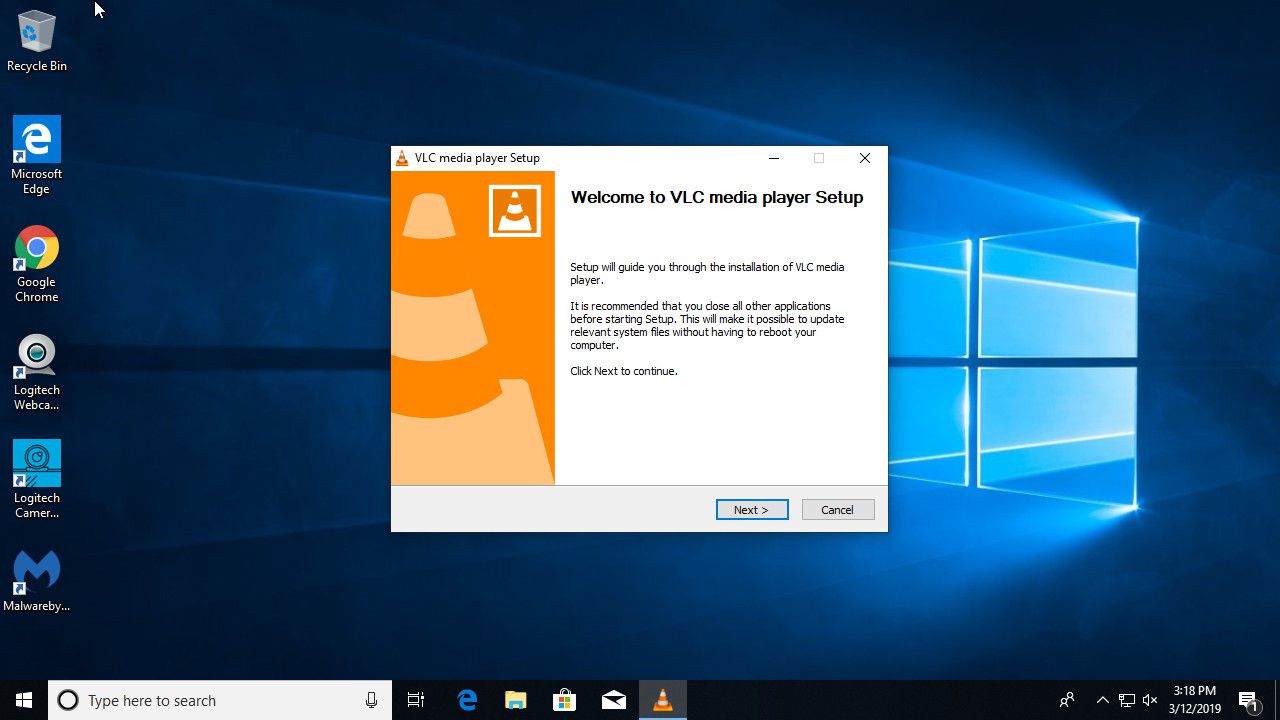
Installa VLC. Una procedura guidata ti guida attraverso il processo di installazione di VLC sul tuo sistema.

-
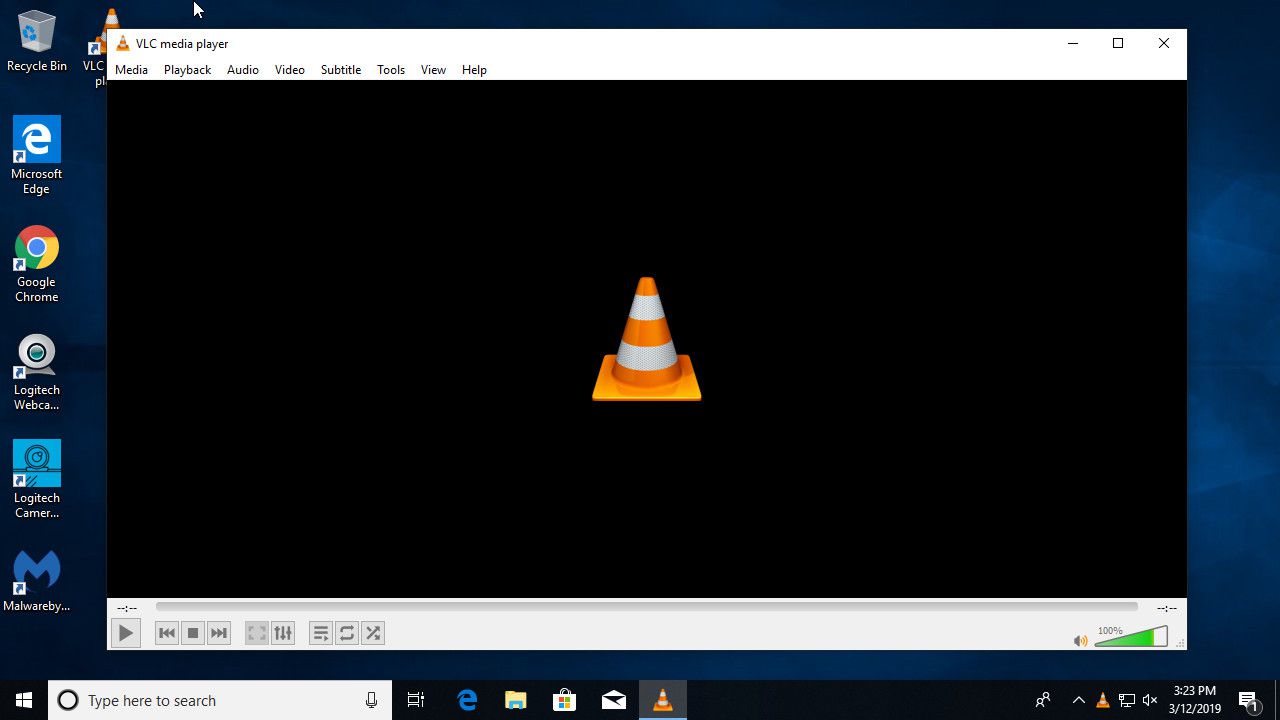
Apri VLC.

-
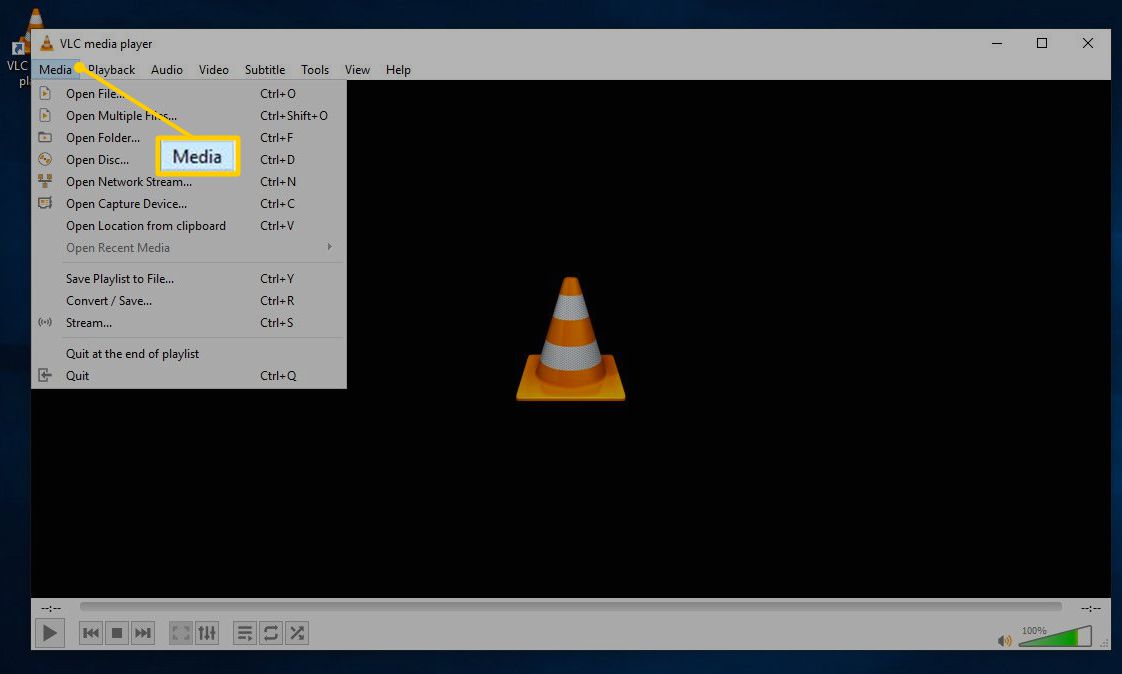
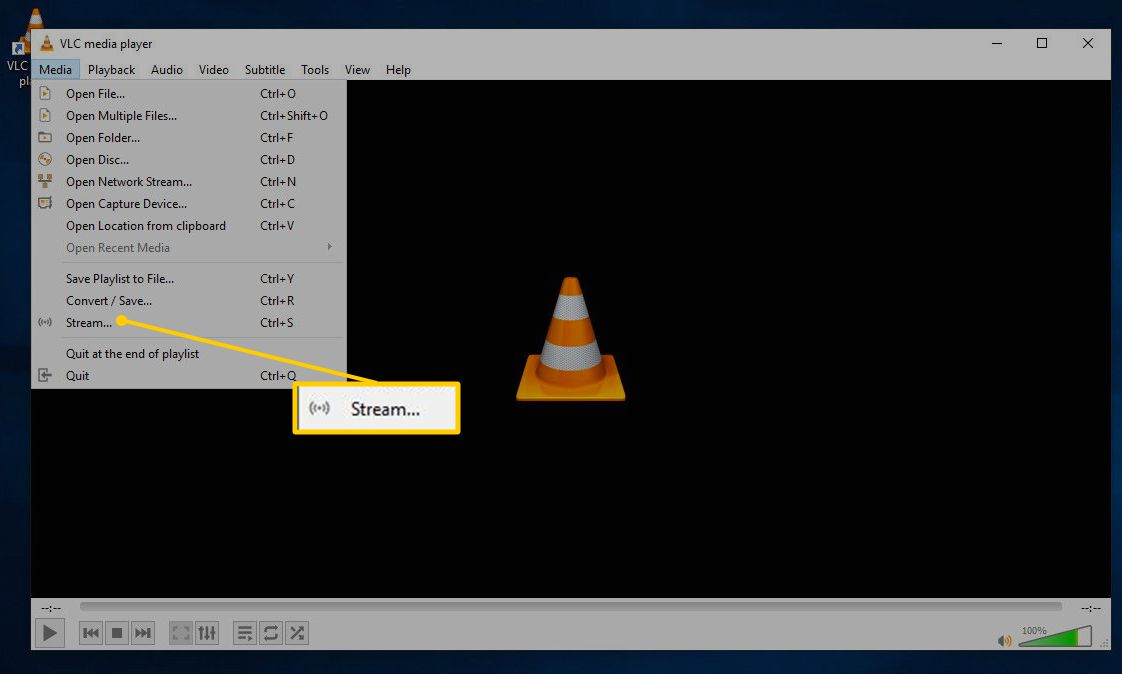
Nella schermata principale di VLC, seleziona Media.

-
Seleziona Stream.

-
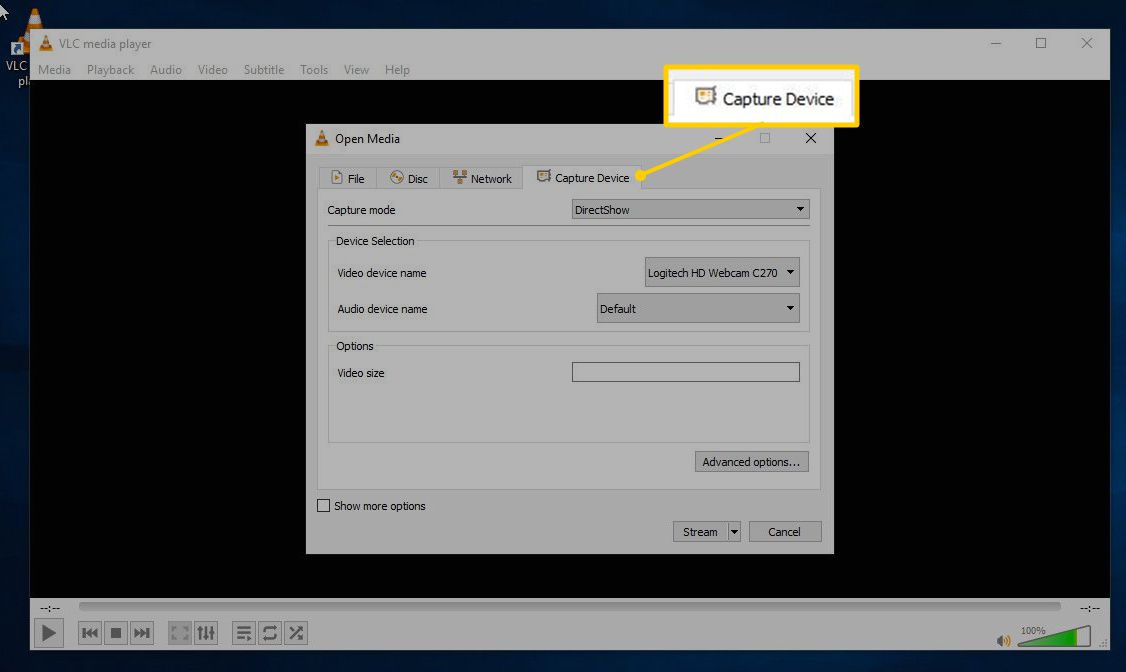
Nel Open Media finestra di dialogo, selezionare il Cattura dispositivo scheda.

-
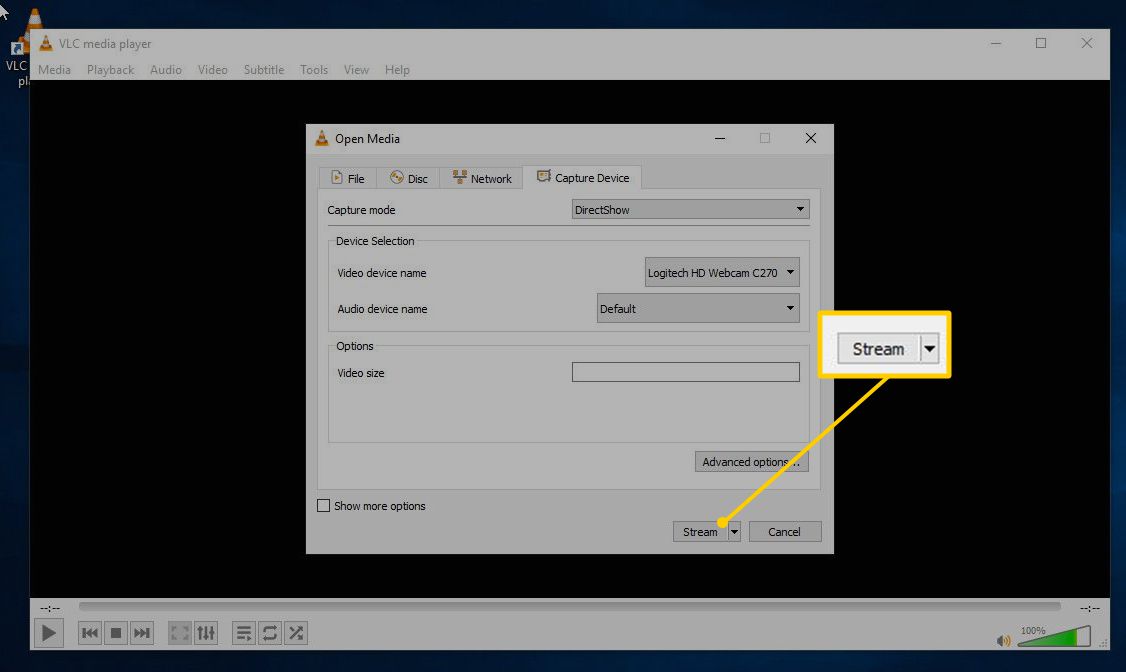
Seleziona il Nome del dispositivo video freccia a discesa e scegli la tua webcam. Se prevedi di acquisire anche l'audio, seleziona il file Nome del dispositivo audio freccia a discesa e scegli il dispositivo audio. Quindi seleziona Stream.

-
Verifica l'origine del tuo stream. VLC mostra la posizione della tua webcam. È possibile specificare un altro flusso, ma nella maggior parte dei casi utilizzare l'impostazione predefinita.
-
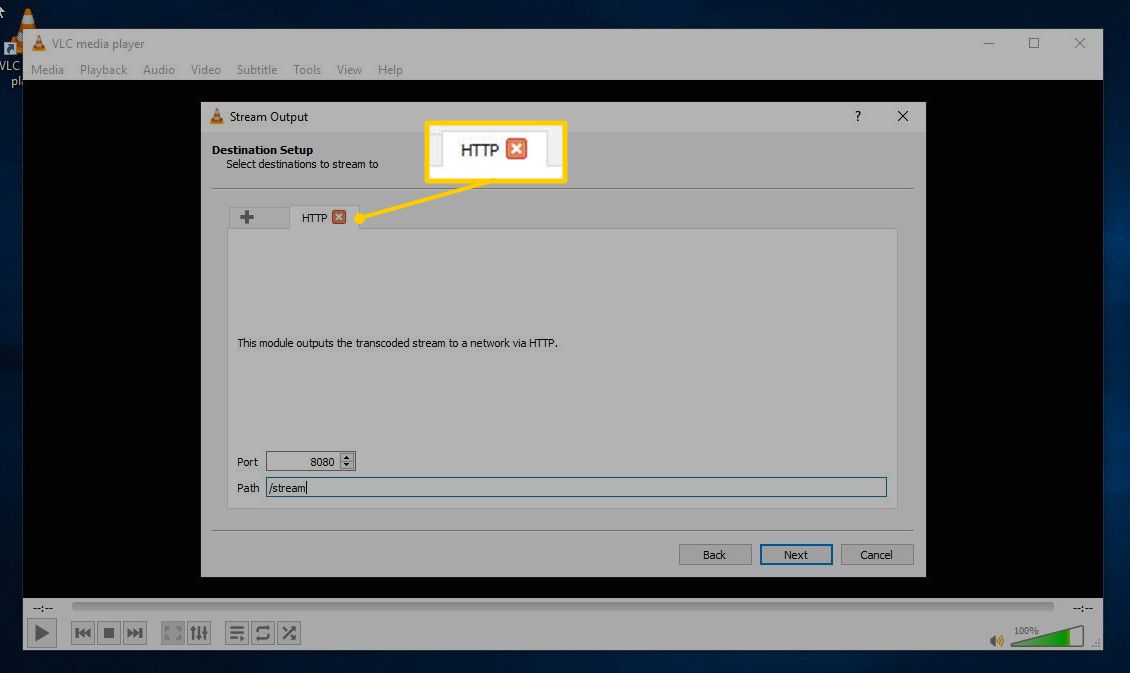
Imposta la destinazione per il tuo streaming. Scegliere HTTP, Quindi seleziona Aggiungi.
È possibile creare più destinazioni, ma HTTP è tutto ciò di cui hai bisogno per il tuo flusso.
-
VLC crea una nuova scheda per il tuo flusso HTTP. La scheda contiene due opzioni, una per la porta e una per il percorso. A meno che tu non abbia qualcos'altro che utilizza la porta predefinita, mantieni l'impostazione predefinita. Il percorso è il percorso esatto del tuo stream che segue l'URL principale e, per impostazione predefinita, è http: // localhost: 8080 / path. Nel sentiero casella di testo, inserire / stream o qualcosa di simile per mantenere il flusso separato da qualsiasi altra cosa tu possa essere in esecuzione.

-
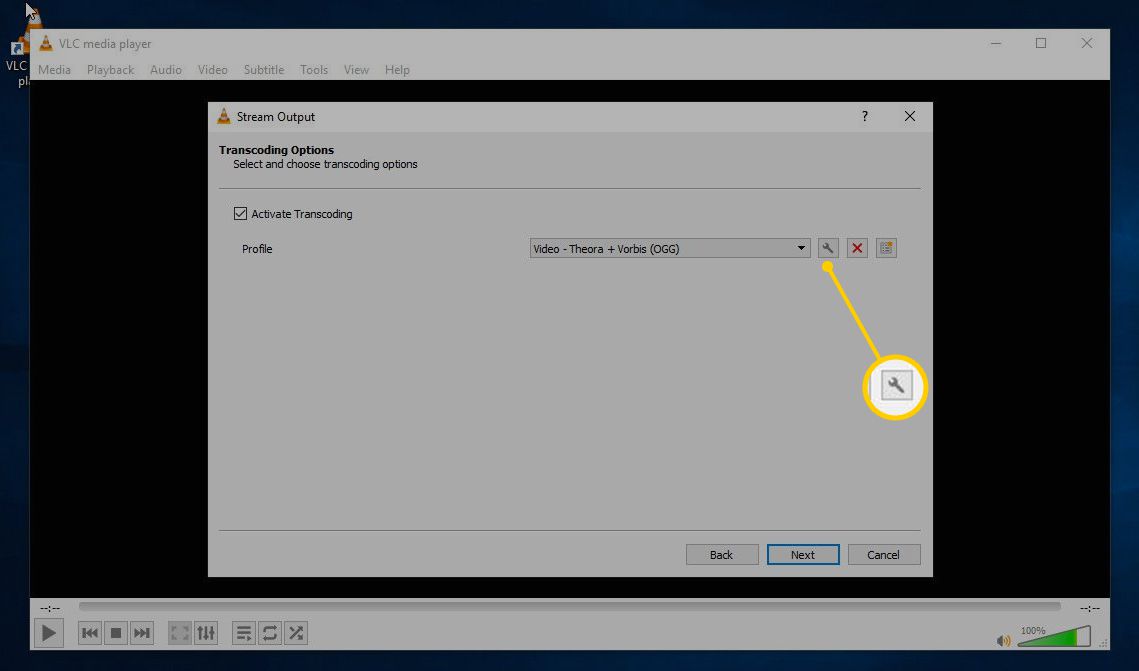
Seleziona il profilo di codifica per il tuo stream. Il formato più semplice e universale con cui lavorare qui è OGG. Seleziona il Profilo freccia a discesa e scegli Video – Theora + Vorbis (OGG). Utilizza l'icona della chiave inglese per modificare impostazioni specifiche, ma il profilo predefinito funzionerà per la maggior parte delle situazioni.

-
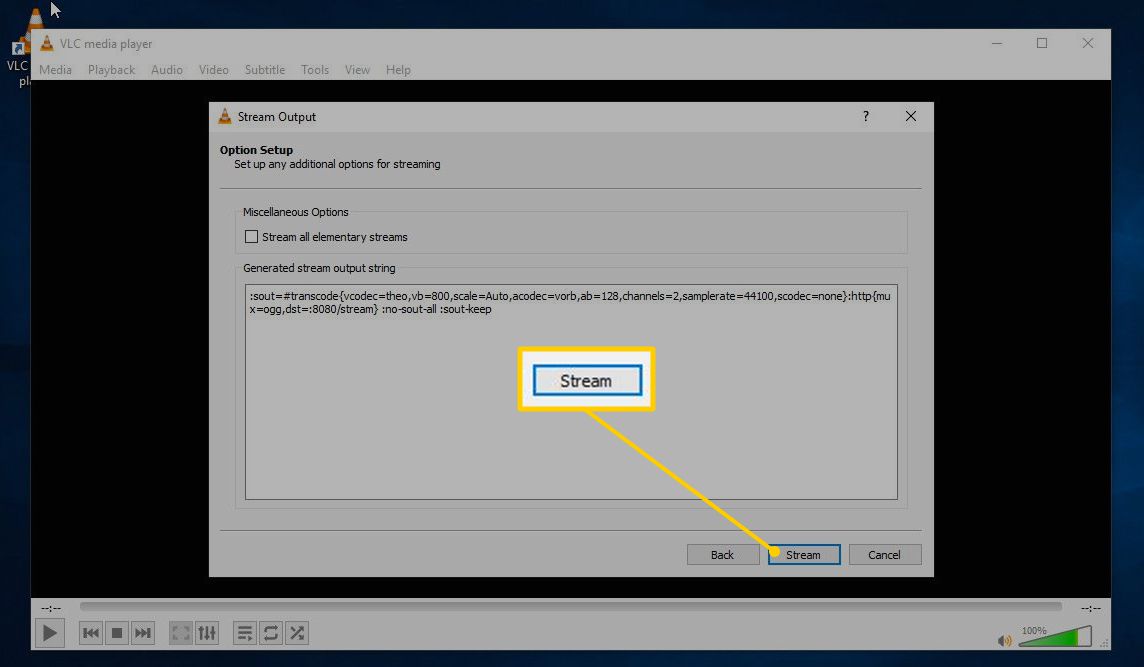
Seleziona il Trasmetti tutti i flussi elementari selezionare la casella, quindi selezionare Stream per iniziare.

-
Il tuo flusso è ora in esecuzione sul tuo computer alla porta che hai specificato. È possibile accedervi su alcuni browser e lettori multimediali utilizzando l'indirizzo IP del computer e la porta e il percorso specificati. Quando si desidera eseguire questa operazione per Internet, consentire l'accesso alla rete domestica da Internet. Ci sono due modi per farlo.
- Configura il port forwarding dal router al computer tramite la porta che esegue lo streaming. Quindi, configura il DNS dinamico da un servizio come No-IP.com per assicurarti che il tuo indirizzo IP di casa non cambi. Con questo metodo, accedi alla tua fotocamera allo stesso modo, ma utilizzerai l'URL esterno da No-IP seguito dal numero di porta e dal percorso. Il tuo indirizzo sarebbe simile yourstream.no-ip.org:8080/stream.
- Configura una VPN. Puoi connettere sia il tuo computer che il server che ospita il tuo sito alla VPN. Attraverso la VPN, si comporteranno come se fossero sulla stessa rete locale, rendendo il tuo streaming disponibile e facilmente accessibile al tuo server.
-
Una volta che hai accesso al tuo stream, usa un editor di testo per scrivere dell'HTML di base per testare come apparirà la tua webcam sulla pagina. Per qualcosa di minimo, usa questo codice sulla pagina web:
<Html>
<head>
<title> Test webcam </title>
</ Head>
<body>
</ Body>
</ Html> -
Crea il tag video HTML5 all'interno del file <body> tag. Imposta l'attributo source sulla posizione del tuo stream.
<video src = "yourstream.no-ip.org:8080/stream" />
Per testarlo localmente sul tuo computer, inserisci:
<video src = "localhost: 8080 / stream" />
-
Aggiungi gli altri attributi per il tuo video, iniziando con ID, altezza e larghezza.
<video id = "stream" width = "640" height = "480" src = "localhost: 8080 / stream" />
-
Aggiungi le informazioni sul video. Specifica il tipo di video, il codec e il modo in cui il browser deve riprodurlo.
<video id = "stream" width = "640" height = "480" src = "localhost: 8080 / stream" type = "video / ogg; codecs = theora" autoplay = "autoplay" />
-
Il tuo file HTML dovrebbe essere simile a questo esempio.
<Html>
<head>
<title> Test webcam </title>
</ Head>
<body>
<video id = "stream" width = "640" height = "480" src = "http: // localhost: 8080 / stream" type = "video / ogg; codecs = theora" autoplay = "autoplay" />
</ Body>
</ Html> -
Quando l'HTML sembra corretto, salva il file.
-
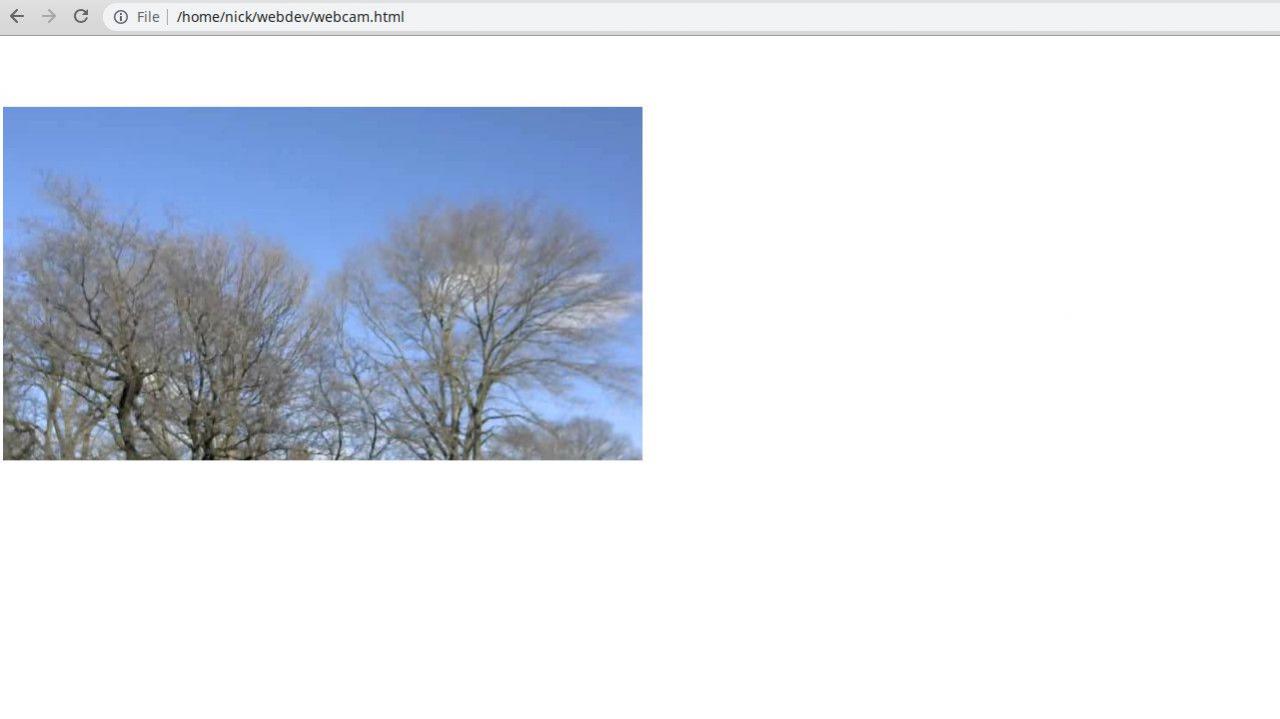
Apri il file in un browser. Per testarlo localmente, fai clic con il pulsante destro del mouse sul file e seleziona un browser come Chrome. Altrimenti, carica il file nella directory principale HTML sul tuo server. Lo streaming della webcam viene riprodotto su una pagina per lo più vuota.

Puoi fare di più con la tua webcam. Se prevedi di creare il tuo sito con WordPress, installa uno dei plug-in della webcam. Con questi plug-in, tutto ciò che devi fare è inserire l'indirizzo del flusso. Se stai realizzando il sito da solo, utilizza il tag video HTML5 e aggira il problema.