Prima di iOS 6, il browser web Safari dell'iPhone aveva una console di debug incorporata che gli sviluppatori usavano per trovare i difetti delle pagine web. Le versioni recenti di iOS utilizzano invece Web Inspector. Web Inspector viene utilizzato dagli sviluppatori Web per modificare, eseguire il debug e ottimizzare i siti Web su Mac e dispositivi iOS.
Per utilizzare Web Inspector, collega il tuo iPhone al computer Mac con un cavo, apri Safari del Mac, quindi abilita il menu Sviluppo nelle Preferenze avanzate di Safari.
Le informazioni contenute in questo articolo si applicano a iPhone e altri dispositivi iOS con iOS 6 fino a iOS 12 e Mac su Mac OS X Leopard (10.5) e versioni successive, salvo diversa indicazione.

Miguel Co / Lifewire
Attiva Web Inspector su iPhone iOS 6 e versioni successive
Il Web Inspector è disabilitato per impostazione predefinita poiché la maggior parte degli utenti di iPhone non lo usa. Tuttavia, gli sviluppatori possono attivarlo in pochi brevi passaggi. Ecco come:
-
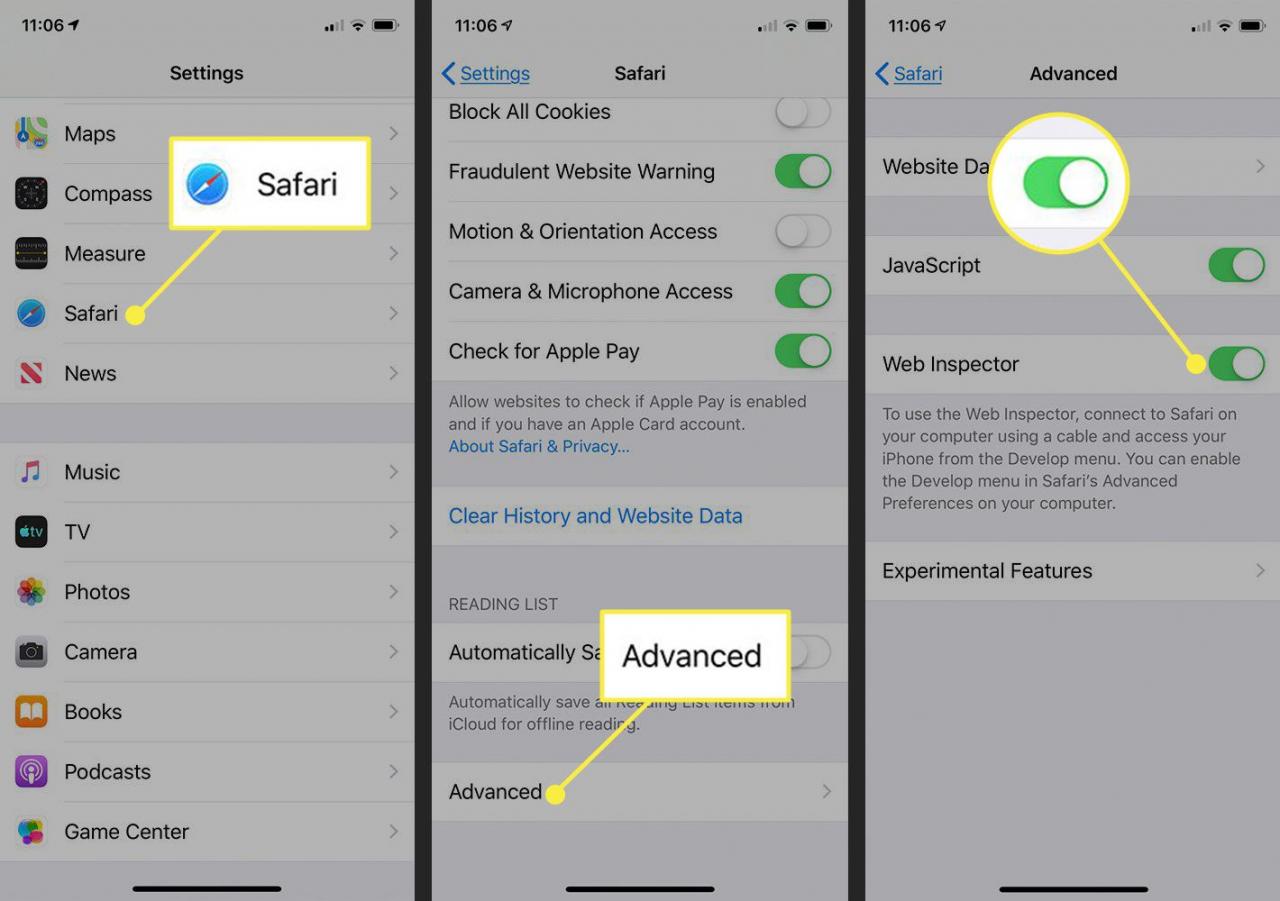
Clicca il Impostazioni nella schermata Home dell'iPhone.
Su un iPhone con una versione precedente di iOS, accedi alla console di debug tramite Impostazioni > Safari > Programmatore > Console di debug. Ogni volta che Safari su iPhone rileva errori CSS, HTML e JavaScript, i dettagli di ciascuno vengono visualizzati nel debugger.
-
Scorri verso il basso e tocca Safari per aprire la schermata che contiene tutto ciò che riguarda il browser web Safari sul tuo iPhone, iPad o iPod touch.
-
Scorri fino alla fine dello schermo e tocca Avanzate.
-
Sposta il file Web Inspector passare a On posizione.

Collega iPhone a Safari su un Mac
Per utilizzare Web Inspector, collega il tuo iPhone o un altro dispositivo iOS a un Mac su cui è in esecuzione il browser web Safari. Collega il dispositivo al computer utilizzando un cavo.
Con Safari aperto, procedi come segue:
-
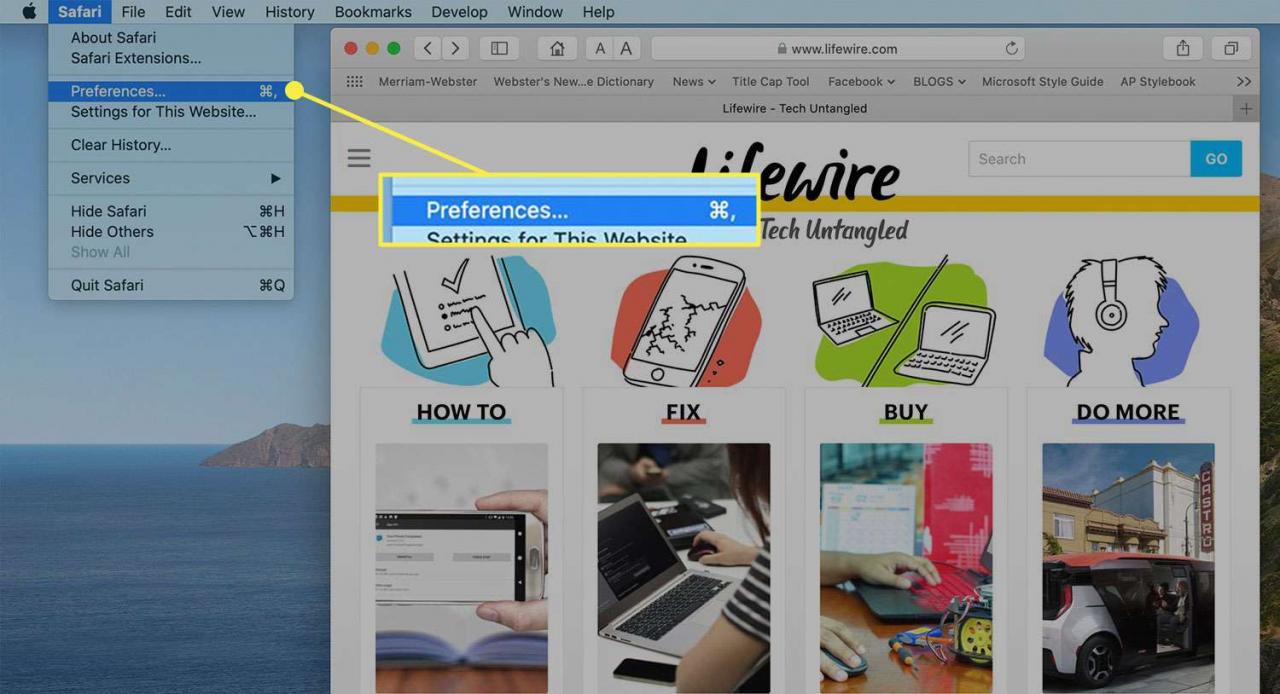
Dacci un’occhiata cliccando Safari nella barra dei menu e scegli Preferenze.

-
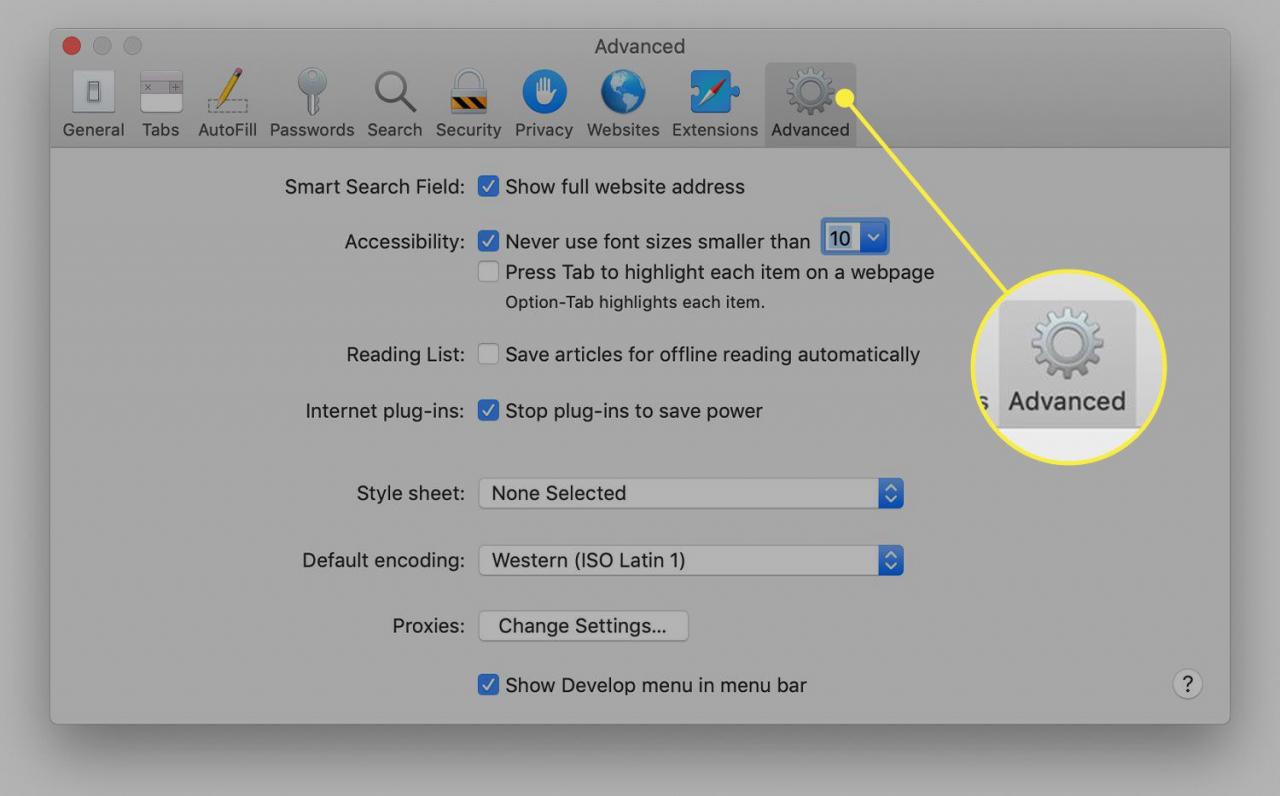
Clicca il Avanzate scheda.

-
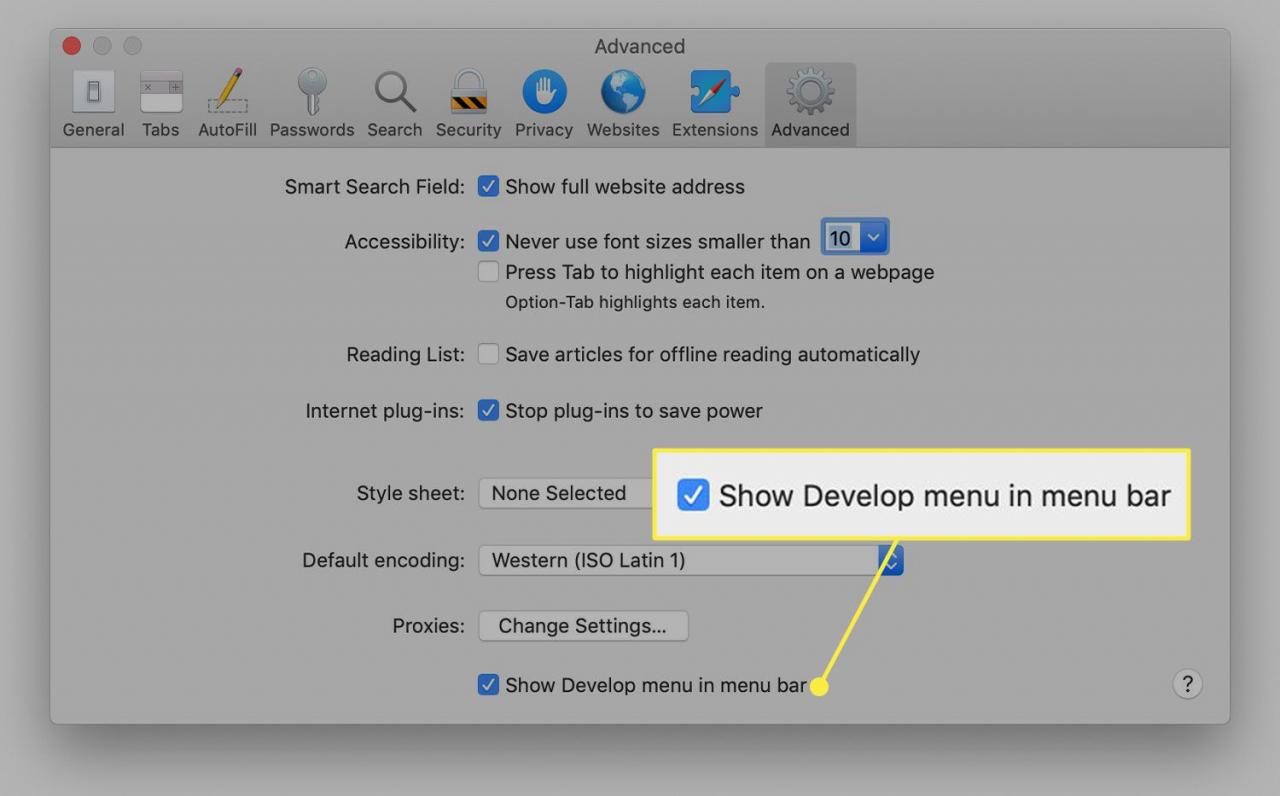
Seleziona il Mostra il menu Sviluppo nella barra dei menu Casella di controllo.

-
Esci dalla finestra delle impostazioni.
-
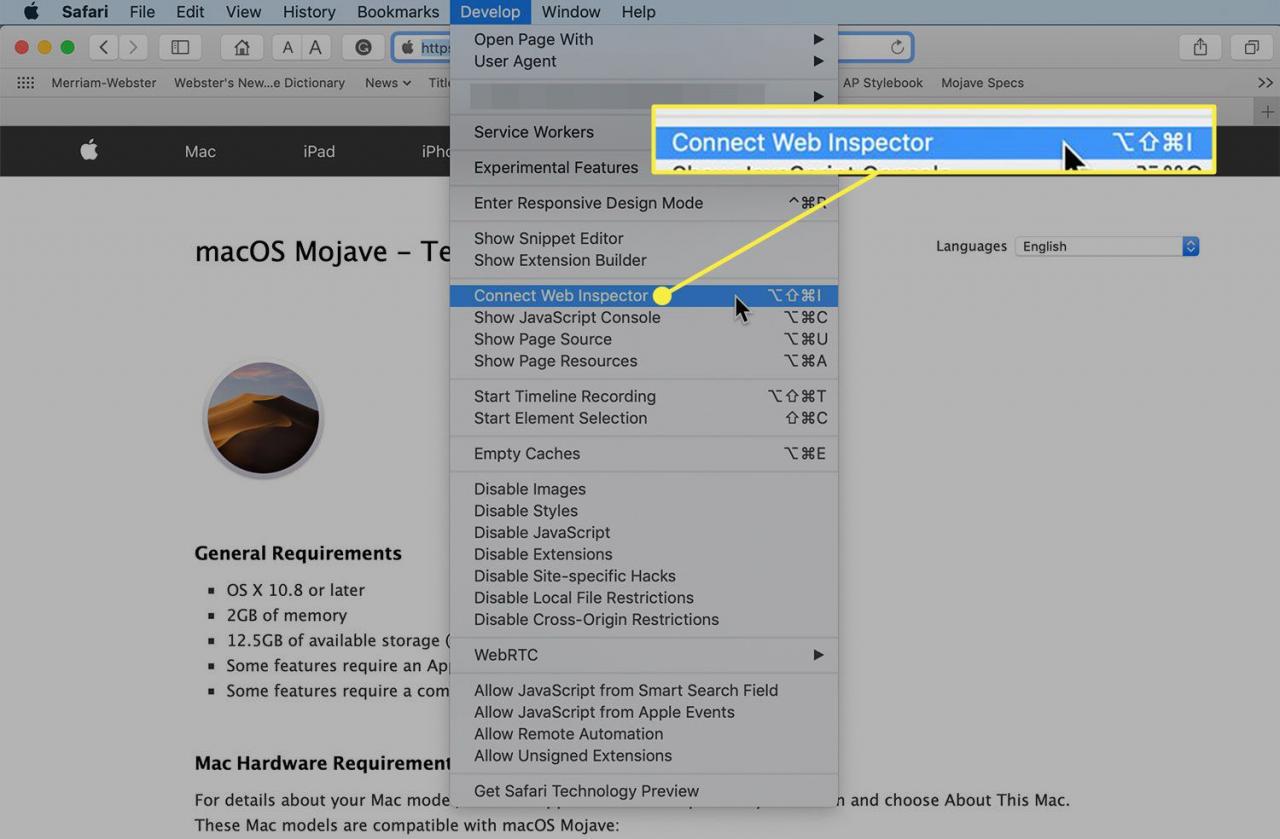
Nella barra dei menu di Safari, fai clic su Sviluppo, Quindi seleziona Connetti Web Inspector.

Il tuo iPhone o altro dispositivo iOS collegato viene visualizzato nel file Sviluppo menu a discesa. Con Web Inspector aperto, gli sviluppatori possono ispezionare tutte le risorse su una pagina web. La finestra Impostazioni Web contiene HTML modificabile e note relative agli stili e ai livelli della pagina Web in un pannello separato.
Con Safari 9 e OS X Mavericks (10.9), Apple ha introdotto la modalità Responsive Design in Web Inspector. Gli sviluppatori utilizzano questo simulatore integrato per visualizzare in anteprima il modo in cui le pagine Web vengono ridimensionate a diverse dimensioni, risoluzioni e orientamenti dello schermo.